Another Google Algorithm update is on the horizon. In some ways, it’s already here.
Updates to Google’s algorithm are often turbulent and carry a lot of uncertainty. It’s like waiting in the eye of the storm before the hurricane hits.
Google updates their core algorithm an average of 500 times a year, but these are usually small and relatively inconsequential. However, every few years Google rolls out an update significant enough to carry real weight for online businesses.
This update often comes without warning, causing businesses’ search rankings and organic traffic to plummet. But due to the COVID-19 pandemic, Google announced in November 2020 that the newest rollout, a Page Experience update, would hit in May 2021, giving struggling business owners six months notice to prepare.
SEO often involves a lot of trial-and-error and educated guesswork based only on currently available data. The advance notice for the upcoming update presents a unique opportunity for website owners to position themselves for success, rather than be forced to adapt retroactively.
What is the Google Page Experience update? What does it measure? How will it affect your search rankings? How can you, as a website owner, prepare for it?
We’ll tackle these questions and explore how Prerender can help when the update arrives next year.
Page Experience Will Become a Ranking Factor
Google’s mission statement is to return the best possible search results for a user’s given search query, and this algorithm update contributes to that.
While it’s always been important that your website be technically well-optimized, it will now be a core component of Google’s algorithm. Google says that a website with good content can still outrank one with low-quality content but a good user experience, but now the experience will be more important than ever.
In some ways, Google Page Experience is similar to other core algorithm updates that measure user metrics, such as RankBrain, which looks at bounce rate and session duration.
What is Page Experience? What Does it Measure?
First consider a basic question: what makes a good website?

A good website is logically organized, loads fast and provides valuable content to the intended user. It has UX elements that both look appealing and are technically functional.
There are dozens of different factors that make a good user experience, and they can often be hard to quantify.
Page Experience is a set of signals that indicate how users perceive using a webpage – how fast it loads, how easy it is to interact with, whether it displays properly on any screen size – and measures them against the factors that make a good user experience, assigning them a number accordingly. These signals are an integral part of the way Google categorizes and ranks websites.
When the Page Experience update goes live in May, Google says they will be experimenting with visual indicators that tell users whether a given site offers a good experience.
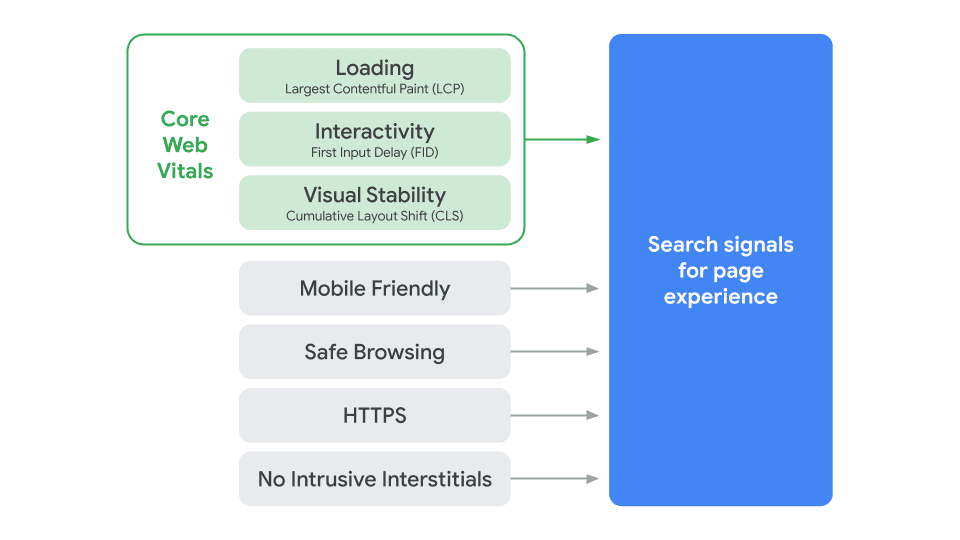
Core Web Vitals
Core Web Vitals, or just “Core Vitals,” are a set of metrics that highlight different aspects of a website’s User Experience (UX): pagespeed, time-to-interactivity, and visual stability.

Google Page Experience focuses on three specific metrics, explained below.
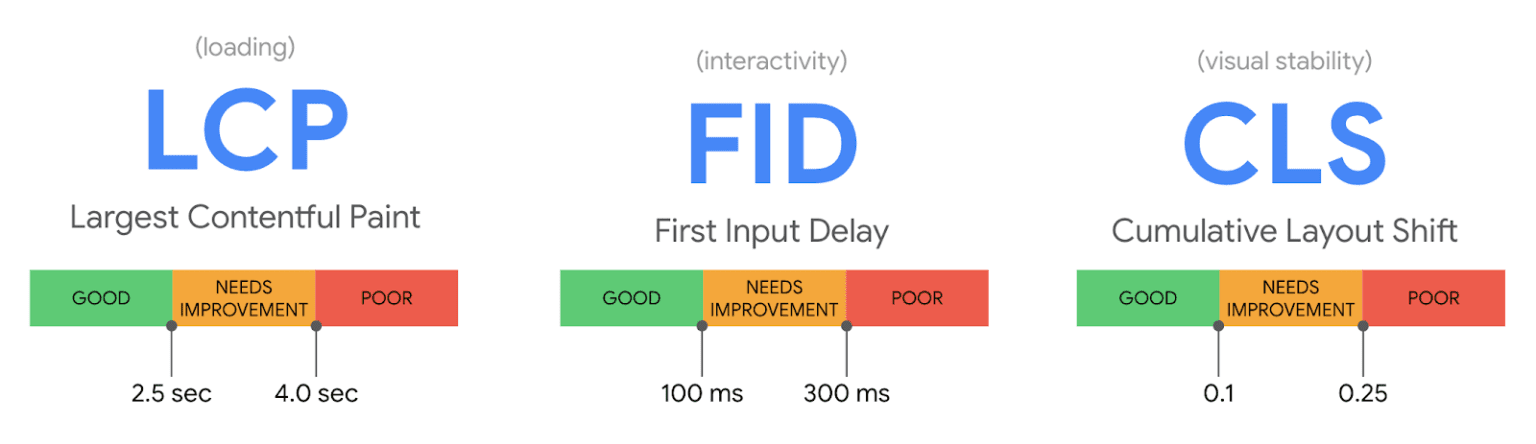
Largest Contentful Paint
Largest Contentful Paint (LCP) is the amount of time that it takes for the largest text, video or image to render on a web page. It’s a signal to the user that the page is functional, compared to one that is not, which would result in a 404 error code (broken page).
Pages with a good user experience should have an LCP of less than 2.5 seconds.
First Input Delay
It is one thing for a website to load quickly; it’s another for it to feel as if it loads fast.
Have you ever visited a webpage, waited for the first images to load, then tried to click on something else with no result?
No new page. No pop-up. Not even an error message for feedback. It’s very frustrating and confusing, particularly the first time you visit a website. If you’ve experienced this, you likely didn’t visit that site again.
That’s why web core vitals measure First Input Delay (FIP), which is the loading performance of the site. It measures how long it takes for the site to become interactive.
Pages with a good user experience have an FIP of less than 100 milliseconds.
Cumulative Shift
Cumulative shift measures the stability of a webpage.
On poorly optimized websites, call-to-action buttons or images will move away from the cursor just as a user is about to click them. They also have animations that distract from the content or even change the layout of the site. This usually happens when resources are loaded asynchronously.
Cumulative Shift measures the sum total of layout shift scores for every unexpected layout shift.
That means the lower cumulative shift score you have, the better. Pages with a good user experience have a CLS of 0.1 or less.
Other Page Experience Criteria
You must optimize the three metrics above to pass Google’s Core Web Vitals report, but Page Experience will measure additional factors, explained below.
Mobile-Friendly
In the second half of 2020, 50.81% of all Internet traffic took place on mobile devices. Google made the switch to mobile-first indexing back in 2018.
Mobile-friendliness means that your website displays properly on smaller screens like smartphones and tablets.
To check whether your website is mobile-friendly, put it through Google’s mobile-friendly test.
Safe-Browsing
Safe-browsing means that your website doesn’t contain any deceptive content such as spyware, malware, etc. that tricks visitors into revealing their personal information or downloading unwanted or harmful software.
It’s important to note that your website may contain third-party content you didn’t approve of if it uses any third-party tools or media. If you suspect that your website has been hacked or contains harmful content, use the Security Issues report to identify potential issues.
HTTPS Security
HTTPS is the Internet protocol gold standard for safe-browsing. It tells the user your site is safe and won’t leave them vulnerable to cyberattacks or phishing schemes. It also provides a small rankings boost.
In SEO, HTTPS is usually the tiebreaker between two websites with similar keywords and user experiences, so it’s a small but important part of your website’s SEO health.
You can check whether your website is HTTPS secure here.
Lack of Interstitial Pop-Ups
Interstitial pop-ups are pop-ups or ads that prevent the user from accessing or using a webpage’s content. They’re often found on sites that are scammy, fraudulent or in niches such gambling or adult entertainment.
To help your audience access your content more easily, you can read Google’s guidelines on intrusive interstitial ads here.
Tools to Improve your Core Web Vitals
Web development teams usually have to scramble to deal with the effects of an algorithm update after it’s live. This time, Google has given website owners a chance to prepare themselves beforehand by updating its suite of diagnostic and SEO tools.
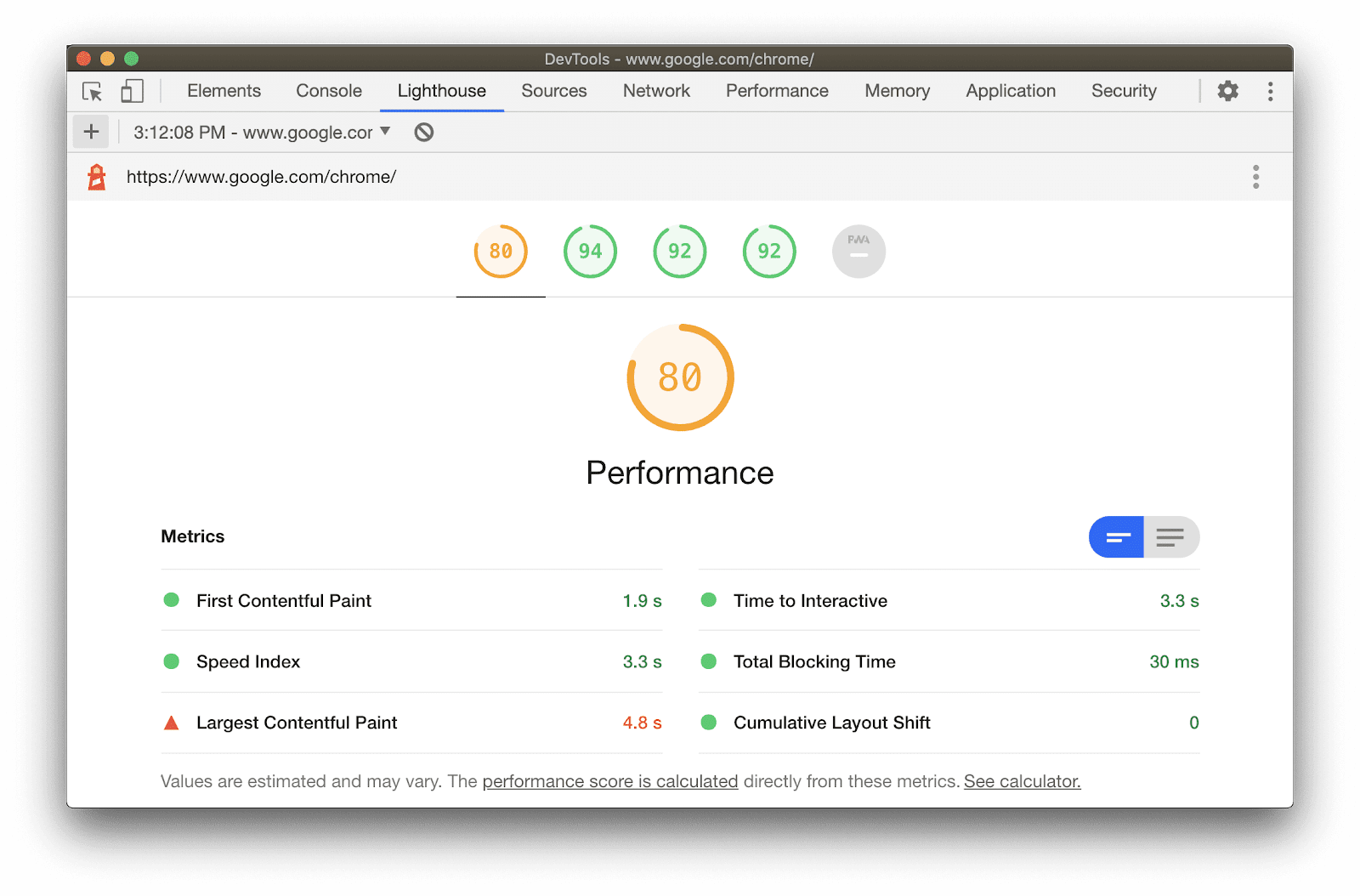
Lighthouse Report
Google’s Lighthouse Report helps developers and SEO professionals identify performance problems hampering their website’s user experience and visibility on search engines.

The Lighthouse Report measures on-page SEO, accessibility, and performance issues such as pagespeed.
The latest version, Lighthouse 6.0 (released May 2020), includes new audits and metrics that measure the Core Vitals that factor into Page Experience. It looks at three new metrics – LCP, CLS, and Total Blocking Time (TBT). TBT measures the time between First Contentful Paint and the first moment the user can interact with the page; it correlates closely with FID.
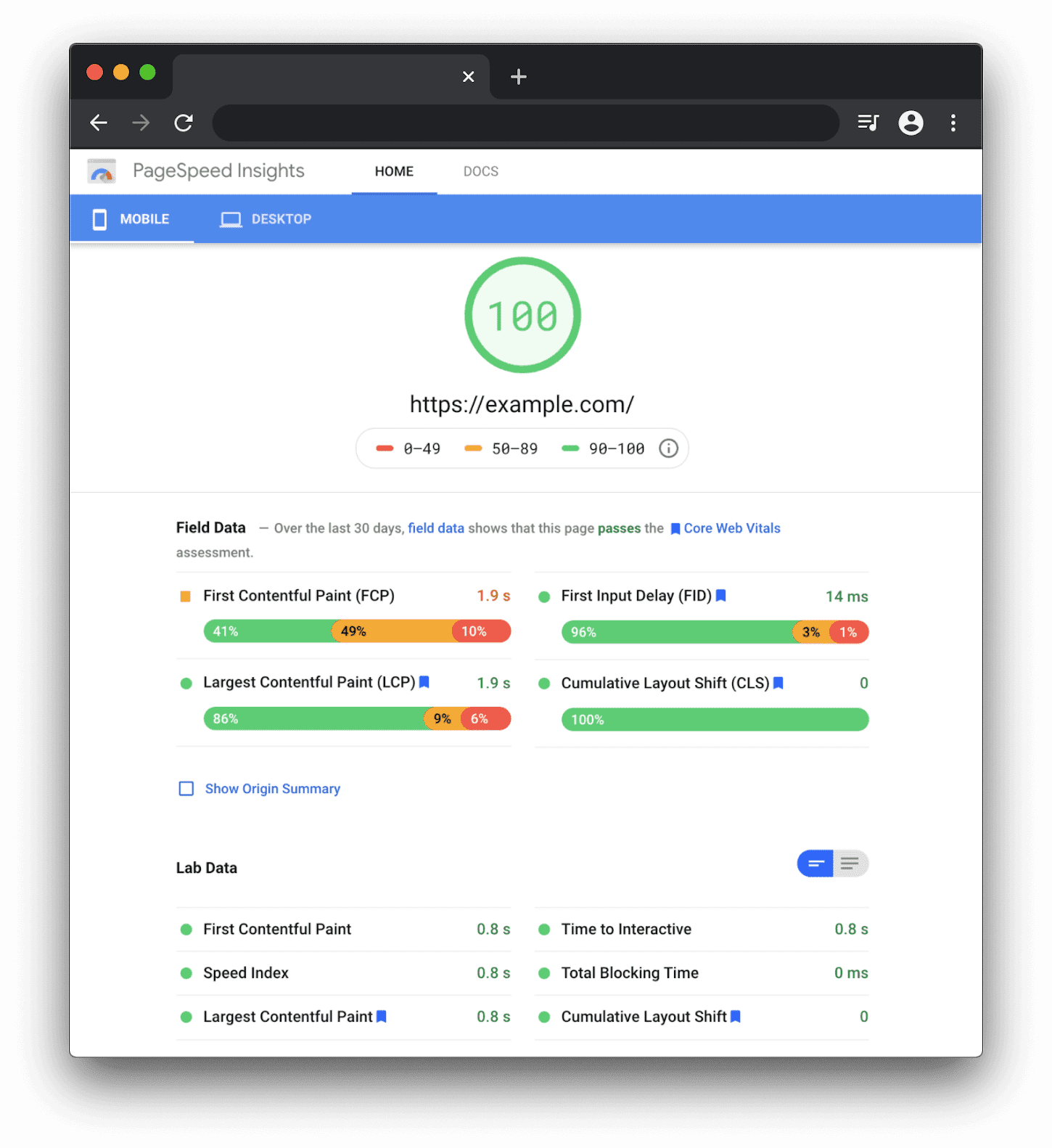
Pagespeed Insights
Pagespeed Insights, also recently upgraded to version 6.0, is another Google diagnostic tool that focuses on your website’s pagespeed. It also measures Core Vitals like LCP, CLS and FID, which are now annotated with a blue ribbon.

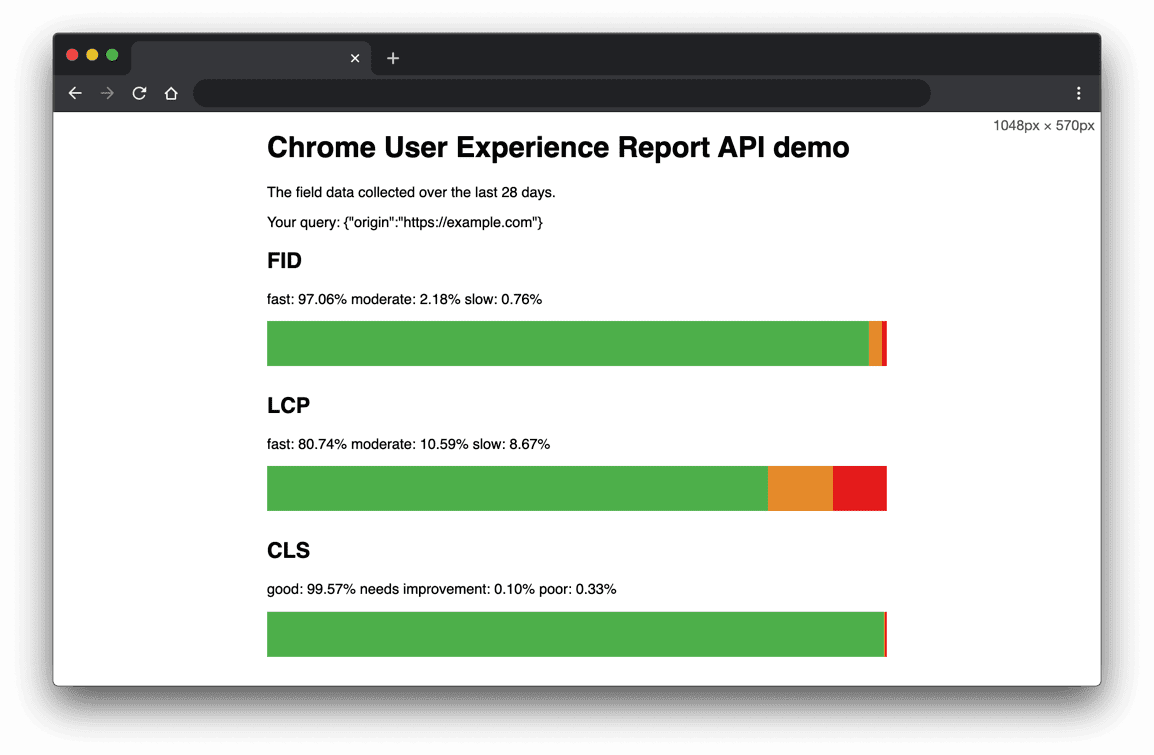
CrUX
Chrome UX is a public dataset of user experience data compiled by users who agree to share their website behavior via opt-in forms, aggregated from millions of websites.

When Google announced the coming update, they also rolled out the new CrUX API, which allows your development team to integrate their workflows with website Core Vitals metrics.
Chrome DevTools
If interacting with a website is like driving a car, then Chrome Devtools are like peeking under the hood. Devtools helps you identify performance issues with your website – render-blocking JavaScript, non-optimized images, or anything else that might be slowing it down.
The Performance panel in Devtools now contains an Experience section that helps you identify layout shifts. It measures Total Blocking Time as well as the time between FCP and time-to-interactive.
You can read more about the Experience section here.
Core Web Vitals Extension
Good SEO is part of your website’s foundation. When the algorithm update launches, your page experience and rankings will suffer if you overlooked even one page.
Thankfully, you can use the Core Web Vitals Extension to catch issues as they come up, rather than fix them after they’ve already caused problems. The extension tracks the three Core Web Vitals metrics in real time, so they’re constantly being measured even if you’re not actively looking at them.
Google Page Experience and Prerender
What all of this means for you as a Prerender user is that you’ll already be one step ahead of the game when the update hits.
Prerender is a tool meant to fix a very specific SEO problem, but it also offers a lot of benefits related specifically to the metrics that will be at the forefront of the next Google Algorithm.
Using our prerendering service enhances all of the core web vitals responsible for loading your content and making it interactive as soon as possible, all while keeping your UX elements stationary.
With Prerender, you can rest easy knowing your website will coast through the next algorithm update without any issues, and that you’re giving your users the web experience they expect and deserve.