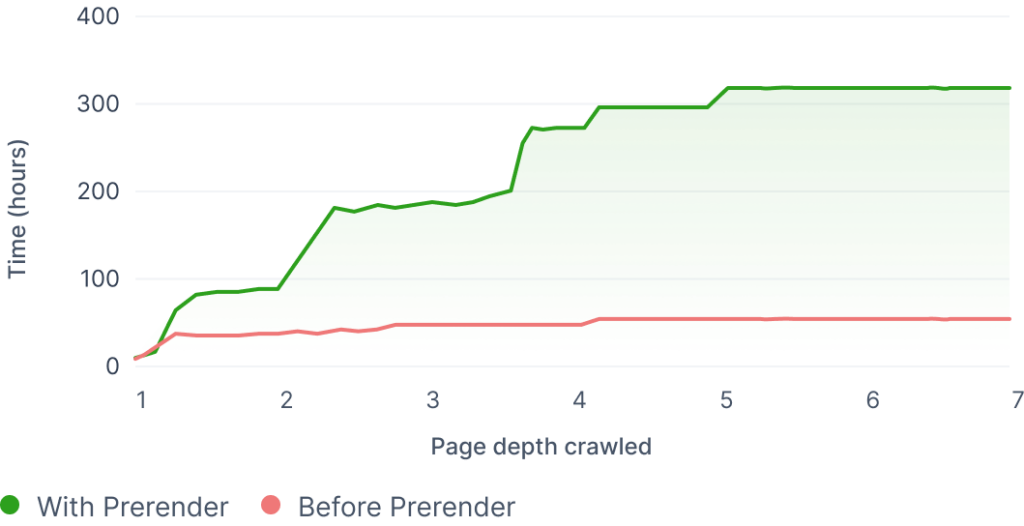
Many technical SEO studies have shown that it takes 9X+ longer (and more wasted crawl budget) to rank JavaScript web pages compared to HTML. Why? Pages need to be rendered before a website can be crawled by crawlers from Google, Bing, or ChatGPT—a step that standard HTML pages don’t need.
If your pages aren’t fully rendered, all your hard SEO work is in jeopardy. And your content could take weeks to show up in search engine results pages (SERPs)—or perhaps not at all in the case of AI crawlers. Prerender.io is an automatic fix, serving crawlers the HTML version of your pages on the backend. This gets you in SERPs and AI search results in record time, skyrocketing your traffic, sales, and new customers.
We supercharge your SEO performance without sacrificing budget, team resources, or your site’s user experience (UX).
Users are increasingly relying on LLMs for their search habits. ~45% of traffic comes from AI crawlers alone. But major AI crawlers from tools like ChatGPT or Perplexity won’t execute JavaScript. This means that content hidden behind JS—think prices, FAQs, reviews, or accordion drop-downs—may be completely invisible in AI search results. Prerender.io is a one-time integration to make your content visible for the long term.
Are your link previews slow to load? Missing images? Showing inaccurate copy? All telltale signs of poor JS rendering. Share more and sell more with Prerender.io. Our JavaScript SEO solution renders your web JS files into HTML versions. That way, all your web content assets will appear on social media as they should, triggering viewers to stop scrolling and clicking—whether you’re sharing a link through WhatsApp, X, or Facebook Messenger.
Manage your own crawl budget before Google does. Prerender.io makes it possible to optimize crawl budgets so that JavaScript doesn’t eat it up on slow dynamic websites. Our prerendering solution seamlessly renders your content in static HTML so that Google can easily see it, crawl it, and index it super fast—without errors. Now, you can use your crawl budget wisely.

We’ve been recommended by Google in their docs for developers, and dynamic rendering is Microsoft’s suggested solution for rendering JavaScript. This way, you can focus on web development while we do the heavy lifting for you.
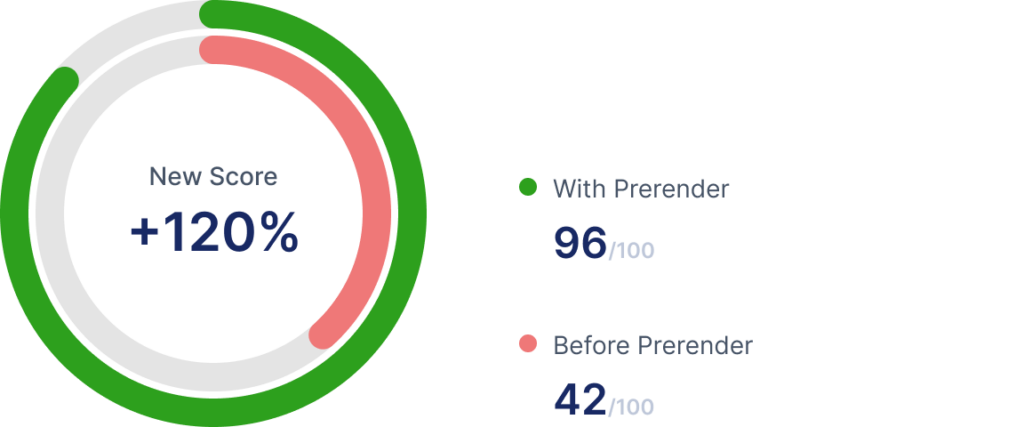
Organic search performance hinges on your technical SEO efforts. For your JavaScript website to stand a chance against standard HTML sites, you need to get indexed faster. And the preferred method for doing so is dynamic rendering. Prerender will ensure your content is indexed for SERPs, every time.
Despite all the positives of using JavaScript, there’s no denying that the framework slows down response times and PageSpeed scores significantly, compromising SEO performance. With Prerender, you can enjoy server response time (SRT) of under 50 milliseconds without sacrificing user experience.

Our intuitive middleware detects the type of user visiting your website.
For example, when Google pays your website a visit, we serve a rendered, crawlable version of your site. And when humans visit, they get to see the dynamic version. Now you can easily keep users and Google satisfied.
Missing content is often a result of JavaScript crawlability issues. To avoid failed or incomplete crawls, we’ll create a snapshot of your content and show it to crawlers as static content. Thanks to frequent cache freshness, this ensures all your text, links, and images are correctly crawled and indexed, boosting content performance and conversions.
Google loves a good PageSpeed—but JavaScript-heavy websites often struggle to deliver. JS websites that use Prerender.io load in an average of 0.05 seconds, while those that don’t take 5.2 seconds—that’s a 104x page speed increase! Boost your page loading time and watch your rankings skyrocket.
Every online business wants to be on the first page of Google search. But that’s not possible if your content is not being indexed. No-index means you’re invisible from search results. So, if you not getting clicks, you aren’t getting any sales either. Focus on your visibility and you’ll see the sales rolling in.
JavaScript SEO workarounds like in-house SSR are labour-intensive, and complicated to master. But that’s not how Prerender.io works. Our solution is compatible with most programming languages, so you can continue rolling like clockwork without interruptions. Check our knowledge base to see all the available integrations, including ExpressJS, Rails, Nginx, Cloudflare, Django, and more.
Free yourself from JavaScript SEO limitations with our near-zero development investment. Try Prerender.io for free today.

All your FAQs about Prerender.io—answered.
Prerender.io caches and stores a fully rendered version of your JS pages. Every time search engine bots send a crawl request, we serve them the cached versions. This cuts down the crawling/indexing time, increases your crawl budget, and improves your SEO scores. Learn more in our documentation.
Installing Prerender.io is easy, fast, and doesn’t require you to make any changes to your current tech stack. All you have to do is install our middleware based on your website framework, run a test, and configure the system to match your needs. This installation post is a step-by-step guide for getting started.
Prerender.io is compatible with most web development frameworks, including ExpressJS, Rails, Nginx, Apache, Django, Magento 2, and many more.
Using Prerender.io to fix JavaScript SEO problems demands fewer expenses, less manpower, and less time spent than other popular solutions like SSR.
You can start using Prerender.io for FREE and upgrade your subscriptions depending on the number of pages that needs to be rendered every month (e.g., number of caches/recaches and cache refresh frequency).
See our pricing page for a full comparison of the plans.