Faster JS Indexing
Get web pages indexed faster. Rank content in days rather than months.
Building a beautiful, interactive website with all the bells and whistles means nothing if people can’t see it in search engine results pages (SERPs). If your pages aren’t crawled, they can’t be indexed. And if they aren’t indexed, you can’t rank.

JavaScript to HTML
Organic performance hinges on your technical SEO efforts. For your JavaScript website to stand a chance against standard HTML sites, you need to get indexed faster. And the preferred method for doing so is dynamic rendering.
Put simply, standard HTML web pages endure a very simple two-step process before appearing on Google Search. This includes crawling and indexing.
When crawling, bots will request a static source code (pre-DOM HTML) to scan. During the scan, an automated program will review text, images and links, before indexing it. However, with JS, Googlebot needs to jump hurdles.
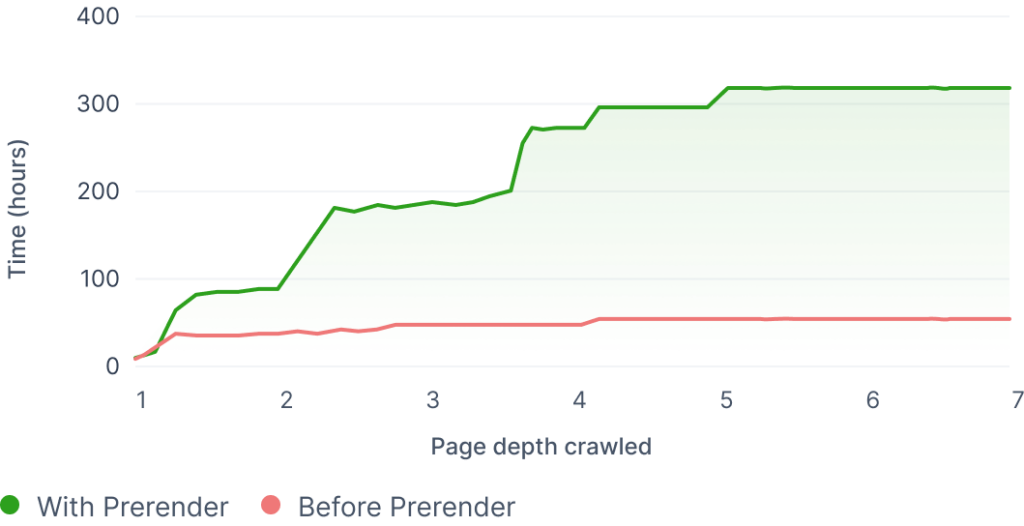
To get your JavaScript website to the first step of what HTML sites experience, spiders must first render your content. Prerendering makes it possible for Googlebot (or other search engine spiders) to crawl and “read” your content, but it’s a process that drains your allocated resources fast.
100% Cached and Fully Rendered
Our JS SEO solution is the preferred choice for search engines. It comes without a penalty for shady, cloaking content, and it doesn’t affect the functionality or interactivity of your user experience. (Not to mention, it’s not as costly as any other rendering solutions that require in-depth workarounds.)
With Prerender, our server can distinguish between humans and robots. It delivers the user with a full experience and the robot with a lightweight HTML version that is 100% cached and fully rendered. Find out more about dynamic rendering for sites built in React, Angular, Vue.JS, and other JS frameworks.
We’ll ensure all your content is indexed so you can shine in the SERPs.
Get started with 1,000 URLs free.

Serving +2.7 billion pages to crawlers.