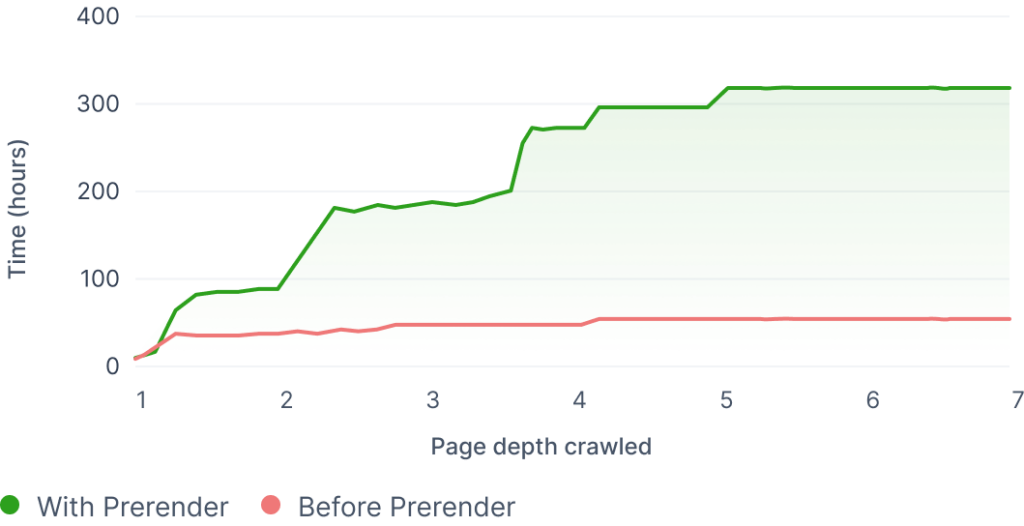
Many technical SEO studies have shown that it takes 9X+ longer (and wasting more crawl budget) to rank JavaScript web pages compared to HTML.
Why? Web pages need to be rendered before a website can be crawled and indexed by Google—a step that standard HTML pages don’t need. Imagine that? If your pages aren’t fully-rendered, all your hard SEO work is in jeopardy. In fact, your content could take weeks to show up in search engine results pages (SERPs).
We supercharge your SEO performance without sacrificing budget, manpower, or user experience (UX).
Manage your own crawl budget before Google does. Prerender makes it possible to optimize crawl budgets so that JavaScript doesn’t eat it up on slow dynamic websites. Our prerendering solution will seamlessly render your content in static HTML so that Google can easily see it, crawl it, and index it super fast, without errors. Now, you can use your crawl budget wisely.
Organic search performance hinges on your technical SEO efforts. For your JavaScript website to stand a chance against standard HTML sites, you need to get indexed faster. And the preferred method for doing so is dynamic rendering. Prerender will ensure your content is indexed for SERPs, every time.


We’ve been recommended by Google in their docs for developers, and dynamic rendering is Microsoft’s suggested solution for rendering JavaScript. This way, you can focus on web development while we do the heavy lifting for you.
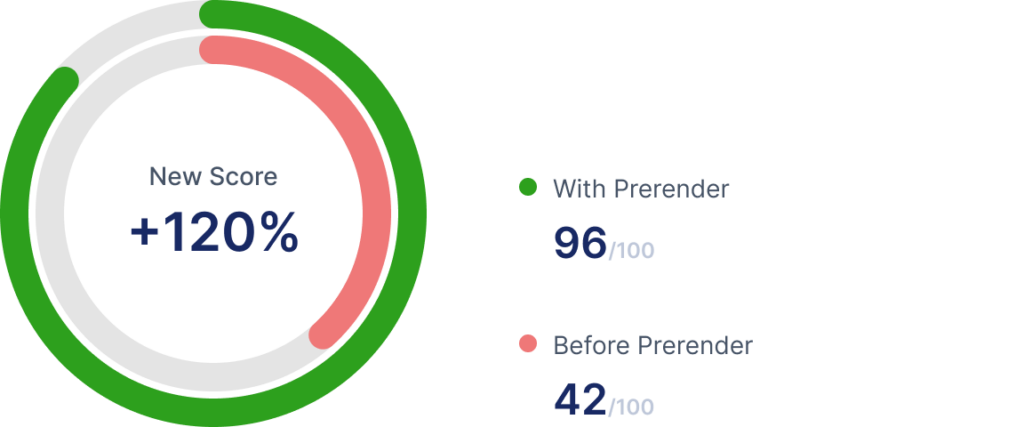
Despite all the positives of using JavaScript, there’s no denying that the framework slows down response times and PageSpeed scores significantly, compromising SEO performance. With Prerender, you can enjoy server response time (SRT) of under 50 milliseconds without sacrificing user experience.

Our intuitive middleware detects the type of user visiting your website.
For example, when Google pays your website a visit, we serve a rendered, crawlable version of your site. And when humans visit, they get to see the dynamic version. Now you can easily keep users and Google satisfied.

Missing content is often a result of JavaScript crawlability issues. To avoid failed or incomplete crawls, we’ll create a snapshot of your content and show it to Google’s crawlers as static content. This will ensure all your text, links, and images are correctly crawled and indexed, boosting content performance.
JavaScript SEO workarounds like SSR are labor-intensive, and complicated to master—but that’s not how Prerender works. Our solution is compatible with most programming languages, so you can continue rolling like clockwork without interruptions. Check our knowledge base to see all the available integrations, including ExpressJS, Rails, Nginx, Cloudflare, Django, and more.

Google loves a good PageSpeed—but JavaScript-heavy websites often struggle to deliver. JS websites that use Prerender load in an average of 0.05 seconds, while those that don’t take 5.2 seconds—that’s a 104x page speed increase! Boost your page loading time and watch your rankings skyrocket.
Every online business wants to be on the first page of Google search. But that’s not possible if your content is not being indexed. No-index means you’re invisible from search results. So, if you not getting clicks, you aren’t getting any sales either. Focus on your visibility and you’ll see the sales rolling in.
Attract more social media users with Open Graph tags. Our JavaScript SEO solution is designed to render your web JS files into HTML versions. This way, all your web content assets will appear on social walls, triggering viewers to stop scrolling and clicking. Start optimizing for rich snippets with Prerender.
Free yourself from JavaScript SEO limitations with our near-zero development investment. Do what it takes to move the needle.

All your FAQs about getting started with Prerender answered.
Prerender caches and stores a fully rendered version of your JS pages. Every time search engine bots send a crawl request, we serve them the cached versions. This cuts down the crawling/indexing time, increases your crawl budget, and improves your SEO scores. Learn more in our documentation.
Installing Prerender is easy, fast, and doesn’t require you to make any changes to your current tech stack. All you have to do is install our middleware based on your website framework, run a test, and configure the system to match your needs. This installation post is a step-by-step guide for getting started.
Prerender is compatible with most web development frameworks, including ExpressJS, Rails, Nginx, Apache, Django, Magento 2, and many more.
Using Prerender to fix JavaScript SEO problems demands fewer expenses, less manpower, and less time spent than other popular solutions like SSR.
You can start using Prerender for FREE and upgrade your subscriptions depending on the number of pages that needs to be rendered every month (e.g., number of caches/recaches and cache refresh frequency).
See our pricing page for a full comparison of the plans.