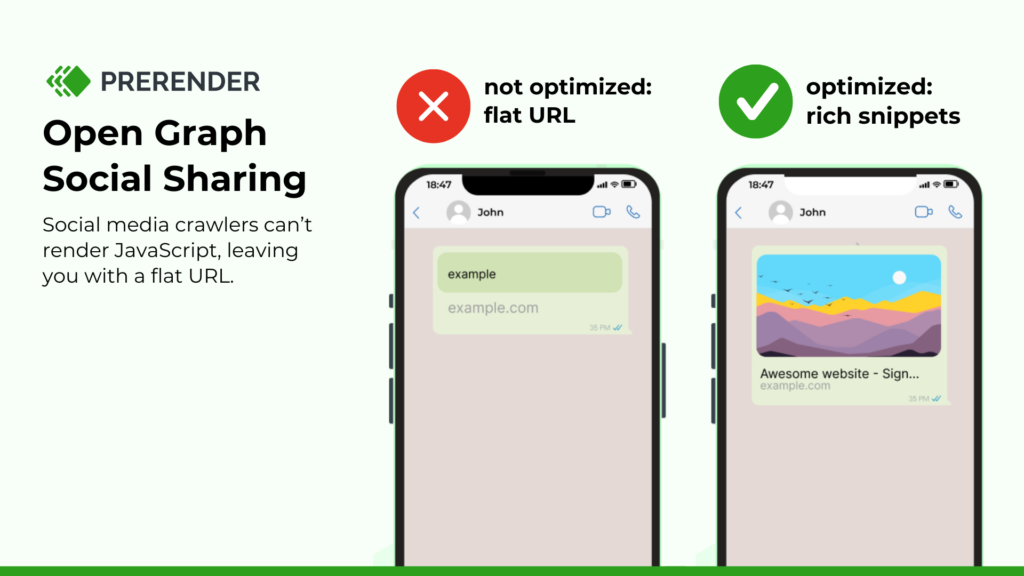
Did you know that social media crawlers cannot access Open Graph meta tags for JavaScript-based content? This could be why the URL you shared on social media platforms (Facebook, LinkedIn, etc.) shows ‘title missing’ and default image (a flat URL) instead of rich snippets that can attract clicks to your content—just like an example below (source).
So, if you’re planning to use social media as your marketing channel, you’ll need to have a deeper understanding of Open Graph (OG) tags or also known as social link previews.
In this SEO guide, we’ll dive deep into the role of Open Graph (OG) tags, their relation to JavaScript-generated content and social sharing limitations, as well as various types of Open Graph meta tags you can use to maximize your social media marketing effort.
What are Open Graph (OG) Meta Tags?
Open Graph (OG) tags [also sometimes called Open Graph meta tags] is a markup protocol that allows developers to turn website URLs (content page, landing page, etc.) into rich objects in a social media platform.
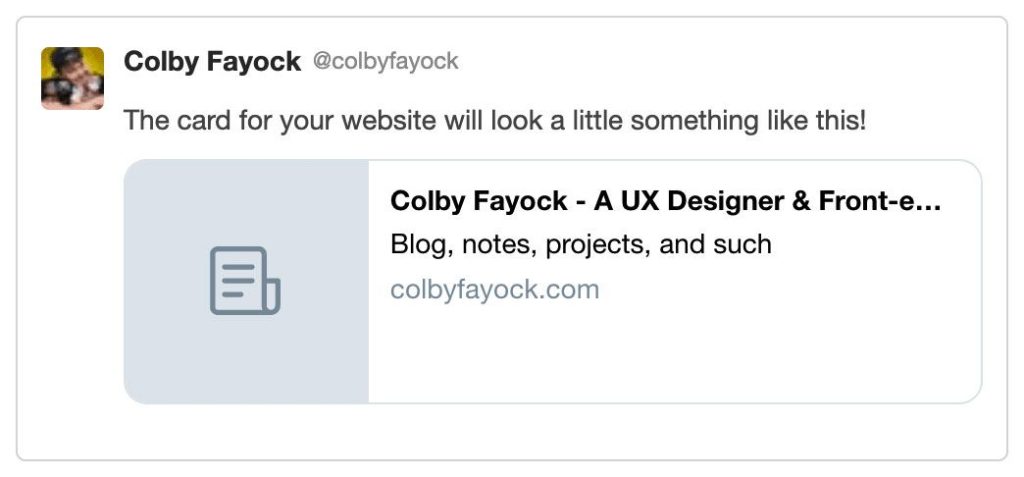
In simple terms, when you copy-paste a URL on social media, Open Graph allows your links to generate some snippet of the URL’s page elements, as shown below. If you’re interested in learning more about OG tags, this Open Graph protocol site can help.

As you can see, this LinkedIn post displays some page elements of the URL, namely the feature image, the page title, and the domain. These snippets are shown because the URL is optimized with an Open Graph tag.
Without OG, LinkedIn will likely fetch another image connected to the website (not the hero image of the blog), an incorrect meta title, and more irrelevant web page elements.
Note: Need a plain English explanation of Open Graph tags? This social sharing link preview blog is easier for non-technical readers.
Example of Open Graph Meta Tags
Here’s the markup from which the snippet above was generated:
<meta property="og:locale" content="en_US"> <meta property="og:type" content="article"> <meta property="og:title" content="Static vs Dynamic Websites: Which Is Better for SEO?"> <meta property="og:description" content="The boundary between static & dynamic sites is often blurred as a site may use both, but one is better for SEO. Find the answer and their pros & cons here."> <meta property="og:url" content="https://prerender.io/blog/seo-for-static-vs-dynamic-webpages/"> <meta property="og:site_name" content="Prerender"> <meta property="og:image" content="https://prerender.io/wp-content/uploads/2021/10/static-v-dynamic-seo-feat.jpg"> <meta property="og:image:width" content="1201"> <meta property="og:image:height" content="302">
Each of these meta tags describes the page’s content and can even specify the size of the featured image. These tags are placed in the ‘Header’ section of the HTML file.
Optimizing your social media posts with Open Graph tags is generally straightforward. As long as you follow the provided instructions, you should not encounter any issues. We’ll cover how to add and test Open Graph tags, along with recommended tools, later on.
JavaScript Blocks Open Graph Meta Tags From Social Media Crawlers
Now, in its simplest form, Open Graph works by adding Open Graph meta tags in the <head> section of your HTML file. These tags allow you to control how your content appears when shared on social media platforms, specifying the title, description, image, and other preview elements.
However, there’s one more layer to it that we need to understand as developers and SEO professionals. Like search engines, social media platforms use crawlers to fetch your web pages and extract Open Graph data to generate rich snippets according to your specifications.
But here’s the catch: if your website is a Single Page Application (SPA), built with frameworks like React, Vue, or Angular, there’s no way for Open Graph crawlers to access the data. Why? Because they can’t execute JavaScript. That means any OG tags injected dynamically via JavaScript (e.g., React Helmet) won’t be seen.
And it’s not just a theory. Social media bots, such as facebookexternalhit (Facebook), Twitterbot (Twitter), and LinkedInBot (LinkedIn), do not render JavaScript, which completely breaks OG sharing for SPAs out of the box.
To help you optimize your SPA’s Open Graph SEO and handle most technical SEO issues related to JavaScript, use Prerender.io.
Prerender.io creates a snapshot of your fully rendered page and serves it to all crawlers, both from search engines and social media. This means when you share your SPA-page content on social media, all of the intended rich elements (image, URL source, snippet, etc.) will show up on the social wall. With Prerender.io, social media bots now have unrestricted access to the Open Graph tags.
Here’s how Prerender.io lets your shared URLs display their link previews:
- Prerender.io detects crawlers by their user-agent string.
- It renders the page using a headless browser, captures the full HTML output (including injected OG tags), and caches the result.
- Social bots receive this clean, server-rendered HTML snapshot.
This may seem simple, but it works effectively even with libraries like React Helmet or Vue Meta, where Prerender.io snapshots the DOM after those tags are injected, ensuring full OG compatibility.
Moreover, whenever you make any changes to the page, social media crawlers don’t have to render it again from scratch. Thanks to the dynamic caching solution, you’ll save some crawl budget and get a flawless social media sharing experience.
Curious to learn more about Prerender.io and the complete technical SEO benefits you can get from its adoption? This video will tell you more.
Related: Learn more about the crawl budget, its vital role in indexing, and how to optimize it in this FREE whitepaper.
Variants of Open Graph Tags
Title of the Page – “og:title”
<meta property="og:title" content="Open Graph Meta Tags: Everything You Need to Know" />
You need to keep your og:title under 60 characters so it doesn’t get cut off when shared on social media. Make sure it’s engaging and closely matches the actual page <title> tag to maintain consistency and user trust. Also, avoid stuffing it with keywords—write naturally and authentically to appeal to real readers.
Image of the Page – “og:image”
<meta property="og:image" content="https://example.com/blog/wp-content/uploads/2020/01/fb-open-graph-1.jpg" />
Bigger is better for OG images, so aim for at least 1200 x 630 pixels to look great on Facebook and LinkedIn. Make sure you use full, secure links (the ones that start with https://) so social sites can easily find your images. Stick with JPEG or PNG files under 2MB to keep loading quickly, and don’t forget the og:image:alt tag—this boosts accessibility and helps explain the image if it doesn’t load.
URL of the Page – “og:url”
<meta property="og:url" content="https://example.com/blog/open-graph-meta-tags/" />
With this tag, you should always use the page’s official, canonical URL so there’s no confusion about where the link points. It’s also best to keep tracking parameters (like ?utm_source) out of your OG URL to avoid creating duplicate versions of the same page.
Description of the Page – “og:description”
<meta property="og:description" content="This is a description of the content that is shared." />
Like normal meta descriptions, you need to keep your OG description short and sweet—somewhere between 110 and 160 characters—so it’s catchy but not overwhelming. And as tempting as it is just to reuse your meta description, it’s worth adding a little extra spark for social.
Type of Content You’re Sharing – “og:type”
<meta property="og:type" content="article" />
Use og:type to tell social platforms what kind of content you’re sharing, whether it’s an article, a product, or just a general webpage. This way, social platforms know how to categorize and display your content properly.
How to Add Open Graph Tags for Optimized Social Media Sharing
To add Open Graph tags to your site, simply place them in the <head> section of your HTML, typically right after your site’s <title> or any existing meta tags. Here’s what it’d look like:
<head>
<title>Your Page Title</title>
<!-- Other meta tags -->
<meta property="og:title" content="Your Page Title" />
<meta property="og:description" content="A short, catchy summary of your page content." />
<meta property="og:image" content="https://example.com/images/share-image.jpg" />
<meta property="og:url" content="https://example.com/your-page" />
</head>
|
Pro tip: You’ll want to use absolute URLs (complete links that begin with https://) so that social platforms can easily locate and display your images, pages, and other linked resources. It’s also helpful to clear your site’s cache if you’re running into issues where social media previews aren’t updating, since outdated snapshots can linger. |
How to Test Open Graph Tags for LinkedIn, Facebook, and X (Twitter)
Once you’ve added or updated your OG tags (e.g., Facebook Open Graph tags), you’ll want to make sure everything looks good when people share your link. Thankfully, there are a few handy (and free) tools to help you do that.
Facebook Sharing Debugger
With this tool, you must simply head to the Facebook Sharing Debugger and paste in your page’s URL. The tool will show you what Facebook “sees,” including any images, titles, or descriptions you’ve set. If it’s showing outdated info, click “Scrape Again” to refresh.
Twitter Card Validator
Although Twitter (now X) has changed a lot, the Twitter Card Validator is still around. Just enter your URL, validate it, and watch for any warnings, like missing or improperly formatted tags. Once it’s all good, your tweet will display with the correct title, description, and image.
LinkedIn Post Inspector
Over at LinkedIn, the Post Inspector does the same job, letting you preview how your link looks in a LinkedIn post. If your content isn’t showing up as expected, you can fetch it again to update the preview. This helps ensure your page looks polished whenever someone shares it on LinkedIn.
|
Pro tip: You can also use OpenGraph to see what your tags look like on all platforms at once, including in places like Discord. |
Benefits of Adding Open Graph Tags for SEO and Social Sharing
It is true that implementing Open Graph on all your website pages can be resource-consuming. However, the hard work will be worth it compared to the benefits you’ll get, namely the impact on your website’s traffic and the effectiveness of your content distribution strategy.
Here are five reasons you need to implement Open Graph on your website:
1. Increase Your Social Media Links’ CTR
In social media, thousands of videos, messages, posts, and links are posted daily. To get some of your audience’s attention, you’ll need to make your link stand out.
With Open Graph, you can generate eye-catching social links to stop people from scrolling, increase the click-through rate of your links, and get the positive ROI you’re looking for in your content distribution campaign.
Further reading: How to Fix Your Social Sharing Previews
2. Control How Your Links are Displayed on Social Platforms
Although most brands use the same featured image, title, and description from the page, you can use Open Graph to test different variations and even set what variation to display for different languages – similar to how hreflang tags are used in SEO.
This gives you total control over how links are shown on social platforms. That includes messaging apps like Slack, WhatsApp, and more.
Pro Tip: Put some extra effort into your Open Graph image. Think of them as the thumbnail of your video, but in this case, your article. Adding a well-formatted and bold-designed image can make a real difference.
3. Increases Your Chances of Shares and Re-Shares
Gray links don’t get shared. Users who see well-designed images with attention-grabbing headlines will likely share them with friends and networks.
Not only are well-crafted snippets more appealing, but they also generate trust. Links shared without Open Graph details can be perceived as broken or low quality. Additionally, people will avoid sharing your content on spammy sites.
4. More Visibility Generates More Backlinks
Link building might not be your main focus when sharing your content on social media networks, but Open Graph is still a great way to increase your chances of getting backlinks organically.
Related: Learn how to find and fix broken backlinks.
There are many reasons people link to your pages. However, no one can link to them without first knowing that they exist.
Because using Open Graph increases the visibility of your links, there’s a bigger chance for it to get discovered by writers, journalists, and leaders in your industry. If it’s an interesting piece that aligns with what they are or will work on, they will use your link as a reference.
5. Positive Social Signals Help Boost SEO Performance
There’s still a lot of debate around social signals, but from what most SEO professionals have experience, social media shares, likes, and overall brand visibility on the platforms can help your pages rank higher on search engines.
It makes sense logically. After all, social signals are a good way for algorithms to understand how unique, valuable, and reputable a page is.
Still, one thing that can not be argued is that brand awareness can greatly help your SEO performance; your links are getting more real estate on social feeds, more shares, and overall better engagement can help you achieve that.
Improve Social Sharing with Open Graph Tags and Prerender.io
Distributing content on social media will be much more effective with Open Graph tags. It improves the attractiveness of your content (visually), stopping users from scrolling. And through the image, title, and snippet shown by optimized Open Graph tags, users are more likely to click, giving you more chances to turn them into buyers.
However, these rich snippets won’t appear on social media platforms if you use SPA. Overcome this by adopting Prerender.io. We turn your JS-based pages into static HTML, feeding social media bots with ready-to-show page elements on social walls.
Learn more about how Prerender.io works. And when you’re ready, get started with a FREE 1,000 renders per month. Sign up today!
FAQs – Open Graph Best Practices
1. Why Do JavaScript Frameworks Create Problems with Open Graph Tags?
If your site is built with React, Vue, Angular, or other front-end frameworks, most social media crawlers can’t access JavaScript-based content. They only read the raw HTML. As a result, if your OG tags are added dynamically after the page loads, bots won’t see them. This leads to blank or incorrect previews on social platforms.
2. How Does Prerender.io Fix JavaScript and OG Tag Issues?
Prerender.io acts like a headless browser that “pre-renders” your JavaScript-based site and returns a fully formed HTML snapshot to crawlers. This snapshot already includes the OG tags in the <head>, so Facebook or X can read them without executing JavaScript. Essentially, Prerender.io bridges the gap between your dynamic app and social media bots that expect static HTML.
3. Can I Just Use One Set of Open Graph Tags for All Platforms?
OG tags are widely supported, but X (Twitter) also has its own set of tags—called Twitter Cards. While Twitter often recognizes OG tags, adding Twitter-specific tags, such as twitter:card and twitter:title, can give you more control. That said, if you’re short on time, well-implemented Open Graph tags usually get the job done on most major platforms.