Often overlooked, page caching is a powerful tool that can significantly enhance your website’s performance. This is particularly true in terms of page speed and server response times—two important Google ranking factors.
In this blog post, we’ll explain what page caching is, exploring how it works, caching connection with JavaScript content indexing. Plus, how Prerender.io leverages caching to optimize your site’s performance, accelerate content indexing, and unlock greater potential for ranking and SEO success.
What is Caching?
Caching is the process of storing information within a temporary storage/location (cache).
Page caching is used to facilitate access to certain data for other systems on request. This process makes communication between agents (like machines, software, etc.) faster, increasing performance.

Here’s a simple exercise you can use to understand the process better:
Imagine you live in a small village without water pipes. Your main source of water is a river that’s 1 hour away. Instead of visiting every time you’re thirsty, your village has the routine of taking water from a river (the primary source of information) and storing it in a container available in the center of the village.
That container would be known as the cache.
Thanks to this process, people can have faster access to water when they need it. Following the same process, our machines and software can also work faster and better when we use caching properly.
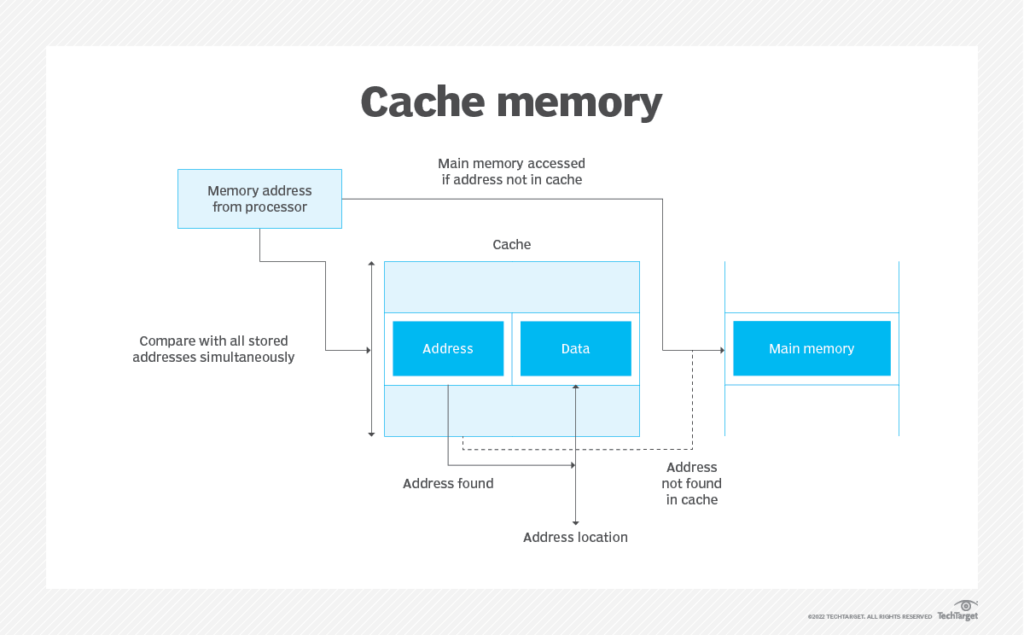
How Does Page Caching Work?
Of course, unlike water, we don’t actually move data from the primary source to the secondary location.
In caching, files are duplicated and distributed across different storage systems like your machine or other servers. Although different applications use different caching styles, the core process is the same.
Here are a couple of caching examples:
- Browser caching – It’s a common technique used to increase page speed performance by instructing the browser to store some or most of the content from a web page on your computer. This way, pages will render faster because the data is already on your machine.
- Content delivery network (CDN) caching – A CDN allows you to cache your website’s content in its network of servers, distributing a copy of your files across multiple servers across the globe. This way, users can access your site from the nearest server available, increasing response times.
- Search engine caching – Some search engines, like Google, take a snapshot of your page and cache it, especially if it’s a high-performing page. If, for some reason, the page is temporarily unavailable, users can use the cache version to access the information they need.
As you can see, caching has many use cases, but most of them are looking to improve performance in one way or another. In the case of Prerender, we combine two different techniques (caching and rendering) to bring your website closer to near-perfect performance.
Related: Did you know that by optimizing your site speed (through caching, for example), you can increase your chances of ranking higher in Google search results? Discover other important Google ranking factors in this comprehensive guide.
How Prerender.io Caches Your JavaScript Website
Prerender.io is a technical SEO tool that solves rendering issues, missing content, and JavaScript SEO challenges by providing a fully rendered version of your website to search engines.
To accomplish this, Prerender uses a caching system that can be divided into three steps:
- When a search engine bot requests a page (or you submit a sitemap), Prerender will crawl that page to download all the necessary files to render your page.
- It’ll render your web page (or pages) and take a snapshot of the resulting page – which is not only visually rendered like in Google’s case, but it is a fully functional version of your page.
- It’ll send this version to the search engine and cache the snapshot for later use.
Thanks to this process, instead of having to produce the render version every time a search bot requests the page (like in the case of server-side rendering, for example), Prerender.io can deliver your entire page in 0.05 seconds on average, helping your site achieve a 90+/100 PageSpeed and high Core Web Vital scores.
Learn more about how Prerender works or watch the video below.
Understanding Prerender.io’s Caching Concepts
After installing and testing Prerender.io, the entire caching process is automated. However, there are some concepts you need to understand that’ll help you better manage and monitor your website’s caching.
What is Cache Freshness?
Cache freshness refers to how recently your page has been cached. This is an important metric for dynamic pages because you want search engines to have the most recent version of your content.
Depending on how often your content changes, you’ll want to establish a different recaching interval.
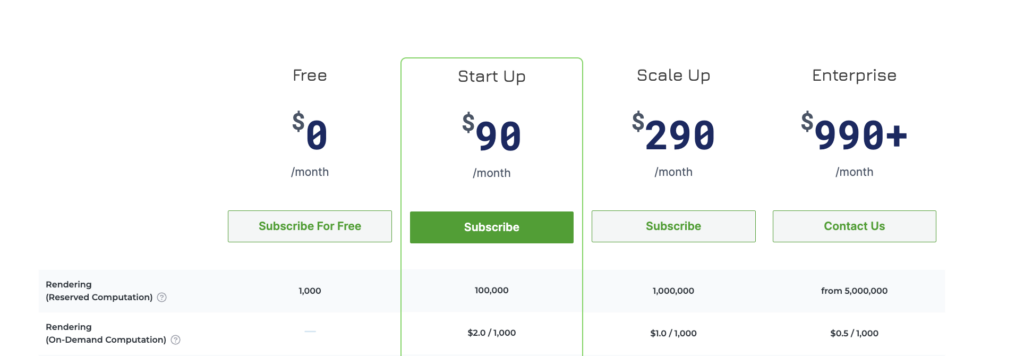
When you subscribe to Prerender, you’ll have two metrics dictating your cache freshness limits:
- Minimum Cache Freshness – Every plan has a minimum time interval you can use to recache your pages. For example, the free plan has a minimum of 3 days, so you can’t recache your page before that; while the scale up plan has a 12 hours minimum cache freshness, so you can recache your pages two times a day if you need.
- Maximum Cache Freshness – This refers to the top number of days your pages can be cached without recaching. For example, our Start Up plan has a 7-day maximum cache freshness, so your pages will be recached at least once a week.
What is Recaching?
Recaching is the process of updating the currently cached pages with a new, recently rendered snapshot of your content, keeping your cache freshness as up-to-date as possible.
The recaching process can be triggered for many reasons:
- Cache expiration – Time interval policy that tells Prerender how often to recache your pages. If you set it to once a day, your page will be recached every 24 hours.
- Recache API – You can use Prerender Recache API to ask Prerender to recache one or multiple pages.
What’s a “Cache Miss” and a “Cache Hit”?
When a search bot requests a page or a sitemap is uploaded, Prerender.io will verify whether or not we already have a cached version of your page.
If it can’t find the snapshot, it’ll count as a cache miss and start the rendering and, eventually, caching process. On the other hand, if we do find a cached snapshot, it’ll count as a cache hit, and Prerender will serve the snapshot to the search engine – or just won’t initiate a caching process in the case of a sitemap.
How Does Caching and Recaching Affect Your Prerender.io Plan?
On every paid plan, we’ll cover cache storage, so you don’t have to worry about storage fees or running out of space. This ensures you can scale your site to millions of URLs without losing any of the benefits.

We only charge the computational power required to render your page, a process linked to caching.
In other words, every time your page gets cached (first time) or recached (second time onwards), your page is also rendered, which will count against your plan.
This is an important distinction because pages that require more frequent caching intervals will consume a higher number of “renderings” from your plan than those recaching once a month.
The same happens when adding new pages. You’ll have to take those new renders into account to use your total rendering credits most efficiently.
Get Your JavaScript Pages Cached with Prerender.io
Prerender makes it easy to solve any SEO challenge related to JavaScript, helping you to get your website indexed faster and unlock potential higher rankings.
That also means that there’s no value in pre-rendering or caching pages that you don’t want search engines to access. Rather, exclude those pages from getting cached and invest those rendering credits only on publicly available pages, those you want search engines to see and show in result pages.
For a more hands-on experience, try Prerender for free and play around with the different caching options. This will help you understand the whole process before committing to a paid plan.
FAQs
TL;DR: What Is Caching and How Does It Work?
Caching is like saving a copy of your page for quick access. It involves storing copies of files across various storage systems, such as local machines or servers, to facilitate faster data access. This process enhances website performance by reducing the time required to retrieve information.
How Does Caching Improve Website Performance?
By storing frequently accessed data closer to the user, caching can reduce latency and server load, leading to faster page load times and a smoother user experience overall.
How Does Prerender.io Use Caching to Enhance Web Performance?
Prerender.io leverages caching by storing prerendered versions of your web pages. This ensures that users and search engines receive fast-loading, fully rendered content, which improves user experience and your overall SEO performance.
What Are the Best Practices for Implementing Caching on My Website?
Implementing effective caching strategies involves setting appropriate cache-control headers, utilizing CDNs, and regularly updating cached content to ensure users receive the most current information.