The eternal rivalry of frontend vs backend is one of those things that can seem silly at first, but when thinking about the implications for our projects – especially when working alone or within a small team – it becomes a real and necessary conversation.
For this article, we’ve talked with SaaS Group’s CTO Zoltán Bettenbuk, and senior software engineers Pétér Bástyi and Bálint Balky, who have a combined 30+ years of experience in web app development and team management.
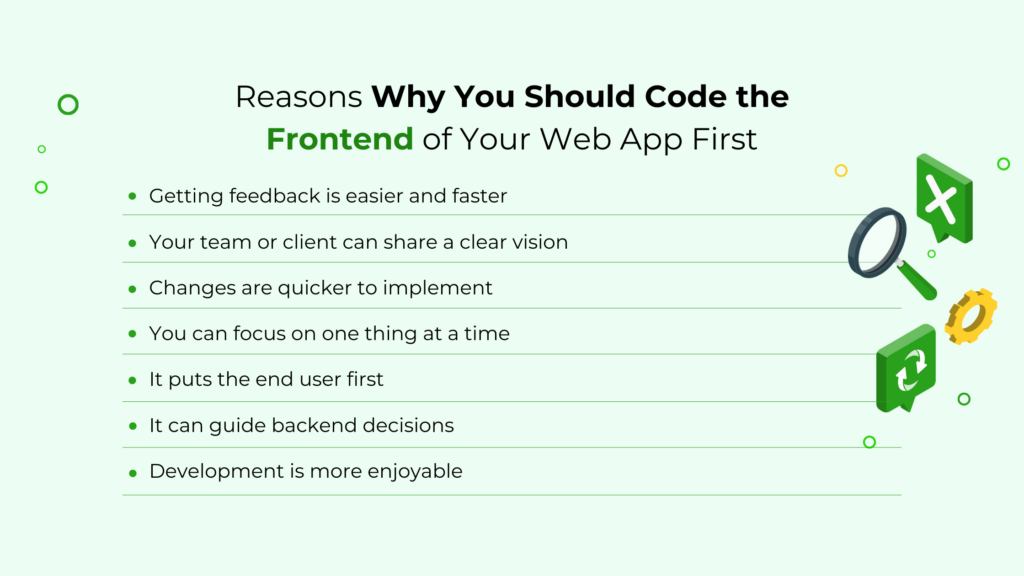
7 Reasons to Code The Frontend of Your Webapp First

Before our conversation, we thought that this was going to be a closer competition between these approaches. However, something became clear immediately: in most projects, starting from the front-end of the app has several benefits that starting with the back-end just can’t provide.
This kind of reasoning appeared all over our conversation. To make it easier to appreciate, let us share with you ten reasons why you should write the frontend of your web app first:
1. Getting Feedback Is Easier and Faster
It’s crucial for your project’s success to get clear feedback from your client and ensure that you’re walking on the right path.
“My go-to approach is the agile one, so I want to get as much feedback and as early as possible. With that said, I’d start to do mockups with limited or no functionality that the client can click through and have the initial feeling how the app will look like” said Zoltán.
In other words, starting with frontend vs backend development is a more accessible approach as you can show the feel of the app to the client, and they’ll be able to provide insights. They either like it or they don’t.
2. Your Team or Client Can Share a Clear Vision
On this point, Pétér told us the following:
“I think the most important thing is to focus on the vision, and the vision has to be clear to everyone since day one. And generally, I think visions can be clearer if you have the look and feel first.”
It’s better to get everyone on the same page early on to avoid wasting time and money when one or more stakeholders aren’t satisfied with the results because they had a different picture or expectations.
3. Changes are Faster to Implement
Clients will ask you for changes; it’s a part of the process that can’t be ignored. However, suppose there’s something on the UI or the UX the client (or testing groups) doesn’t like. In that case, you can quickly iterate without worrying about your database or anything like that, making this part of the process less frustrating and easier to manage.
4. You Can Focus on One Thing at a Time
Switching between frontend and backend development can be tiresome and, in some cases, distracting.
When working on the front end, you can focus your attention on one part of the application at a time. According to Zoltán, “this can be done with actual mockup tools (…) or by starting to implement the UI with just mocked data or a fake backend”.
If you start with the backend, however, you’ll need to implement certain bits of the UI to make sure that everything is working properly, forcing you to switch mindsets over and over again.
5. It Puts the End-User First
At the end of the day, the most important thing for your web app is addressing users’ pain points efficiently and engagingly.
If users don’t feel comfortable using your web application or just don’t get it, then you’ll have to go back to the drawing board.
According to Mike Ritchie – full stack developer:
“The user experience is of the highest importance and is the portion of the UI the stakeholders are actually interested in. So I make sure the interactions meet all expectations and are optimized for the user’s mental model”.
6. Frontend Development Can Guide Backend Decisions
To a similar question, Allen Cheung (director of engineering at Affirm) said:
“To me, a great product is best built by first thinking about the use cases, the users, and designing around a problem. All of that is user-facing and front-end work by nature; what you’re trying to do will better guide what kinds of backend systems you’ll need to build to support the front-end operations”.
You also have approval from the client and can be sure that you’re building exactly what’s needed and requested.
7. Development is More Enjoyable
Seeing the progress of your work and getting feedback from your client is something super satisfying. What’s more, when you start building the backend, you’ll have a beautiful UI to see while coding, instead of just an ugly bootstrap template.
When Should You Start With the Backend?
As you can see, starting your app from the front-end will benefit you and the project in several ways. But of course, nothing is written in stone. There are a few cases when you’d want to start working on the backend first:
You Need to Test the Business Logic
In our conversation, Zoltán did remember a moment when he needed to start from the backend first:
“Yes, there was a project where I didn’t start to write the UI/mockups first, but that was simply because there was a huge question mark if the business logic was feasible or not at all. So I started to implement that part of the backend that was risky.”
Showing that flexibility is also essential when planning your app. After all, if you start working on a UI without knowing if integration will be possible later, you are risking wasting all your work.
However, Zoltán then adds:
“(…) once I had a POC that proved that it can be done, I went back to the UI/mockup phase, and the whole thing started over, like a normal project.”
You’re Working on a Data-Driven App
The backend will dictate how the application behaves for data-driven applications, so there are fewer interactions to worry about.
In these cases, having a well-structured database and an efficient API will be more crucial to software success. So you’ll want to create the backend first and then work on the UI around the logic you’ve developed.
The Feature-First Approach
Another approach many developers agree on is to work on both ends simultaneously.
“I might be slightly biased to do the frontend and backend development simultaneously in that way that I wouldn’t use that many mocks and fake solutions for low-hanging fruits on the backend side.” – Pétér Bástyi
This is especially useful when working with a team.
“In my previous jobs, I used to do backend development only while other teams were responsible for the UI. We usually worked in parallel with all the cons and pros. We had fully working features even in the early stages” – Bálint Balky
The featured-first approach (known as Feature Driven Development or FDD) is an agile framework that organizes the workflow around specific features. So the team would develop the necessary components (both backend and frontend) for a particular feature to work.
However, these features aren’t necessarily product features and have more to do with user stories.
Instead of creating the entire UI or the backend, you would work on your web app incrementally.
Nonetheless, Bálint also points that there is a big tradeoff when working this way:
“(…) on the other hand, we did not see the full picture, so later we often had to ‘patch’ the backend to support upcoming user requests. That almost always led to a… let’s say… ‘not very well organized’ codebase.”
In his experience, “the best is to have resources to work on both the backend and the frontend in parallel, but focusing more on the frontend in the beginning and implementing only basic backend functionality.”
Basecamp’s Getting Real Approach
As we did our research for this article, we stumbled upon an exciting approach created by Basecamp’s founders: the ‘getting real’ system.
This way of building software is all about ditching everything that’s not essential for your software, focusing on the core user experience, and building the rest from there.
What interests us the most is that it’s basically a more formalized version of “write the frontend first.”
Quora user and senior software engineer Abdallah Yashir does a great job summarizing this approach:
Step 1:
- Start by designing mockups of your idea on paper
- Iterate until the application becomes simple and easy for you to implement
- Focus on your epicenter, the one thing that will not make your idea work without it
- Remove everything else
- Design the wireframes with a tool like Figma or on a piece of paper
- Use it as your point of reference
- You can demo these drawings to potential users and gauge usefulness
- Iterate your designs
Step 2
- Implement the designs in plain HTML and CSS
- This task should be easy and completed in less than two weeks
- Deploy the app on a live server such as Heroku, Amazon AWS, or a cheap VPS on Digital Ocean or Vultr
- Validate your idea with potential users
- Do not proceed to the next step until you have solid feedback
- Change your designs and HTML codes
Step 3
- Once you get enough useful feedback, you can tackle the hard part, i.e the programming
- This part is the most difficult, time-consuming, and important part of your idea
- You can first focus on basic CRUD activities before then adding UX improvements
When planning and developing new ideas, you have to always keep the stakeholders and users in mind, and there’s no way you’ll be able to get to where you want to go without their input.
Because tools are built for people and not just for developers, working on the frontend early on will give you all the tools and opportunities to test your users’ needs before committing to a backend you’ll probably have to change down the line.