The world of web development has changed profoundly in a short period of time.
One of the most significant developments to happen in the world of webdev is the adoption of JavaScript as a front-end framework used to build websites with. Two of the most popular JavaScript frameworks popularly in use today are Angular and React.
Functionally they are polar opposites of each other and have widely different functionalities and use cases. Angular is big and complex, and used to build enterprise-grade applications. React and React Native are simple, streamlined, and speedy. Their purpose is to provide UI elements to websites.
Angular and React are both very different, yet they’re both in demand by employers and are both used by Fortune 500 companies.
Which one is better? Which one is easier to build applications and websites with? Which is more in-demand? Which one has better performance? Is React good for SEO? Is Angular?
We’ll compare Angular vs React in terms of relative performance, popularity and SEO friendliness.
Angular vs. React: Performance
Angular is the more widely used technology and is used by many JS developers. It’s an open-source JavaScript framework built and maintained by Google.
It’s known for its out-of-the-box functionality, and for being highly efficient and powerful. It uses a real DOM in programming, and operates with a Model, View, Controller (MVC) structure – which splits an application into three components to make for easier testing.
Angular is used by top brands like Forbes, Sony, Nike and UpWork.
React, meanwhile, is a more versatile technology built and maintained by Facebook. It was intended to build UI elements, but it’s also used to build full-grown websites and applications with the help of external libraries and plugins.
React is known for its numerous use cases and applications, as well as for being easy to learn and use. It offers a quick development cycle, and gives websites high performance capabilities. It’s used by startups and online-based services like Netflix, AirBnB, Uber and Instagram.
First we’ll get into how they compare in terms of mobile friendliness, performance, DOM, data-binding, learning curve and community acceptance.
Mobile Friendliness
Both Angular and React can be used to build mobile applications. Angular builds mobile apps using Iconic 2 as well as its native script. React needs to use React native, next.js and React SketchApp to do so.
Either framework would work for developing mobile apps, however React is the better option in terms of ease of development and app performance. The components that Angular uses makes it take extra time to load on mobile devices.
Point goes to React and React Native.
Functionality
Angular has more-out-of-the-box functionality – development teams can begin working with it right away without the need for any external plugins or libraries.
One of Angular’s strong-suits is that it supports dependency injection – a programming technique that decouples components from their classes, meaning that classes aren’t dependent on each other. This creates better performance on mobile devices.
React, meanwhile, requires multiple plugins and libraries before it can really become useful. Some of those include:
- Redux: A state container used to accelerate the work of React in large apps
- Babel: a transcompiler used to convert older JSX into JavaScript that can be understood by browsers
- React Router: React’s standard URL coding library
Angular has more functionality and is a more self-contained framework than React.
DOM vs. vDOM
One of the standard fixtures of web development is the use of a Document Object Model (DOM). DOM is a programming interface used for HTML documents.
Angular uses a traditional, real DOM. That means that it updates the whole tree structure of your code even if the changes take place in only one element. This makes apps slower and less efficient.
React, meanwhile, uses a virtual DOM – which tracks changes and only updates specific elements without changing any other parts of the tree. It’s considered to be faster than using a real DOM.
Data-Binding
Data binding is the process of synchronizing data between the model and view. There are two basic implementations of data-binding: one-directional and two-directional.
Angular uses two-way data binding to connect the DOM values to the model data. This makes it simpler to work with but also has a negative impact on performance – it makes it slower when the app deals with lots of data requests.
React uses one-way data binding – which doesn’t allow child elements to affect the parent elements when they’re updated. This makes code more stable and easier to debug.
Learning Curve
Angular is a difficult framework to learn and to implement. Not only that but it’s constantly being updated and added-on to, which requires Angular developers to keep on their toes and constantly be plugged into the Angular community to see what’s changed.
The Angular framework contains a huge library, and learning the concepts necessary to make it work takes much more time.
React, on the other hand, is a minimalistic framework that is much friendlier to newcomers to the language and is much easier to learn.
Community Acceptance
Angular has a bad reputation because of the poor performance and stability of Angular 1.0, and is to this day often dismissed by developers as being needlessly complicated. In its favor however, Google takes pains to make constant improvements to the framework and offer long-term support. Angular also balances out its difficulty and learning curve with robust documentation.
React, meanwhile, has wider community support and is generally more popular in online web development communities. It’s also constantly changing and requires developers to continually relearn the network.
Angular vs. React: Which is More Popular?
Angular and React are both widely in use across many industries and by many of the world’s most widely recognizable brands. But which one do web developers themselves enjoy working with more?
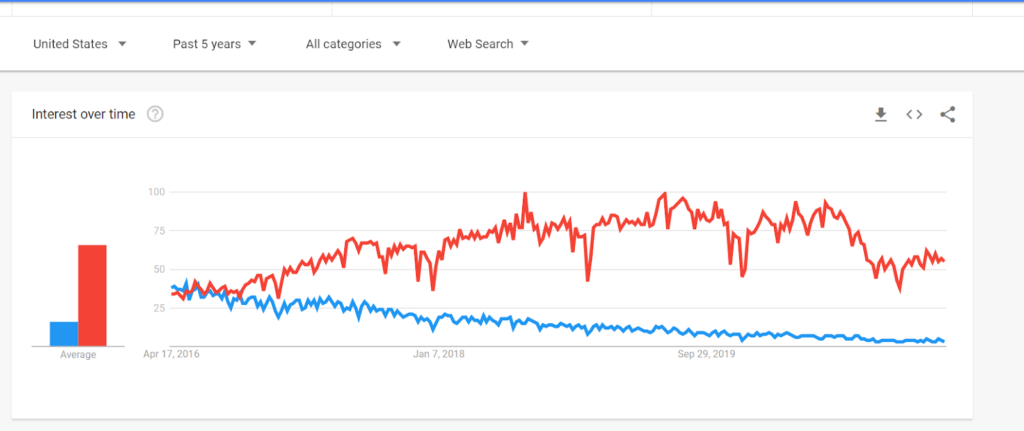
It’s worth pointing out that the topic “React” historically has trended over “Angular” on Google since at least 2015.

However, this is a tricky metric to judge by because the word “React” is a generic, commonly-used action verb as well as a noun. To really get to the bottom of it we need to dig a little deeper.
A 2020 survey hosted by Stack Overflow, the web developer community forum, listed React.JS as the second most popular web framework among professional developers behind JQuery (36.8%), ahead of Angular at (26.5%), out of 36,291 responses.
Should You Use Angular or React to Build Your Website?
Angular and React were made to fulfill different needs. React and React Native are libraries that deal with coding in views, and Angular is a full-fledged framework that works with a model-view-controller model.
Angular trails behind React in terms of popularity but is steadily gaining a foothold, particularly in the corporate world. It’s well-suited for bigger teams and projects with its standardization and long-term support.
Angular has more out-of-the-box functionality. It requires no additional libraries or plugins to work, and you can start building your web app with it right away. It’s good if you need to build a minimum viable product and start development immediately. Angular does also have some SEO limitations that require third-party plugins to overcome.
React, meanwhile, is more simple and lightweight. It takes less time to start working on a project, and it has a faster development cycle. React is arguably the most SEO friendly of the two frameworks because of its pagespeed performance enhancements and its Virtual DOM work environment. The tradeoff is that React requires a longer initial set-up process because it’s not fully functional on its own, and requires plugins and libraries for it to be useful.
It all depends on the requirements of your project and the needs of your team.
How to Enable SSR for Angular
Angular defaults to client-side rendering, and requires a library called Angular Universal to render JavaScript content on the server rather than on the browser. This enables it to give static HTML application pages to search engine bots for seamless crawling and indexation. It also renders more quickly, letting users interact with the webpage sooner and enhancing user experience.
1. Create your Web App
First, check to make sure you have the latest Angular CLI – 9 or greater:
ng –version
If your CLI version is less than 9, you can upgrade it to the latest version:
npm i -g @angular/cli
Then, initiate your web app:
cd angular-SSR-Demo
npm start
2. Install Angular Universal
To create your server-side app module, run app.server.module.ts, then run the following command:
ng add @nguniversal/express-engine
Open a terminal from your app directory, and run the following command:
$ ng add @nguniversal/express-engine –clientProject {{ name of your project }}
3. Configure your Angular App for SSR, and Test to Make Sure It’s Working
Run Angular Universal from @nguniversal, and add an express server to your project.
“@angular/platform-server”: “~10.0.9”,
“@nguniversal/express-engine”: “^10.0.0-rc.1”,
“express”: “^4.15.2”,
npm run dev:ssr
With this in place, you can now test to make sure it’s working by emulating different kinds of networks.
- Open the Chrome Dev Tools and go to the Network tab.
- Find the Network Throttling dropdown on the far right of the menu bar.
- Try one of the “3G” speeds.
The app should be performing well on all network types.

Enabling Server-Side Rendering for React
Next, we’ll get into how to enable server-side rendering for React.
1. Choose a framework
First, choose a framework with which to use in conjunction with React. Your options are either Next.JS or Razzle for this one.
2.Create your React App
Run the following command:
npm init –yes
Then, install all the dependencies you need:
npm install
3. Create the Server
This is the code that enables SSR.
import React from ‘react’;import { renderToString } from ‘react-dom/server’;import { Provider } from ‘react-redux’;import configureStore from ‘./redux/configureStore’;import App from ‘./components/app’;
module.exports = function render(initialState) {// Model the initial state
const store = configureStore(initialState);let content = renderToString(
Configure the app for the client-side
We create the pure client-side app as follows:
import React from 'react';
import { render } from 'react-dom';
import { Provider } from 'react-redux';
import configureStore from './redux/configureStore';
import App from './components/app';
const store = configureStore();
render(
<Provider store={store} ><App /></Provider>,
document.querySelector('#app')
);
Then make sure that the content is the same on the server as on the client-side:
import React from 'react';
import { hydrate } from 'react-dom';
import { Provider } from 'react-redux';
import configureStore from './redux/configureStore';
import App from './components/app';
const state = window.__STATE__;
delete window.__STATE__;
const store = configureStore(state);
hydrate(
<Provider store={store} ><App /></Provider>,
document.querySelector('#app')
);
And finally:
npm run build && npm run start

SEO Problems with Angular
Angular is robust and capable of making powerful applications, but is it an SEO-friendly JavaScript framework? Here are some of the SEO problems you might encounter when working with Angular:
- Real DOM: Angular renders JavaScript in a real DOM environment. Google looks at the initial HTML parse before it looks at the content executed in JavaScript.
- Deep Links: The deep links created in Angular web applications are hard to get indexed. There are ways to do it but they’re difficult and time-consuming
- Inconsistent URLs: Requests for new content are populated with asynchronous JavaScript and AJAX calls. The fact that no new page is loaded that the address in the URL bar doesn’t match the content on the screen.
SEO Problems with React
React is the most popular JavaScript framework and React-based apps come with some nifty performance enhancements which are nice to have from an SEO standpoint. However, you can expect some of the following issues when working with react:
- Long delays: Google indexes most web pages with a two-wave indexing system: crawl, and index. With SPAs (single-page applications) built with React, the process is slower and more complex.
- Limited Crawling Budget: JavaScript pages take longer for Googlebot to fetch and parse. If it takes too long for Google to render your page, it will simply leave without indexing your content.
- Lack of Dynamic SEO Tags: When it comes to React SPAs, there’s a good chance that your SEO meta-tags like you title tags and meta-descriptions won’t be set correctly and won’t make it through the indexing process
Summing Up
Angular and React are two of the most widely-used web development frameworks on the internet. Each of them have their own advantages and drawbacks, and each of them have their own unique limitations when it comes to optimizing for search engines.
A comparison between the two shows:
- Angular has more out-of-the-box functionality and is meant for more powerful and complex web applications
- React has a lower barrier-to-entry and has performance benefits which are advantageous to SEO
- Use Angular Universal to configure your Angular web app for SSR, and use Next.JS or Razzle for React.
Use Prerender.io to Optimize Your React or Angular Site
No matter which web development framework you choose, you’ll need to optimize it for search engines. A solution like Prerender does exactly that.
Because search engines find it difficult to read JavaScript content, Prerender creates static HTML versions of your JavaScript pages for search engines to scan quickly. This improves your delivery time speed, crawl budget, indexing and more.
Here’s how the process works:
Which one do you use most as a web developer, and why do you prefer it? Tell us below in the comments!
FAQs
How Do Single-Page Applications (SPAs) Built with Angular or React Affect SEO?
SPAs built with Angular or React can pose challenges for SEO because:
- They often use client-side routing, which can make it difficult for search engines to discover and index all pages.
- Content is typically loaded dynamically, which some search engine crawlers might not fully render.
- To mitigate these issues, implement server-side rendering and/or prerendering solutions, and ensure proper use of the History API for routing.
Can I Improve the SEO of my Existing Angular or React Application Without Completely Rebuilding It?
Yes, you can improve the SEO of your existing Angular or React application without a complete rebuild. Some strategies include:
- Implementing server-side rendering or prerendering
- Optimizing your content and metadata
- Improving page load speed
- Ensuring proper use of semantic HTML
- Implementing proper URL structures and internal linking
These improvements can often be implemented incrementally without requiring a full application redesign. Using a tool like Prerender.io can help with almost all of the above. Get started with 1,000 renders for free.