Are you struggling to decide on the best JavaScript framework to use? Don’t worry—we’ve got your back! Instead of getting lost in a sea of conflicting opinions, let’s use data-driven JavaScript insights to guide your decision.
We’ve compiled a list of the top five JavaScript frameworks for 2025, complete with their pros, cons, and usage statistics. The information in this JS framework comparison blog is gathered from reliable sources like State of JS, Stack Overflow, and Google Trends. Now you can confidently choose the JS technology that best suits your website and business needs.
TL;DR – Comparison of Top JavaScript Frameworks in 2025
Here’s a quick summary of how each JavaScript framework compares:
- React is best for large, ecosystem-rich SPAs that may extend to mobile (React Native) later.
- Angular is best for enterprise-scale apps that want an all-inclusive, TypeScript-first, opinionated framework.
- Vue is best for progressively enhancing projects or medium dashboards that benefit from gentle learning curve and Nuxt SSR.
- Svelte is best for ultra-small, performance-critical widgets or PWAs where every kilobyte matters and no runtime is ideal.
- Preact is best for React-style UIs under strict bundle-size limits, such as embeds, extensions, or micro-frontends.
- Ember is best for long-lived products needing convention-over-configuration stability and painless upgrade paths.
- Solid is best for data-heavy dashboards requiring fine-grained reactivity and React-like JSX without V-DOM overhead.
| Feature | React | Angular | Vue | Svelte | Preact | Ember | Solid |
| Virtual DOM | Yes | No | Yes | No | Yes | Yes | Yes |
| Two-Way Data Binding | No | Yes | Yes | No | No | Yes | Yes |
| Component-Based Architecture | Yes | Yes | Yes | Yes | Yes | Yes (optional) | Yes |
| Size | Small (43.9 KB) | Large (2.1 MB) | Small (80 KB) | Small (10.5 KB) | Small (3.5 KB) | Large (1.3 MB) | Small (4.5 KB) |
| Server-Side Rendering | No (but can be added with Next.js) | No (but can be added with Angular Universal) | Yes (but not as efficient as Next.js or Nuxt.js) | No (but can be added with Sapper or Elder.js) | No (but can be added with Preact CLI or SvelteKit) | No (but can be added with FastBoot or Glimmer.js) | Yes (but not as efficient as Next.js or Nuxt.js) |
| Routing | React Router | Angular Router | Vue Router | Svelte Routing | Preact Router | Ember Router | Solid Router |
| Popular Use Cases | Facebook, Instagram, Netflix, Airbnb, Dropbox | Google, Microsoft, IBM, Cisco | Alibaba Group, Xiaomi, Baidu, Xiaomi Youpin | Microsoft Teams, Discord | Etsy, Deno, Domino’s | LinkedIn.com, Yahoo.com | Durudex, aoe4world, Web |
| Learning Curve | Moderate | Steep | Easy | Easy | Moderate | Steep | Moderate |
1. React (ReactJS): Best for Large SPAs That May Extend to Mobile
| Pros of React | Cons of React |
| Fast rendering with virtual DOM | Steep learning curve |
| Reusable components | Requires additional libraries for full functionality |
| Large community and ecosystem | JSX can be confusing for beginners |
| SEO-friendly | Poor documentation |
| Good performance with large-scale applications |
The first on our 2025 top JavaScript framework list is React.js.
React and React Native are JavaScript frameworks that helps developers build reusable UI components in a more efficient and flexible way, making it a popular choice for building large-scale applications.
What makes React unique is that it employs a virtual document object model (DOM) – a representation of the real DOM React uses to increase performance. When a user interacts with a page (e.g., clicking a button to display a table), React will compare the updated virtual DOM to its previous state, identify only the sections or elements that were updated, and only update those parts into the real DOM.
Key Features of React
- Hooks and smart batching: you can write stateful logic in plain functions and let React merge updates under the hood. Cleaner code for you, fewer layout shifts for Core Web Vitals.
- Concurrent & streaming rendering: react streams HTML as soon as it’s ready, so users and search crawlers see content right away instead of waiting for the whole tree.
- One codebase, many screens: react lets you reuse logic across the web, React Native, TV apps, and even VR, so content stays consistent wherever Google or Bing might pick it up.
- Framework-friendly by default: plug React into Next.js, Remix, Vite, or any modern build tool to get SSR, SSG, image optimization, and metadata APIs that search engines love.
- Clear, open roadmap: regular React Labs posts preview upcoming changes to asset loading, metadata, and Server Components—giving your team time to adapt and keep rankings secure.
React Is the Most Used JavaScript Framework in 2025
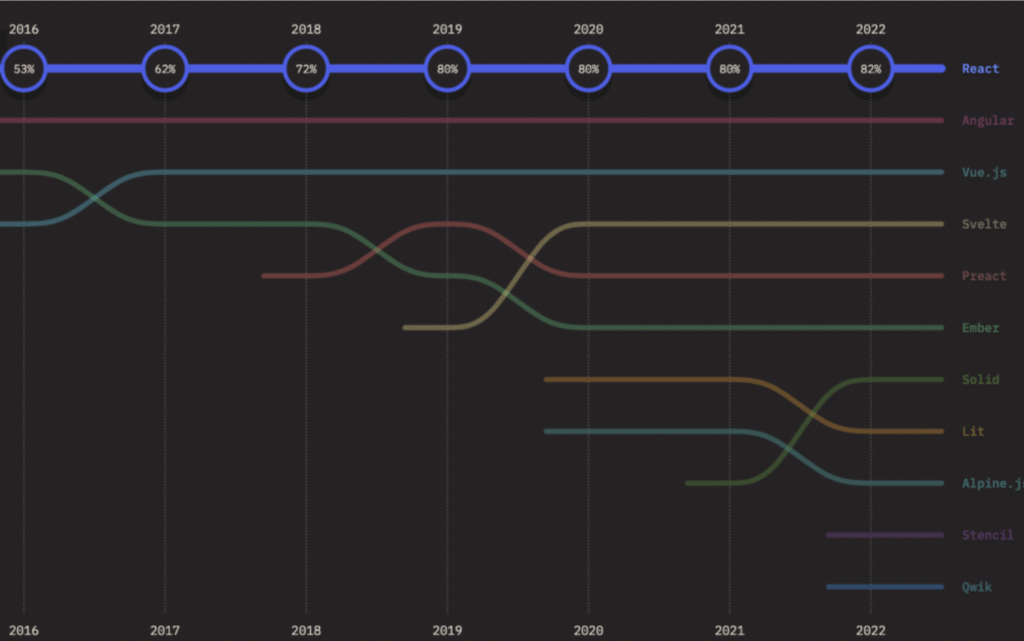
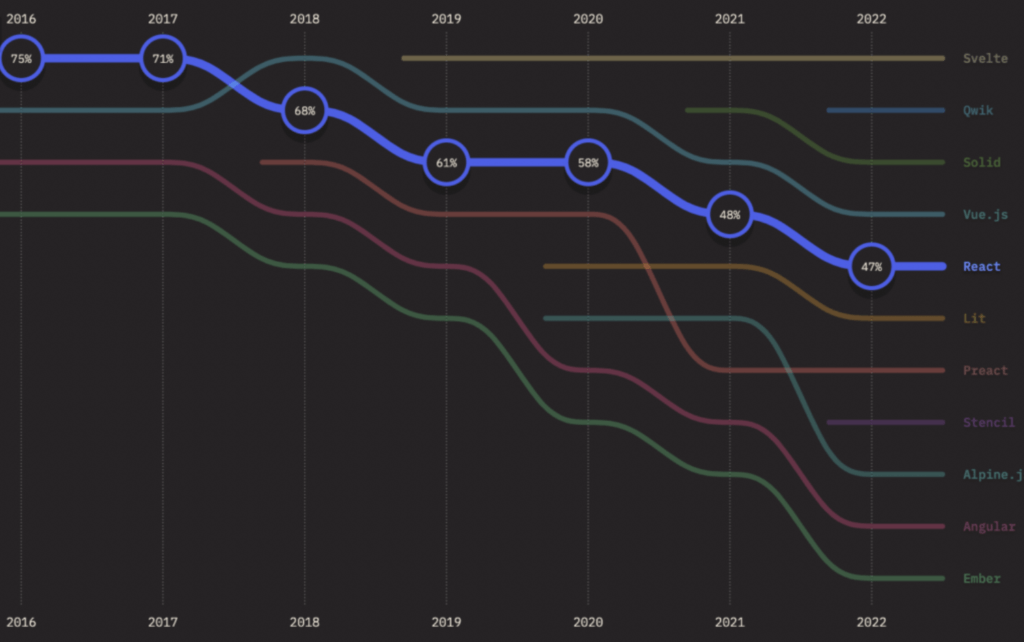
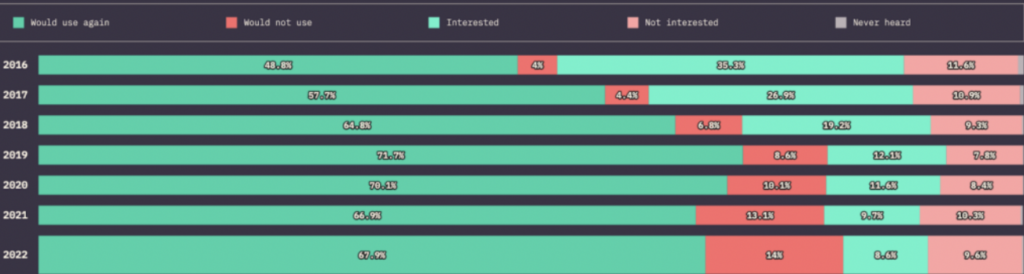
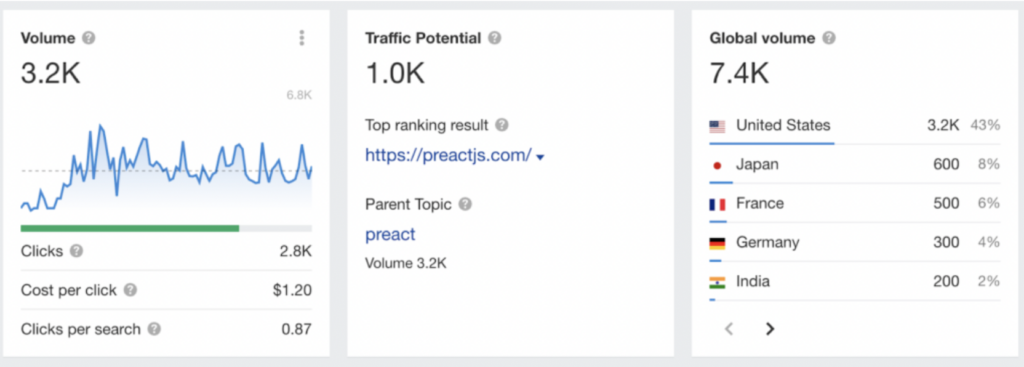
According to the State of JS report, React has an 82% “will use again” score, being the most used JavaScript framework for seven years in a row. Looking at the trends, it’s likely that React will still be the most lovable JS framework in 2025 and beyond.

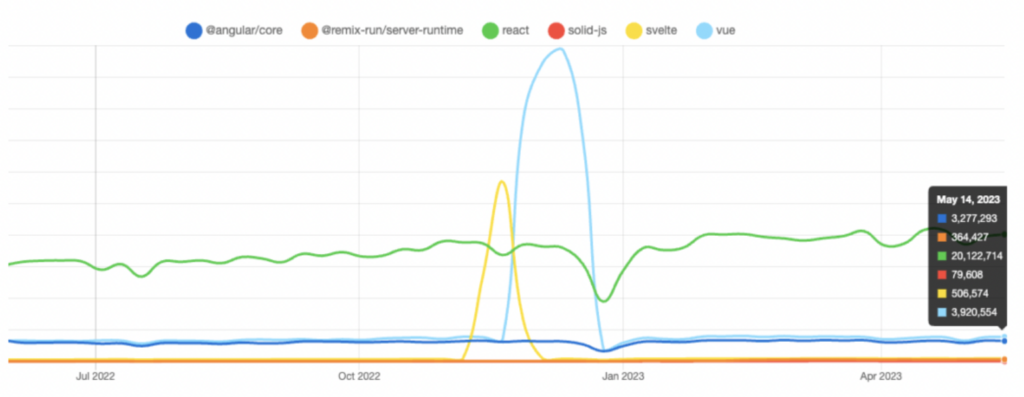
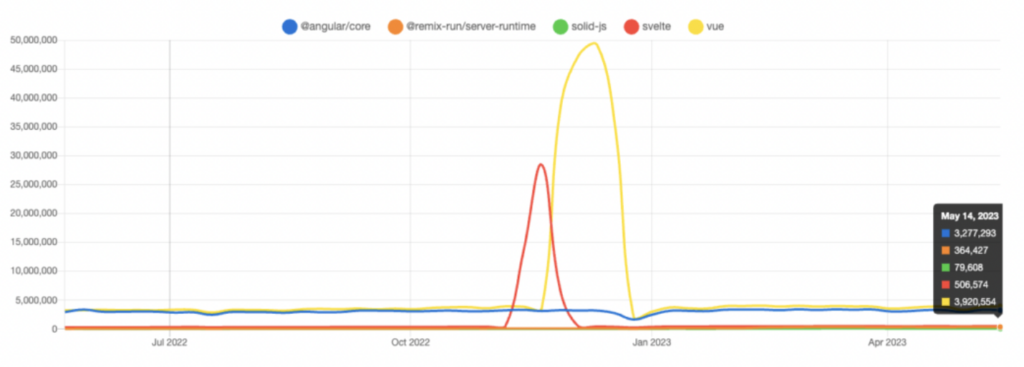
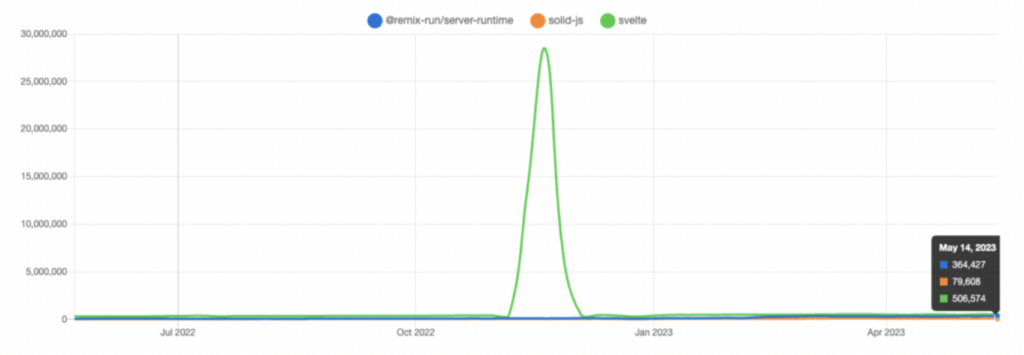
In addition, we can confirm this preference by seeing the big difference between React and the rest of the frameworks in terms of NPM downloads – sitting at over 20M downloads and a constant demand.

React.js Breaks Into the Top Paying Web JS Frameworks
According to State of JS 2024 survey, ReactJS sits at number 8 in the list of the top-paying web frameworks, with an average compensation of $70k.
A High Interest in Learning React JS Framework
Although the React framework isn’t the new big thing anymore, it has retained developers’ interest in learning it.

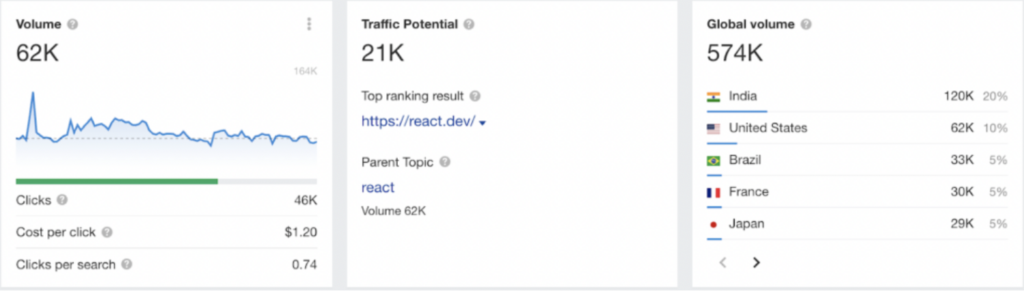
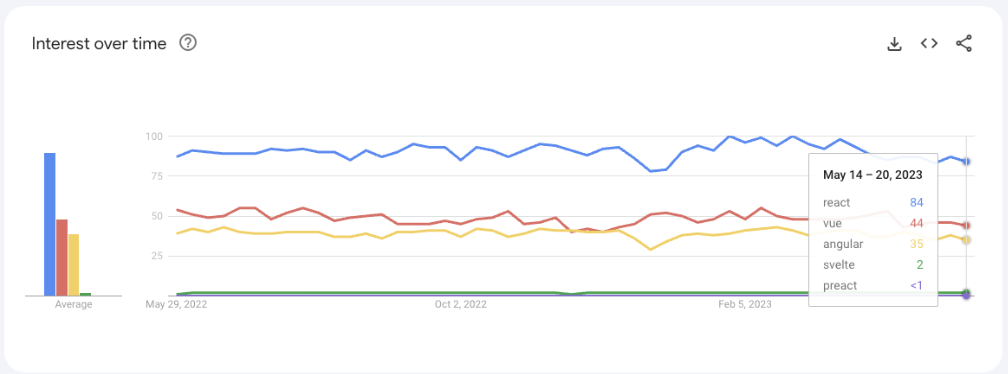
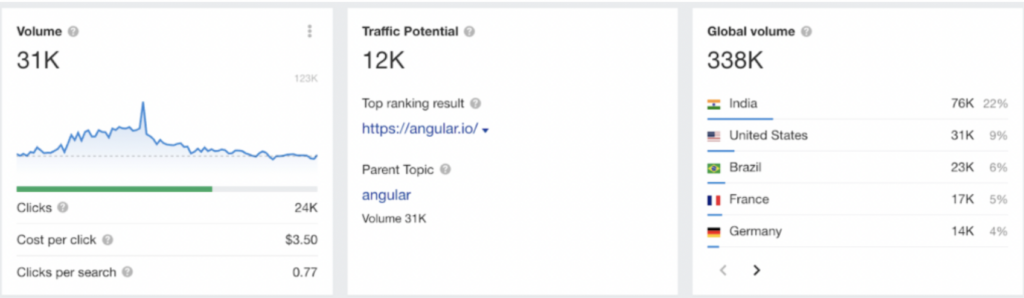
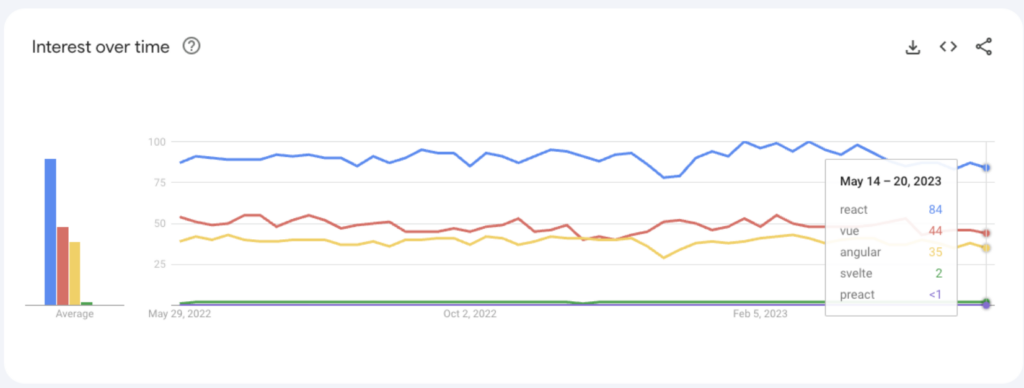
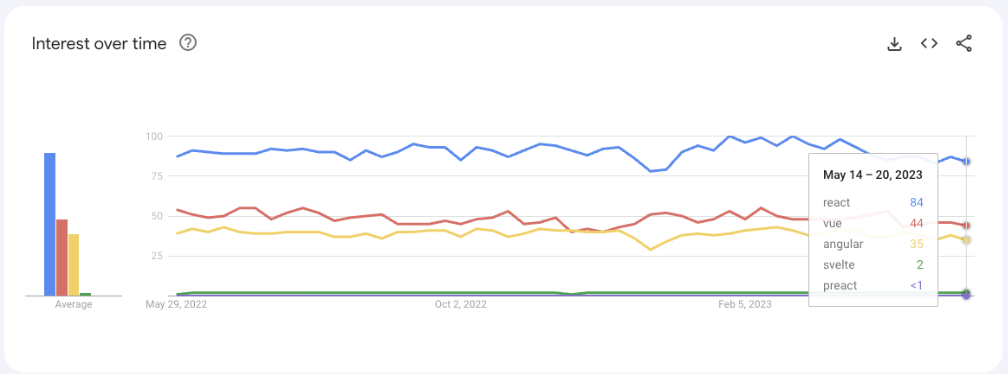
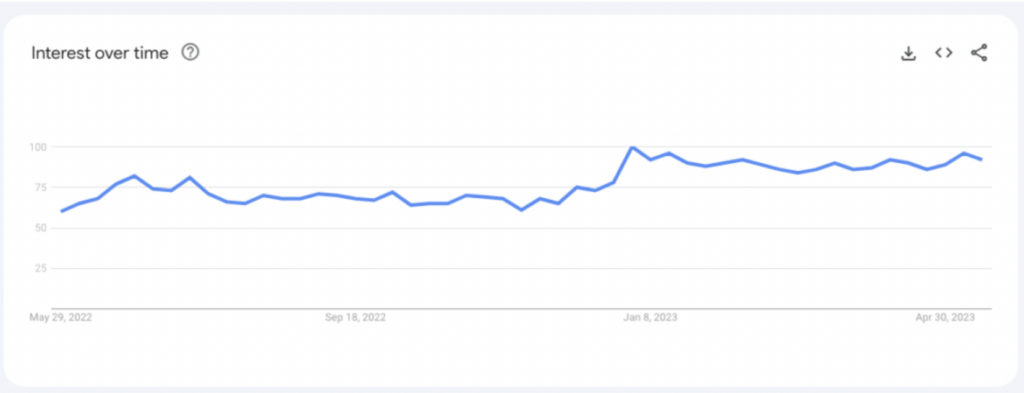
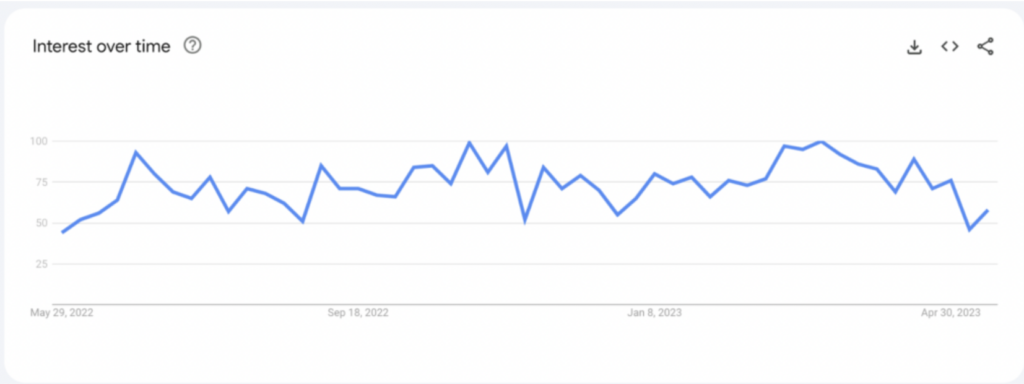
Evidenced, also, by its still high search volume and interest over time:


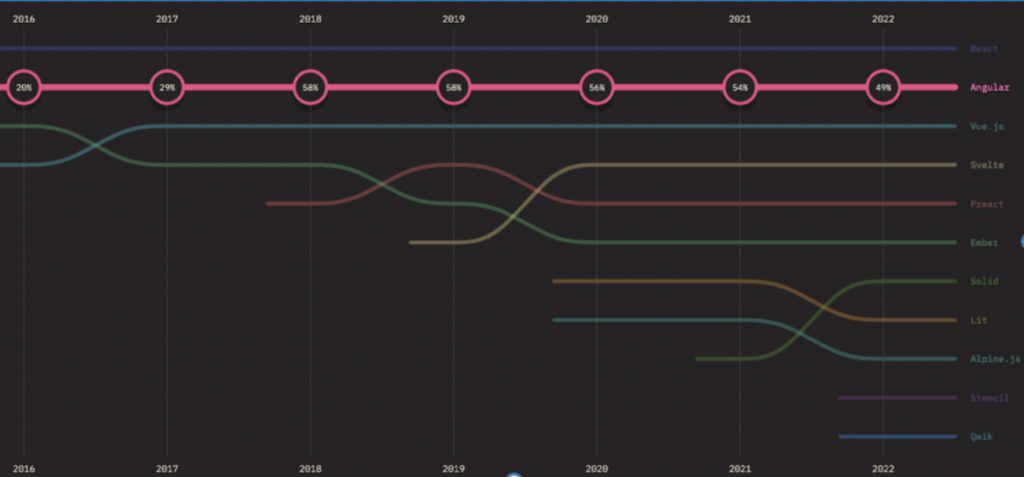
React is the blue line. This popularity is in part due to its industry adoption and career opportunities, which retroactively creates a bigger pool of React developers, making it easier for companies to attract experienced developers with this skill.
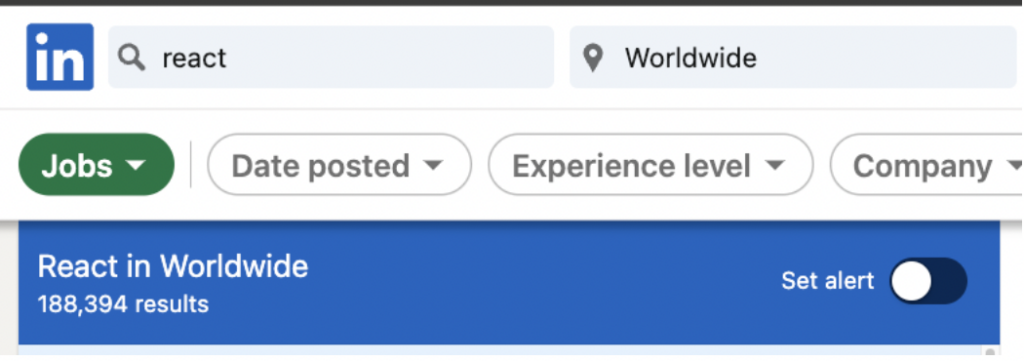
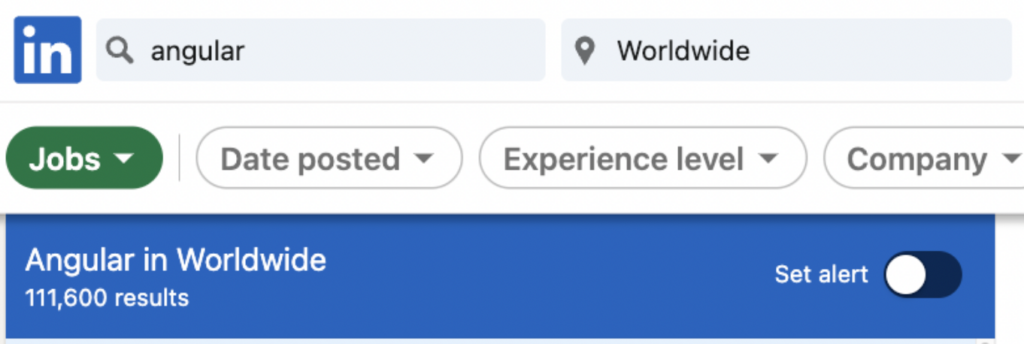
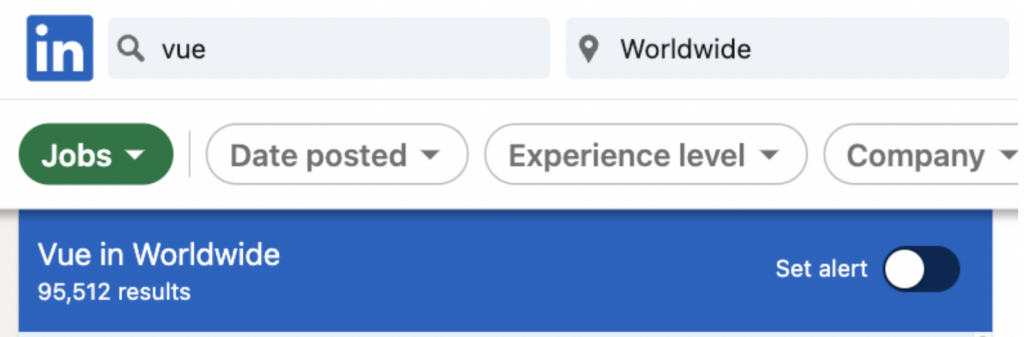
Just on LinkedIn, there are 100k+ jobs available listing React and React Native as a required skill.

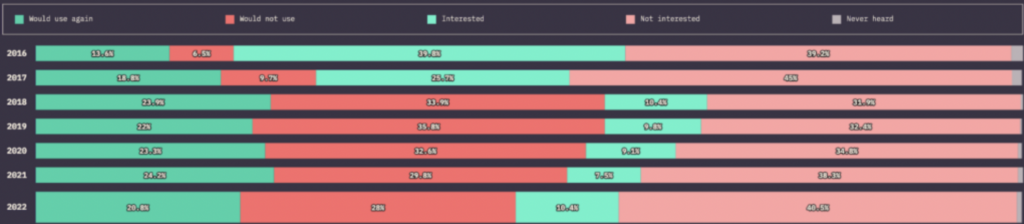
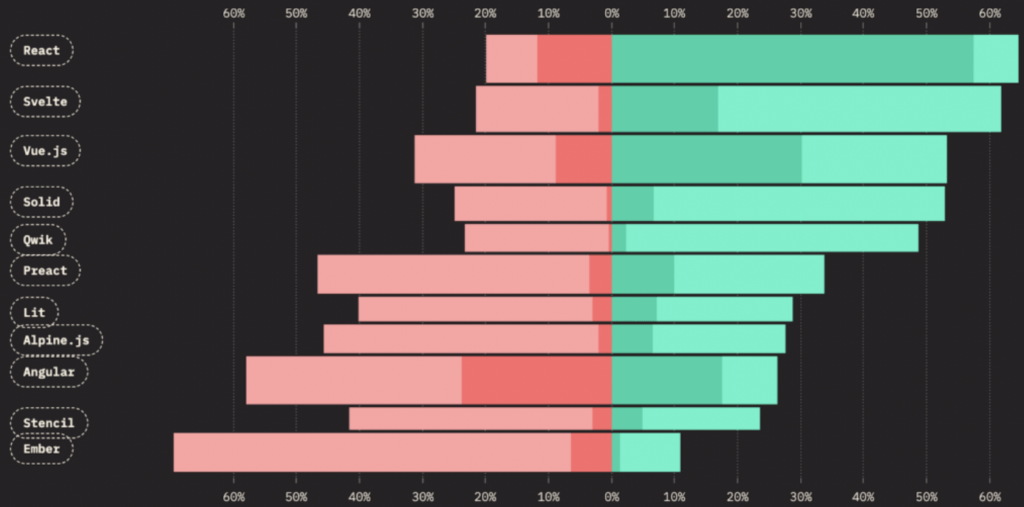
Finally, React.js has the highest positive-to-negative ratio score, with only a 14% of respondents stating they won’t use the framework again.

2. Angular (AngularJS): Best For Enterprise Apps Wanting an All-Inclusive Framework
| Pros of Angular | Cons of Angular |
| Angular is very testable | Understanding Angular takes time because of the intricate web of modules, coding languages, integrations, and customization options |
| Both AngularJS and Angular significantly reduce development time | Angular is rather complex compared to React and React Native, as well as other frameworks |
| Fast load time and better security due to the ahead-of-time compiler | Heavyweight codebase |
The number two on our best JavaScript framework list is Angular.js.
Angular.js is a TypeScript-based JavaScript framework that supports full-stack development for building all types of web applications. It helps in creating reactive single-page applications (SPA) and large enterprise applications.
What makes Angular unique is that it is a complete rewrite of AngularJS, which Google also created. Its component-based architecture allows you to reuse components across different projects, even if they’re built using other frameworks.
Key Features of Angular
- Hydration-first SSR: angular streams HTML, hydrates on the client, and even supports partial hydration via defer blocks—so bots get full markup while users still enjoy SPA interactivity.
- Ahead-of-Time compiler (AOT): angular pre-compiles templates and scrubs out unsafe code before it ships, boosting security and your Largest Contentful Paint score.
- Smart defer loading: you can use the new *defer and *priority tags to load above-the-fold content first and everything else later—great for Core Web Vitals.
- Reliable release rhythm: new major versions every six months (v20 dropped in May 2025) and clear RFCs let you plan upgrades without surprises.
- Built-in dependency injection: swapping data services, injecting structured-data tags, or running A/B tests is as easy as registering a provider.
- Typed forms and no more Zone.js overhead: strict typing catches template errors early, and Signals replace the old change-detection patching for smoother runtime performance.
Angular Is the Second Most Popular JS Framework
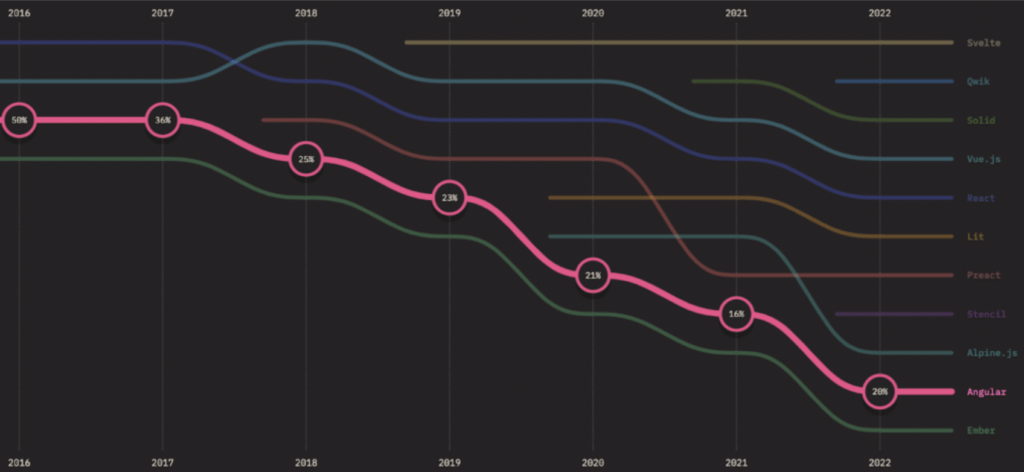
According to the State of JS report, Angular has a 54% retention score. It took 10th place after the introduction of many frameworks, but it is still up 12 points year over year.

In terms of NPM downloads, Angular averages 4M times, being the third most downloaded framework.

Angular is in the Top 3 Best Paid Web JS Frameworks
According to Stack Overflow’s 2022 survey, Angular is number 3 on the list of the top-paying web frameworks, with an average compensation of $70k.
A Declining Interest in Angular
As the new wave of developers gets into the industry and new technologies emerge, it seems like the interest in learning and keep using Angular has drastically decreased.

Its search volume, compared to React, is 50% smaller, and there’s a visual decline line in its graph.


Angular is the yellow line. The discrepancy between interest and usage could be due to the high demand for the framework in work settings, so there are great career opportunities from using the framework.

We have also seen that 40% of respondents are not interested in learning or using Angular.js.

3. Vue (VueJS): Best JS Framework For Progressively Enhanced Projects
| Pros of Vue | Cons of Vue |
| Easy to learn and use, even for beginners | Smaller community compared to other frameworks |
| Lightweight and fast | Fewer resources and documentation compared to other frameworks |
| Simple structure and is easy to integrate with other libraries | Less support for large-scale projects |
| Flexible architecture that allows developers to use it incrementally | Due to its popularity in Asia, many components are written in Chinese |
| Has a large number of plugins and libraries that can be used to extend its functionality | Inconsistent codebases due to extreme flexibility |
Vue.js is another JavaScript framework worth considering in 2025.
Vue.js is a lightweight and easy-to-learn JavaScript framework with a simple and flexible structure, allowing developers to use it incrementally. In other words, developers can use it in parts of their applications without having to use it for the entire application.
Thanks to its small size and flexibility, Vue can be used to create highly fast web applications with less complexity. Making it a perfect choice for projects where performance is more important than scalability.
Key Features of Vue
- Single-File Components: everything (HTML, logic, styles) lives in one tidy file. Vue’s compiler takes care of bundling and tree-shaking, so your pages stay lightweight and fast.
- Reactivity and Composition API: Vue tracks exactly what needs to update and nothing more. That means less DOM work, smoother interactions, and better Core Web Vitals out of the box.
- Smooth transitions, built-in: Vue’s <Transition> and new View Transitions API hooks let you animate between routes without layout shifts, keeping the experience stable and polished.
- Built-in i18n and meta management: you can easily manage page titles, Open Graph tags, structured data, and multiple languages. No hacks or heavy lifting required.
- Powerful DevTools (v7+): you can also peek into reactivity flows, simulate network speeds, and debug hydration issues—perfect for fine-tuning both UX and SEO.
Vue Ranks Number 3 for Usage
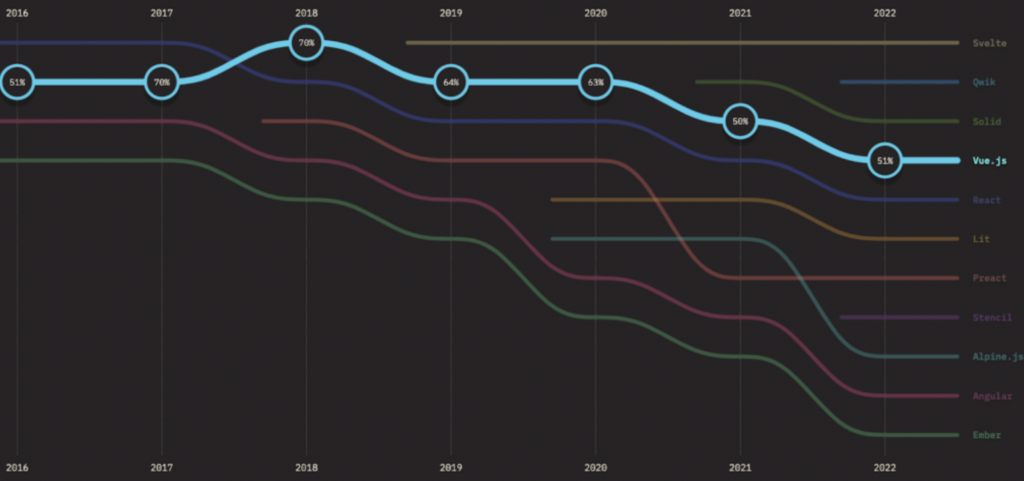
The State of Front-end JS Frameworks report stated that Vue has an 87% retention score, making it one of the big three JavaScript frameworks.
Vue also surpassed Angular in terms of NPM downloads with 6.6M downloads. This is a 4.2M downloads difference.
Vue.js is One of the Top Paying JavaScript Web Frameworks
Vue is ranked 12th in the survey, nine points below Angular, and has an average compensation of $50k/year.
Interest in VueJS is Still High
Vue is right above React in terms of interest, showing strong interest retention from developers.

Still, its search volume is lower than Angular, and it also shows a decline in its graph.


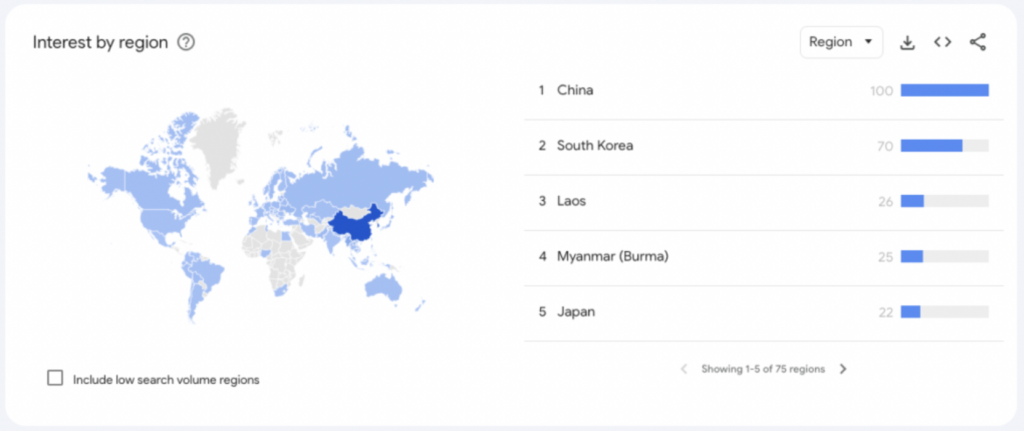
Vue is the red line. That said, it’s important to mention the popularity Vue.js has in Asian countries like China, meaning there’s a lot of search demand coming from, for example, Chinese search engines.

A healthy percentage of participants from the State of JS responded positively to Vue. We see that 48% of respondents are interested in using and learning Vue.js.

The combination in interest from developers and a healthy demand for Vue developers could help Vue keeping growing its adoption.

4. Svelte: Best For Ultra-Small, Performance-Critical Widgets or PWAs
| Pros of Svelte | Fewer resources are available compared to other frameworks |
| Compiles code at build time, making it faster than React or Vue | Fewer resources available compared to other frameworks |
| Reduces the overhead of the JavaScript framework you’re using by compiling Svelte to vanilla JavaScript | Steep learning curve for beginners |
| Improves code readability and enables re-use | Limited support for server-side rendering |
| Produces a much faster web app | Limited documentation compared to other frameworks |
| Does not require declarative, state-driven code, which the browser has to convert into DOM operations |
Svelte is a JavaScript framework that simplifies the process of building modern web applications by introducing a new paradigm that shifts the work from runtime to compile time.
The key difference from other frameworks is that it compiles and serves code at build time rather than runtime, making it faster than React or Vue.
Svelte Ranks 4th Among Most Used JavaScript Frameworks
Svelte has gained a lot of popularity and sits in the fourth position with an 88% retention rate, based on the report by the State of Front-end JS Frameworks. This is a small 2% increase from the previous year.
Although it is still far from the Big 3’s level of adoption, Svelte is still a young framework with a lot of room for growth.
In terms of NPM downloads, it already has over 500k downloads.

Svelte Surpassed Vue in the Top Paying Web Frameworks
Even with its still little demand on the market, Svelte developers, enjoy a $70k/year compensation – $20k higher than Vue developers.
Most JavaScript Developers are Interested in Svelte
Svelte is also at the top of the interest of developers, with 65% of all respondents interested in learning and working using Svelte.
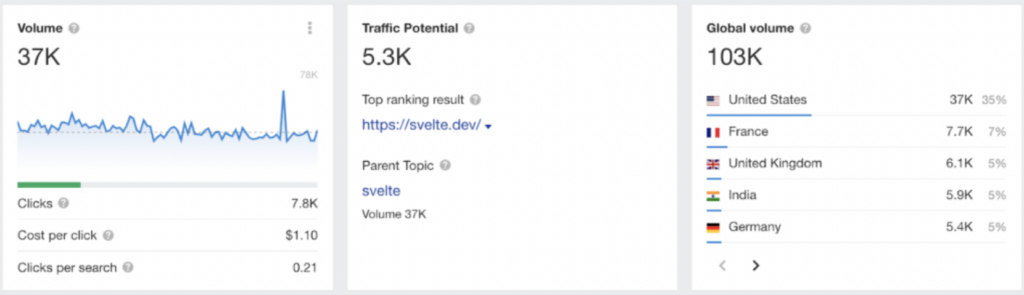
In fact having a similar search volume as Vue.js and a steady increase in searches over time.


Surprisingly, only 2% of developers are not willing to use Svelte again.

5. Preact: Best For React-Style UIs Under Strict Bundle-Size Limits
| Pros of Preact | Cons of Preact |
| Small size of only 3kb makes it one of the most lightweight frameworks or libraries on the market | Limited documentation compared to other frameworks |
| Compatible with React components | Fewer resources available compared to other frameworks |
| Faster than React and much smaller (3kB compared to React 16’s 35kB) | Steep learning curve for beginners |
| Uses a virtual DOM approach to render web components | Limited support for server-side rendering |
| Supports hot module replacement (HMR) |
The last but not least on our 2025 best JavaScript framework is Preact.
Preact is a JavaScript library designed to be an efficient and lightweight alternative to React. It has a small virtual DOM and weighs only 3KB, enabling quick transfers from server to client and optimizes load times. [Note: Here’s a full page explaining the differences between React and Preact.]
Preact Breaks Into the Top 5 JS Frameworks for Usage
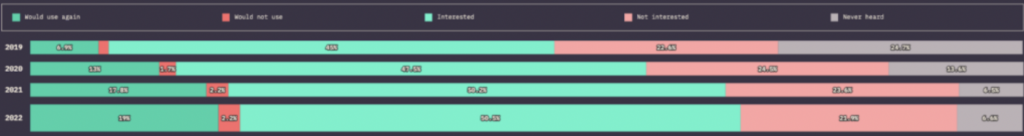
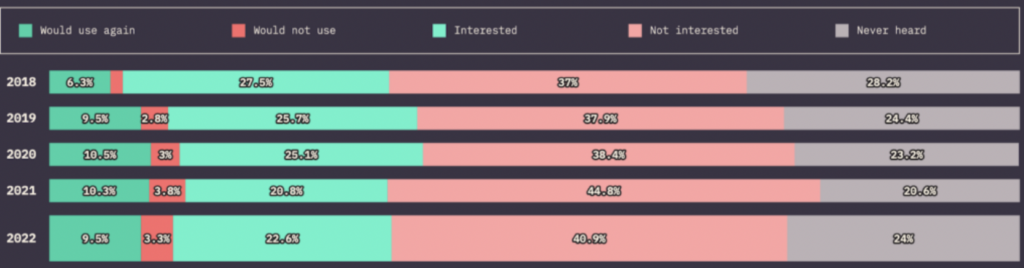
In the State of JS survey, Preact gets a 13% usage score, becoming the 5th “most use” framework – although it has clearly lost some momentum as Svelte gets more popular.

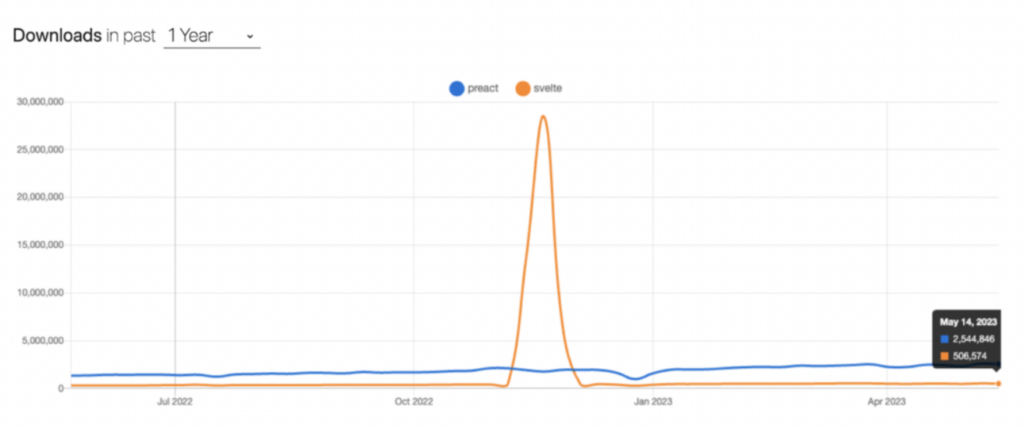
However, in terms of NPM downloads, Preact has been download 2.5M – which means 2M downloads more than Svelte.

Although it’s just our guess, there’s a big chance this impressive difference in downloads could be due to React’s popularity. As the framework is a lighter React alternative, there’s a big chance a lot of React developers are willing to test it.
Preact Ranked 6th in Top Paying Web Frameworks
Preact broke into the top-paying web frameworks, ranking above React, Vue, and Svelte with an average salary of $70k, matching React developers in terms of income.

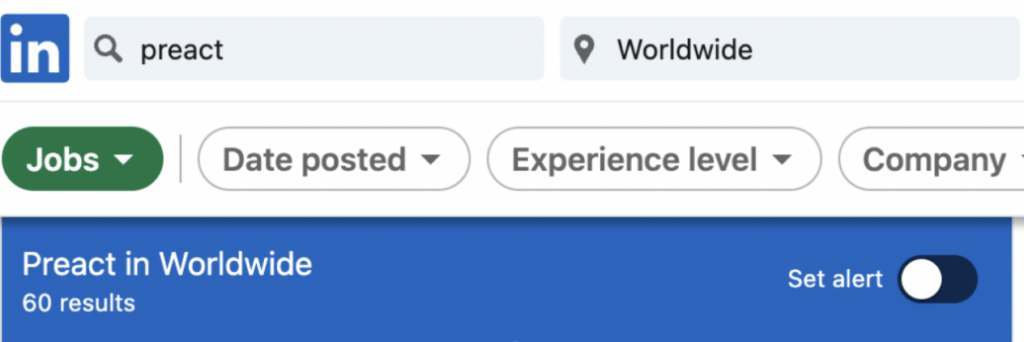
That said, you can find some companies using Preact to get a sense of the kind of business implementing the framework.
That said, at the moment, Preact is not a top interest framework as it is struggling to keep the interest high. In fact, the interest in learning and using Preact has dropped from 34% in 2023 to 24% in 2024.
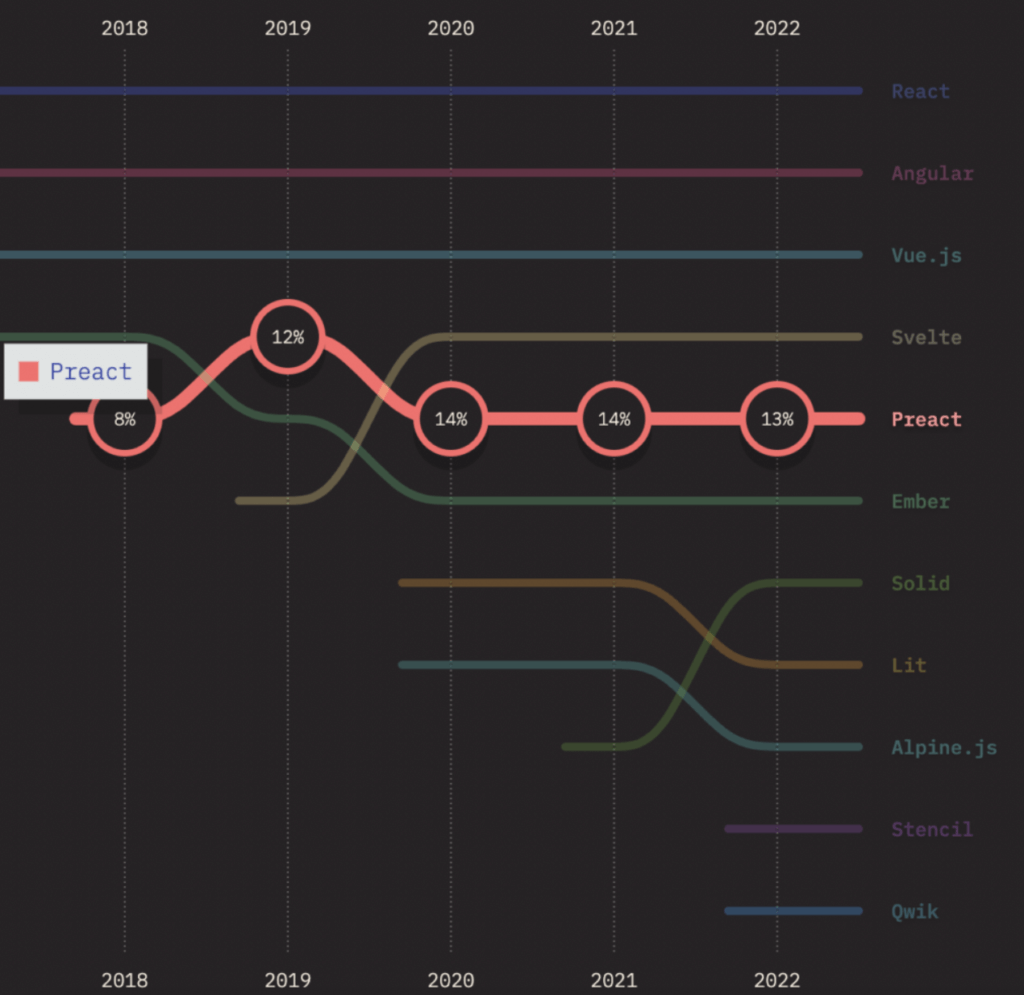
On search, there’s not much search volume, and the trend is still quite unstable.


Although we still have to see how it develops, Preact is losing a lot of interest, according to the results in 2022. Over 40% of developers that have heard of the tool are not interested in learning the framework, and 24% didn’t not it existed.

There’s a good chance that, although there’s some interest thanks to React, there’s also a lot of doubt on why to consider an alternative that’s so similar.
Only time will tell us what will happen with this framework, so we advise giving it one or two more years before implementing it into a large project or before completely ignoring it.
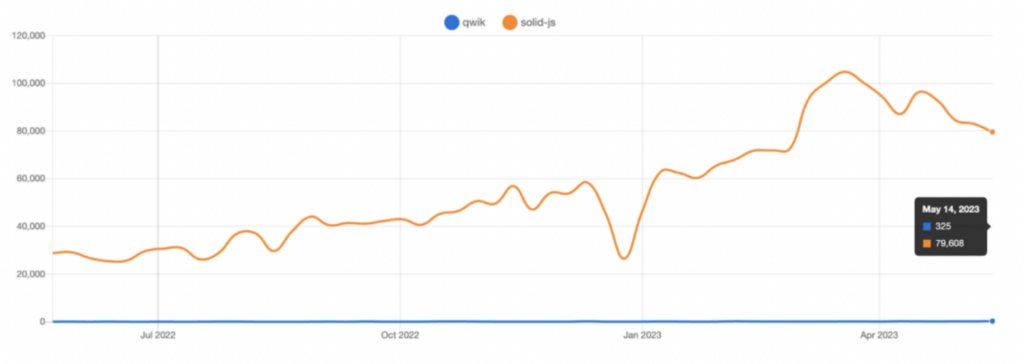
6. Qwik and Solid: Honorable JavaScript Framework Mentions
JavaScript frameworks with a mature toolkit and industry adoption are still more widely used than newcomers. However, as new developers get into the job market and new technologies make it somewhat easier for these developers to become job-ready, we’ll see some interesting technologies grow in adoption.
For example, unlike Angular, newer frameworks are getting a lot of interest from both new and experienced developers, like Solid and Qwik.

Qwik
Qwik has introduced a unique rendering approach worth exploring called “in-demand hydration”. Also referred to as resumability, Qwik skips the traditional client-side hydration step entirely. Instead of re-running all the JavaScript on page load, Qwik serializes the app’s state on the server and resumes execution only when a user interacts with it.
This results in near-instant Time to Interactive (TTI), even for complex apps, making it especially useful for eCommerce, publishing, and performance-first sites that rely heavily on SEO.
Beyond performance, Qwik’s component-level lazy loading and fine-grained reactivity allow teams to scale apps without scaling JS bundles. For example, instead of loading everything upfront, Qwik breaks your app into small, resumable pieces that execute only when triggered by user behavior.
Solid
Solid, on the other hand, is making waves for its elegant simplicity and raw speed. Its core selling point is fine-grained reactivity, where only the reactive parts of the UI update—without a virtual DOM. Unlike React or Vue, which rely on diffing trees, Solid compiles reactive statements directly into optimized JavaScript, leading to faster renders and smaller updates.
This makes SolidJS incredibly performant, with one of the smallest runtime footprints in its class—often under 5 kB gzipped. That makes it ideal for high-performance dashboards, real-time analytics tools, or embedded apps like AnalytiCore that need instant updates without the weight of traditional frameworks.Solid also features JSX support, Stores, and Server Components (via SolidStart), giving it a modern DX while staying laser-focused on runtime efficiency. It’s no surprise that it consistently ranks near the top in developer satisfaction and “would use again” scores in recent surveys.

As you can see in the graph above, these two frameworks sit at the top of the most “wanted to learn” technologies in the State of JS report.

Although they still have a long way to go in terms of adoption, these frameworks could quickly get a lot of traction as new companies grow.
Emerging JavaScript Framework Trends for 2025
JavaScript keeps evolving fast. And as more developers enter the field and the tools get smarter, the way we build and think about web apps is shifting. From AI pair programmers to browser-native features that don’t even need a framework, here are the trends shaping how we write JavaScript in 2025 and beyond.
AI-Assisted Developer Tools
AI coding tools like GitHub Copilot, Amazon CodeWhisperer, and Cursor are no longer just helpful, they’re starting to feel essential. It doesn’t matter if you’re writing React components, tweaking Vue logic, or scaffolding a full app; these tools now understand JavaScript frameworks well enough to suggest useful, working code.
They’re especially handy when working with larger frameworks. Copilot, for example, knows how to suggest a Next.js route layout, a Vue 3 Composition API snippet, or even how to wire up signals in Solid. You still need to review the code, of course, but it’s like pair programming with a teammate who never sleeps.
As great as they are, AI tools are nowhere close to replacing developers who use JavaScript frameworks. Instead, they’ll likely lead to more time spent thinking about what to build, not just how, and fewer typos, bugs, and boilerplate
Native Web Components
Native Web Components aren’t new, but in 2025, they’re finally practical. With Custom Elements, Shadow DOM, and full custom elements browser support across Chrome, Firefox, Safari, and Edge, Web Components now let you build reusable, framework-agnostic UI elements.
They’re especially useful for design systems, micro frontends, and apps where you want to mix and match tech stacks without rewriting everything.
The Web components vs. JavaScript frameworks argument no longer holds water. Web Components now work seamlessly with React, Vue, Angular, and just about any other framework, so you can build once and reuse it everywhere.
Even better, they’re future-proof. What you build today will keep working tomorrow without needing to upgrade every few months. And for SEO? They generate clean, lightweight HTML that search engines love. If you’re a developer looking for speed and simplicity, they’re a great way to build fast without the bloat.
Partial Hydration and Island Architecture
Full-page hydration is becoming a thing of the past. In its place, we’re seeing a shift toward partial hydration and island architecture, a smarter way to build web apps.
Instead of rehydrating the entire page on the client side, frameworks like Qwik, Astro, and Next.js (with Server Components) only hydrate the parts that actually need to be interactive, such as a search bar, contact form, or dynamic menu. The rest stays as clean, static HTML.
In practice, this means faster load times (especially on mobile) smaller JavaScript bundles, and better SEO, since search engines get fully rendered content right away. It’s not just a trend for edge cases anymore. This is where most performance-focused teams are heading. And as more frameworks adopt this pattern by default, partial hydration is quickly becoming a best practice across the board.
Build-Free Tooling Is on the Rise
Modern browsers now fully support ES modules, and that’s changing how we write JavaScript. Instead of wrestling with complicated bundlers and config files, developers are turning to tools like Vite, esbuild, and Bun, which offer blazing-fast development servers and almost no setup required.
Even newer projects like UnJS, Waku, and Million.js are doubling down on this idea: build as little as possible, and let the browser do more. The result? Less time tweaking configs, quicker feedback while coding, and a smoother onboarding experience for new developers. The shift is clear: we’re heading toward fast, build-free environments that just work—no fuss, no friction.
How to Choose the Best JavaScript Framework That Suits Your Needs
Picking the ideal JavaScript framework isn’t about which logo is trending on Hacker News—it’s about matching the tool to your constraints: product goals, team size, performance targets, hiring pipeline, and road-map longevity. Use the guide below as a quick decision aid.
| Projects / Needs | Best-Fit Framework(s) | Why It Works |
| Enterprise-grade dashboardHuge feature set, strict typing, multi-team code ownership | Angular (with RxJS and Signals)React and Next.js (TypeScript, RSC) | End-to-end tooling, opinionated architecture, mature component libraries, long-term LTS cycles |
| Consumer web or SaaS MVPSmall team, fast iterations, friendly learning curve | Vue 3 and ViteSvelteKit | Low boilerplate, rapid prototyping, built-in SSR/SSG, gentle onboarding |
| Edge-first, ultra-fast sitesUnder-100 ms TTFB, tiny bundles, Core Web Vitals focus | Qwik (resumability)SolidJS (fine-grained reactivity)Preact / Astro islands | Partial hydration or no runtime at all keeps JS payloads minimal and SEO-ready |
| Mobile and Web with one code base | React and React NativeVue and Ionic / NativeScript | Shared business logic, huge community, proven native bridges |
| Widget/Embed or ExtensionSize budget ≤ 20 kB | Preact (3 kB)SolidSvelte | Drop-in React-style API (Preact) or compiler-only runtime (Svelte/Solid) for microscopic footprints |
| Design-system / cross-framework library | Native Web Components (with Lit / Stencil) | Runs in any framework, future-proof, zero upgrade treadmill |
| Long-term corporate support and hiring pool | React > Angular > Vue | Large talent pool, stable release cadence, extensive third-party ecosystem |
Important tips to choose the ideal JavaScript framework in 2025:
- Remember to factor in hiring and future needs. React and Angular offer the largest talent pools, while Vue is easy for mixed-skill teams.
- SEO-heavy projects benefit from frameworks with built-in SSR/SSG such as Next.js, Nuxt, Astro, or Qwik.
- If mobile is on your roadmap, React Native (or Vue with Ionic) keeps the codebase unified.
- Align performance targets, team skills, and long-term maintenance plans—and the best choice should reveal itself.
Let Prerender.io Take Care of Your JavaScript-Based Website SEO Needs
We hope that our discussion about the 5 top JavaScript framework in 2025 has given you some ideas about each JS language capabilities and limitations, helping you find the best JS framework that matches your application needs.
Keep in mind that it’s difficult to say which JS framework is the best as each has its pros and cons that make it more suitable for specific use cases than others. That said, all JavaScript frameworks face the same challenge: preventing your SEO performance to shine.
We recommend adopting Prerender, a pre-rendering solution that turns your JS-based content into its HTML static version. This way, search engine crawlers will be given 100% ready-to-index content, accelerating your indexing process and allowing all your SEO elements to be ranked on SERPs.
Check out how Prerender works and its features. And if you’re curious how it can help you achieve 260% better indexing performance, try us out for FREE!
FAQs about the Best JavaScript Framework for 2025
1. What Is the Best JavaScript (JS) Framework and Why?
There’s no absolute answer to the best JavaScript (JS) frameworks, as it depends on your application or website needs. That said, some of the most popular JS frameworks are React.js, Angular.js, and Vue.js.
2. What Is the Hardest JavaScript (JS) Framework To Learn?
Angular.js and Ember.js are perhaps two JavaScript frameworks that take more time to learn. Here’s why:
- Angular.js: a full-feature framework with rigid structure, which can difficult to learn, especially for beginners.
- Ember.js: comes with a built-in functionality and a unique routing system that can can slow down your learning process.
3. What Is the Easiest JavaScript (JS) Framework To Learn?
React.js and Vue.js are arguable two JavaScript frameworks that are easy to learn. Here’s why:
- React.js: is a component-based approach, promoting clean and maintainable code. Plus, it has lots of publicly available tutorials to help you master React.js.
- Vue.js: is easy for those who are already familiar with HTML and the components are self-contained units, allowing code reusability. Additionally, it also has supportive community that offers vast documentation to support learning Vue.js.