Simple Implementation
A Simple JavaScript
SEO Solution to Implement
Try it for yourself—it only takes three simple steps to get up and running.
Common JavaScript SEO workarounds like SSR are very expensive, labor-intensive, and complicated to master—but that’s not how Prerender works.
Our Google recommended solution isn’t only friendly to search engine bots but to you too! Whether you have an enterprise site with 1M+ URLs or a small website with 10, Prerender boosts SEO performance at scale without complications.
Flexible and Easy to Use
SSR Comes With Flaws
Server-Side Rendering (SSR) is an ongoing investment that isn’t cheap.
To set up your own server, you’re looking at weeks of engineering, a lot of manpower, and hefty costs. That excludes the maintenance and scaling-up expenses, and the universal libraries installation (e.g., Next.JS for React) for websites that use JavaScript frameworks. Furthermore, SSR weakens the First Input Delay (FID) scores—one of the Core Web Vitals (CWV) metrics.
SSR may provide visually ready pages faster, but the functionality of the web elements still lags behind. This means there is a time gap between your pages being visually ready and fully interactive, which can affect bounce rates.
Plug and Play Solution
A Rendering Tool That Works For You, Not Against You
Unlike SSR, Prerender doesn’t hurt your website’s performance or your pocket. To start using Prerender, install the middleware that matches your website’s tech stack, submit your sitemap to your Prerender account—and that’s it!
Prerender is compatible with most programming languages and can be used with your existing tech stack. View our knowledge base to see all the available integrations, including ExpressJS, Rails, Nginx, Cloudflare, Django, and more.
Quick Installation
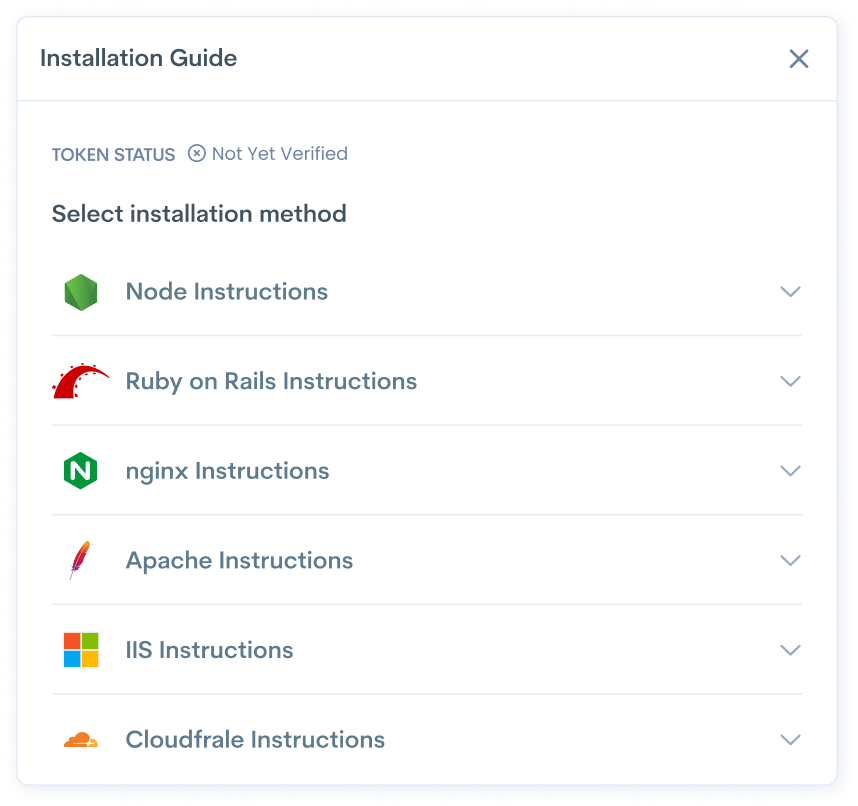
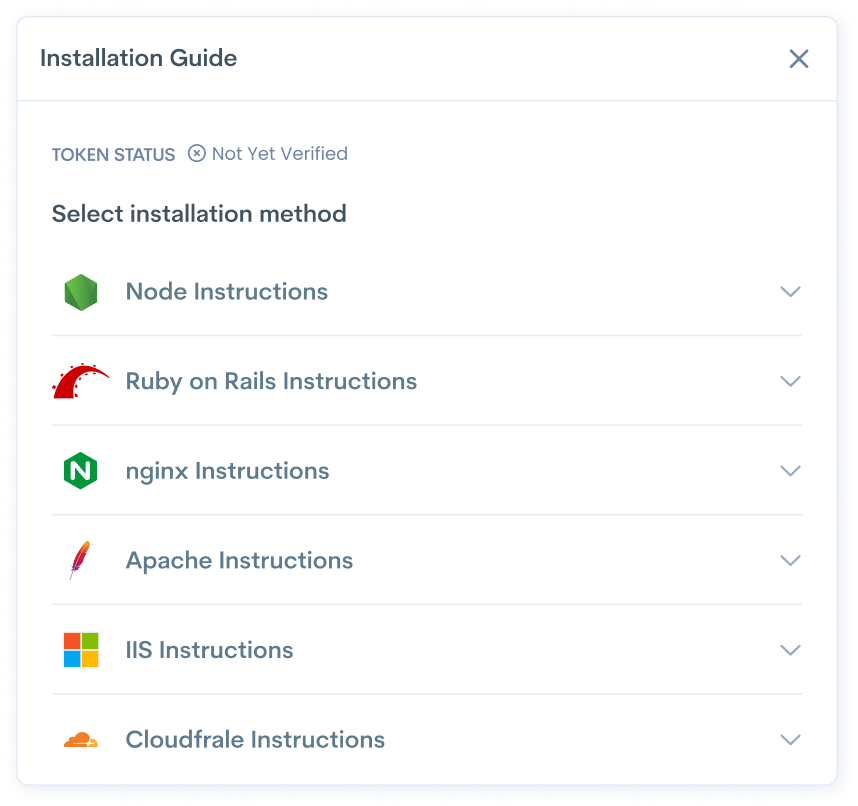
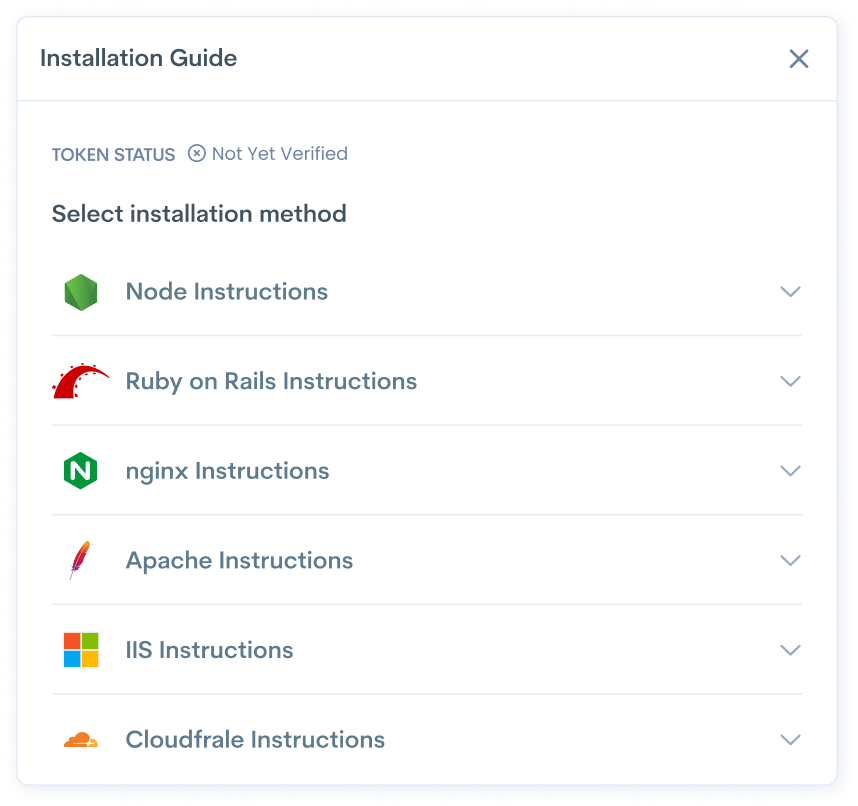
How to Install Prerender?
No need to make any changes to your existing tech stack. Simply find a middleware that matches your framework and begin the installation process.
Send a test request to ensure Prerender is installed and working properly. If you run into problems, our troubleshooting guide and team always have your back.
Customize Prerender to fully control your crawl budget. For example, this can be done with new or existing pages you want Prerender to cache or recache, and when this should be executed (at regular intervals or after specific criteria are met).
Use the step-by-step installation guide for more information.



Solving JavaScript SEO
Has Never Been This Easy
Your budget and time are limited, but traffic isn’t. Spend them wisely.
Get started with 1,000 URLs free.

Simpler Implementation FAQs
Learn about Prerender, technical SEO, and JavaScript on our dedicated FAQs page.
Who is Prerender for?
Prerender is for any business that has a website built in JavaScript. We help to increase SEO performance without compromising user experience.
Whether you have an ecommerce, real estate, or other industry website, our robust prerendering solution can process even 100 million URLs flawlessly—empowering you to compete with HTML-based websites without removing the dynamic elements of your JavaScript web pages.
Why Choose Prerender Over Server-Side Rendering (SSR)?
Three main reasons why Prerender is better than SSR: it’s cheaper, has a 100% success rate, and doesn’t come with side effects.
- You can start using Prerender from $0, whereas you need at least a $72k upfront investment for SSR plus extra expenses for maintenance and upgrade costs.
- The high costs of SSR still don’t guarantee the system will work for your website. Prerender, on the other hand, is a plug-and-play solution that is compatible with most programming languages.
- SSR hurts your First Input Delay (FID) scores which damages SEO rankings. On the contrary, Prerender only gives you benefits (increased SEO scores and faster PageSpeed) with no negative surprises.
Get detailed comparisons of Prerender, SSR, and other JavaScript SEO solutions here.
Can I Ask for Support to Install Prerender?
Our customer support team is there for you! Feel free to check out our troubleshooting guide or for any problems you may encounter during the installation or other issues. Alternatively, do not hesitate to contact us directly.
How Long Will It Take to See Results with Prerender?
It is dependent on individual cases, but you can expect to see the impact on your website and SEO performance within a couple of weeks. See our customer case studies to read about more specific scenarios or see our use-cases here.

Trusted by 75,000+ Brands Worldwide
Serving +2.7 billion pages to crawlers.