As Google keeps improving its engine and adding more features to its search result pages, users are changing the way they search for information online.
Users’ expectations have drastically shifted from just the traditional blue links to a whole new experience within the results page itself.
To stay relevant, technical SEOs and web developers need to embrace structured data and understand how to capitalize on new optimization opportunities. Before jumping into the code, let’s start with the basics.
What is Structured Data?
Structured data is a standardized format of code that is added to a web page. It communicates specific information about a page to Google. This makes it easier for search engines to crawl and index your content faster.
In other words, it provides the context search engines need to properly categorize your site and recommend it more accurately for relevant search queries.
Google is using this data to make their search engine more accurate by creating a knowledge graph.
This graph is an interconnected map of entities that follows the relationship between different terms, facts, data, dates, and more.
This allows Google to go from keyword matching to a context-rich search engine, capable of differentiating Taj Mahal the monument from Taj Mahal the casino in Atlantic City.
What it means for SEOs is that Google has given you a way to introduce your client’s brands and companies into their knowledge graph, making them real objects Google knows about and can recommend to users.
What Data Can You Mark Up?
Every object or type that can be marked up using structured data is listed on schema.org. There are currently 779 different types you can use. But don’t worry, you don’t need to know all of them.
For SEO purposes, here’s a list of items you’ll want to get familiar with:
- Organization
- Article
- Local business
- Music
- Recipe
- Critic review
- Video
- TV and movie
- Product
- Review
- Event
- Frequently asked questions (FAQ)
What Are Schema Markup Benefits for SEO?
A significant advantage of using schema markup is the opportunity to increase the click-through rate (CTR) of your content that appears in the SERPs. A case study conducted by Simple Search found that adding structured data to product pages increased the CTR by 111%.
Google uses the structured data (SD) on your page to display additional information on the SERPs, like the RNG of a product or the number of reviews it has.
These rich results can take many forms depending on the type of content and the schema you add to the page.
Types of Rich Results Influenced by Structured Data
Using structured data on your pages can help Google display your content links as enhanced search results (or, rich snippets) on the SERPs, making your link stand out from the rest. This can be the difference between zero traffic to getting the lion’s share of the clicks.
These are the most common opportunities to be aware of:
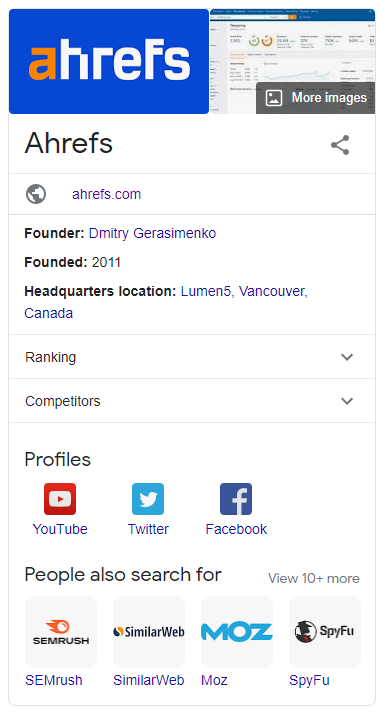
- Knowledge Graphs: This is a relevant feature for established brands and businesses. The knowledge graph is displayed as a card of information on the SERP that provides information such as an address, social media, logos, and website URL to users.
Knowledge graphs help with establishing brand authority and claiming branded queries like “content marketing ahrefs”; because Google understands Ahrefs is a website/company, it can determine that users are looking for a “content marketing” article written by Ahrefs. - Sitelink search box: You can markup your site’s search functionality to let users navigate your site directly from the SERP.
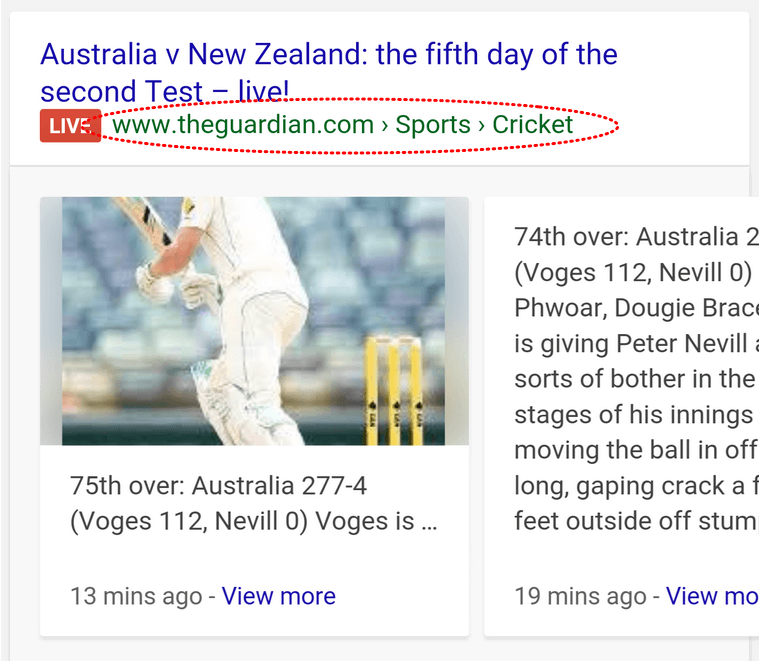
- Breadcrumbs: Adding breadcrumbs directly on the SERP can help users navigate your site faster.
Source: Moz - Videos: Video traffic made up 80% of all consumer traffic in 2019, so if you are creating video content, you could markup your videos using videoObject. This will allow your videos to show within Google search and video search results, Google Images, and Google Discover generating more traffic and increasing brand awareness.
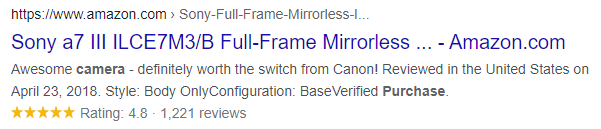
- Product: The product type lets you display review ratings, price, and availability of a product. This schema needs to be added to single product pages for it to work. In addition, you can add the schema to images to display the product information within the image search result page.
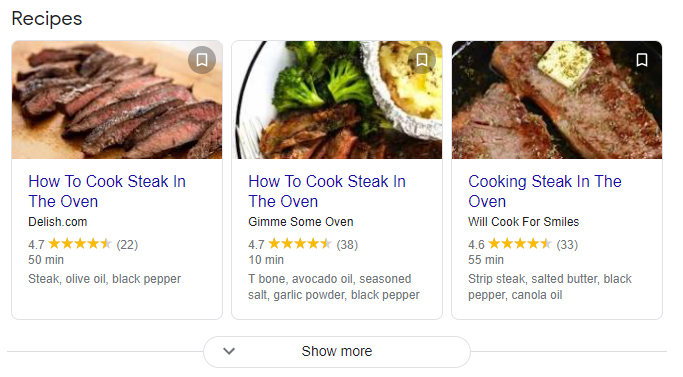
- Recipe: A powerful way to implement the recipe schema is by using the itemList structured data to display a carousel of your recipes.
There are several other use cases besides these ideas.
For example, you can use the schema.org event type to get event details listed in the SERP.
To learn more about rich features, check out Google’s search gallery.
Now that we understand why structured data is important, let’s move to the next step: implementation.
JSON-LD: The Best SD Format for SEO
Although there are different ways you can markup the structured data on your website, we recommend using JSON-LD.Other formats like Microdata and RDFa tag the elements on a page one by one using HTML logic. For example, when using Microdata, you’ll be using the itemtype and itemprop attributes to highlight each element.
<div itemscope itemtype ="https://schema.org/Movie">
<h1 itemprop="name">Avatar</h1>
<div itemprop="director" itemscope itemtype="https://schema.org/Person">
Director: <span itemprop="name">James Cameron</span> (born <span itemprop="birthDate">August 16, 1954</span>)
</div>
<span itemprop="genre">Science fiction</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a>
</div>
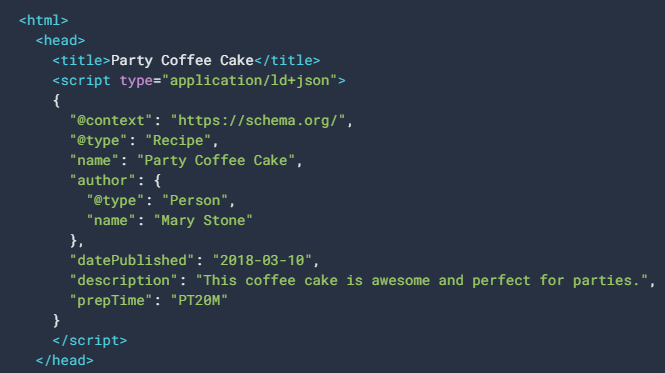
By comparison, JSON-LD keeps everything organized between <script></script> tags. This makes it easier to maintain and change if needed.

Source: Google
Google prefers JSON-LD over other markup formats. In fact, Google uses JSON-LD in all sample code snippets.
How to Implement Structured Data on Your Sites
For this example, we’ll use Google’s structured data helper. This tool speeds up the process of writing the code.
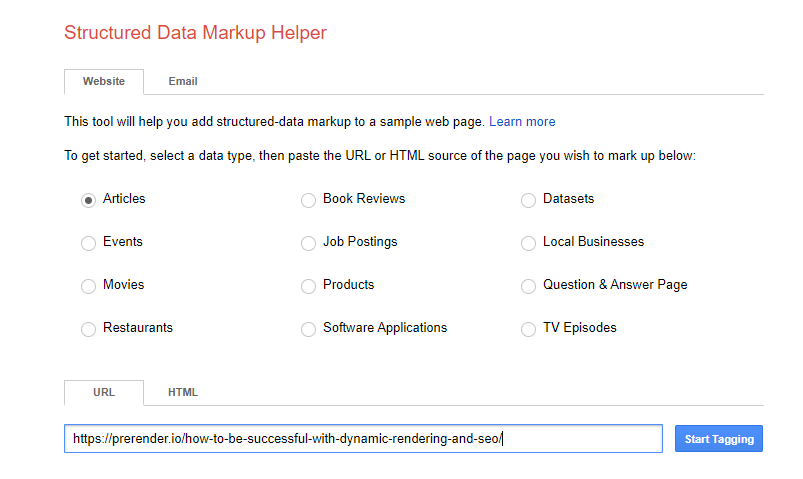
1. Go to Google’s structured data helper and select the type of data
In our case, we want to markup our article on dynamic rendering. We’ll pick “article” and paste the URL of our page.

Note: If your page isn’t live, but you have the HTML code, you can also click on the option and paste the code.
After you’re done, click on start tagging.
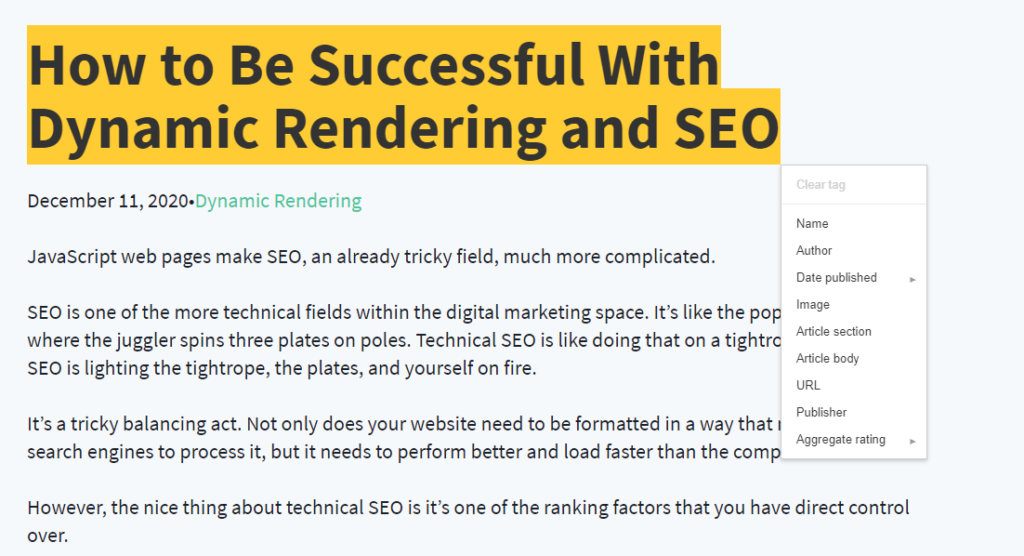
2. Tag your elements
This part is straightforward. All you need to do is name the elements on your page.

We’ll tag the title of our article as Name…

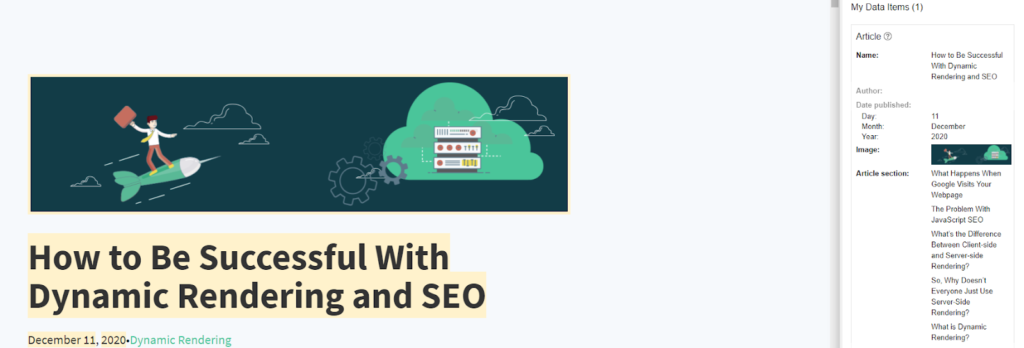
… and keep adding the rest of the elements.

However, you’ll notice not all elements are visible on the page. For example, we don’t list the author’s name, and you can’t select the URL from the address bar.
So what do you do?
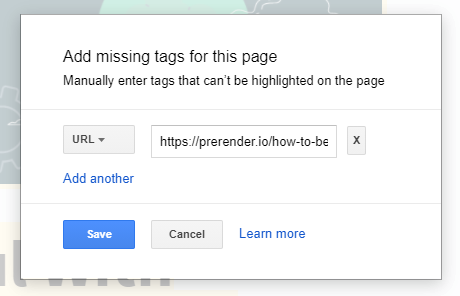
3. Add all missing tags (if needed)
We want to add the URL of our page to our schema. To do this, click on the “add missing tags” button, select the tag you want to add and type the information.

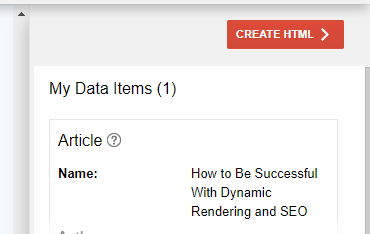
4. Hit create HTML
After you’re done adding the last elements you want to markup, just click create HTML at the right top corner.

Google will use the data you provided to generate your code.

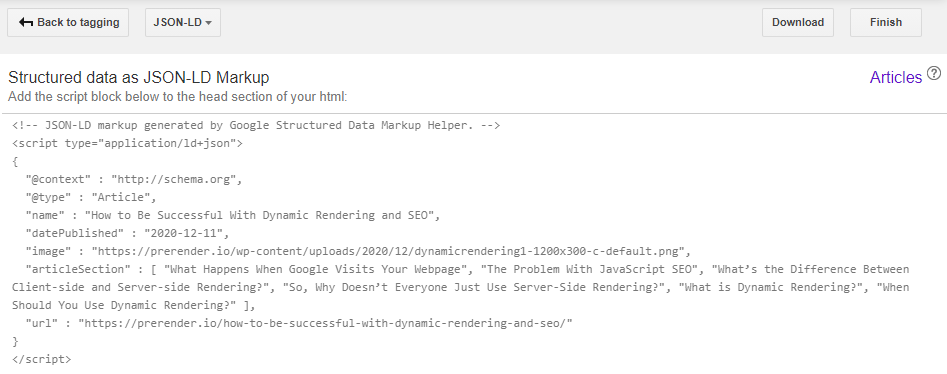
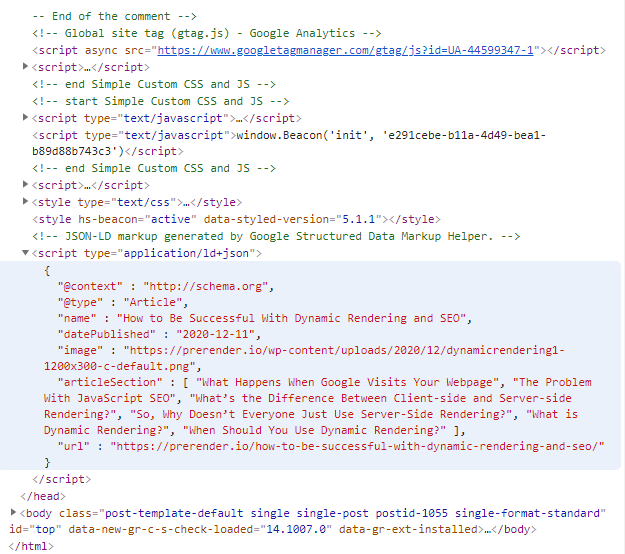
5. Copy the code and paste it in the header of your page
Now copy the code generated from the markup helper and paste it at the end of the <head> tag.

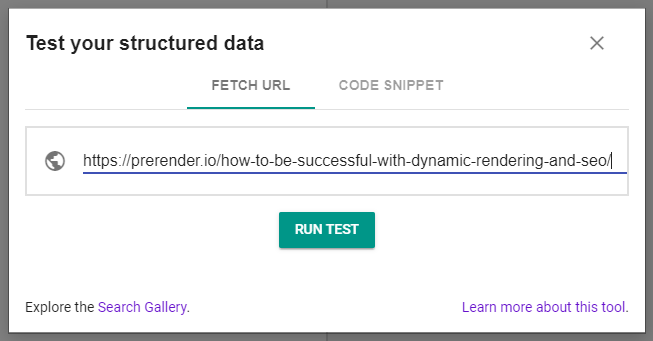
6. Test your markup for issues
To finish the process, you’ll want to test your code using Google’s structured data testing tool. This will let you know if your structured data has any errors.
You have two options to test your structured data.
- The first method is by fetching the URL you added the markup to.
- The second method is to paste the code snippet in the box.
Either way, the tool will spot any errors the code might have so you can add the missing information or debug the syntax.
Here’s a helpful guide on handling errors and warnings with more tips on troubleshooting your schema markup.

Structured Data Markup Examples
Here are some best use cases and sample code snippets you can use on projects.
Organization/Corporation + Logo
This is excellent for companies trying to win a knowledge graph or having a hard time ranking for branded terms.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"@id": "https://www.joe.io#id",
"name":"Joe Company",
"additionalType": ["aaa","aa"],
"legalName": "Joe LLC",
"url": "https://www.mavenanalytics.io",
"address": {"@type":"PostalAddress","addressLocality":"Boston","addressRegion":"MA","addressCountry":"US","postalCode":"02116","streetAddress":"whatever st"},"logo": "https://www.joe.io/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "0000000000",
"contactType": "customer service",
"areaServed": ["US","CA"]
},
"sameAs": [
"twitter.com/joeco","Instagram.com/joecoinsta"
]
}
</script>
Product + Review
This is widely used in eCommerce as it builds trust right from the SERP, helping to increase clicks and sales. Don’t underestimate the power of visual cues like stars.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Product",
"aggregateRating": {
"@type": "AggregateRating",
"ratingValue": "3.5", "reviewCount": "11"
},
"description": "0.7 cubic feet countertop microwave.",
"name": "Kenmore White 17\" Microwave",
"url":"https://www.microwave-example.com/pricing",
"image": "kenmore-microwave-17in.jpg",
"offers": {
"@type": "Offer",
"availability": "https://schema.org/InStock",
"price": "55.00", "priceCurrency": "USD",
"url":"https://www.microwave-example.com/pricing"},
"review": [
{"@type": "Review","author": "Ellie","datePublished": "2011-04-01","reviewBody": "The lamp burned out and now I have to replace it.","name": "Not a happy camper", "reviewRating": { "@type": "Rating", "bestRating": "5", "ratingValue": "1", "worstRating": "1"}
}
]
}
</script>
LocalBusiness
This is a must for local SEO. It’s a great resource to add localized information like your company’s business hours, address, website URL, phone number, etc.
<script type="application/ld+json"> {
"@context": "https://schema.org",
"@type": "ProfessionalService",
"image": ["https://example.com/photos/1x1/photo.jpg", "https://example.com/photos/4x3/photo.jpg", "https://example.com/photos/16x9/photo.jpg"],
"@id": "http://davesplumbing.example.com",
"name": "Dave's Plumbing", "address":{"@type":"PostalAddress","addressLocality":"Boston","addressRegion":"MA","addressCountry":"US","postalCode":"02116","streetAddress":"whatever st"},"geo": {
"@type": "GeoCoordinates", "latitude": 40.761293, "longitude": -73.982294
},
"url": "http://www.example.com/locations/manhattan",
"telephone": "+12122459600",
"openingHoursSpecification": [
{
"@type": "OpeningHoursSpecification",
"dayOfWeek": [
"Monday","Tuesday","Wednesday","Thursday","Friday"
],
"opens": "11:30",
"closes": "22:00"
}
]
} </script>
Schema Markup Best Practices
Before you start adding structured data to your content, here are some best practices to keep in mind:
- Use JSON-LD to markup your page.
- The organization type is better used on your homepage, since this is the page that best represents your company’s online presence.
- Pick the most specific markup type possible for each page.
- Make sure to add all the information you need to the markup snippet. The more you describe to search engines, the better they’ll understand your page.
- Only markup elements that are visible to users.
- Read Google’s documentation carefully for the type of schema you’re trying to add. Some practices can be penalized, so take your time.
- Schema markup works best on pages that are ranking in the top 5 positions. If your page is not already ranking on the top half of page 1, then it’s best to focus on other optimization factors and leave schemas for later.
Wrapping Up
Structured data can be complex but, done correctly, the increased CTR, organic traffic, and crawling speed will bring a higher ROI to your SEO campaign.
Here are additional resources that will make your life easier as you implement and learn more about schema markup:
- Google’s Codelab Tutorial – This is a helpful tutorial on how to add structured data.
- Google Search Console – After implementing schemas in your content, GSC will add a report for that type under “Enhancements”. You can use each report to find which URLs are using the type and spot errors.
- JSON-LD Playground – This is an excellent resource for practice and as a starting point for your project.
- List of SERP features that use structured data – Here’s the complete list of all search features that use structured data such as FAQs and carousels.
- Bing’s markup guidelines – As the second largest search engine, it’s also a good idea to optimize for Bing.