When you google a product today, you will likely be presented with rich snippets. This new Google search results format displays product listings complete with prices, reviews, ratings, and images.
This structured data markup technique acts as a positive SEO signal for Google, as pages with rich snippets often outrank competing pages without them. For ecommerce sites, that translates to more organic traffic and higher conversion potential.
In this article, we’ll cover rich snippets and their benefits. We’ll also show you how to implement rich snippets to your product pages and integrate open graph meta tags (social rich snippets) for social sharing.
What are Rich Snippets?
Rich snippets are a type of advanced search results that go beyond displaying website descriptions and links. They also showcase the image, price, reviews, and ratings of a product or event.
Here’s an example of rich snippets from a search for suits in San Francisco.
The screenshot above shows pertinent details like the product image, brand name, price, star rating, etc. This extra context helps users decide whether the result matches their needs without having to click through it—a great way to reduce bounce rates and also increase your click-through rate (CTR) by over 50%. Google also bumps up the rankings of product pages that implement markup, as the enhanced presentation indicates relevancy and attention to quality.
Related: Find out why your ecommerce product pages aren’t ranking in this guide.
Additionally, the ratings and reviews on rich snippets act as social proof for your products, showcasing your brand’s trustworthiness and building user confidence. This can lead to increased brand loyalty and returning customers.
How to Implement Rich Snippets in Structured Data
Implementing rich snippets in structured data using code involves adding JavaScript Object Notation for Linked Data (JSON-LD) markup to your HTML code. Follow this step-by-step guide to adapt it to your ecommerce product pages.
Step 1: Choose the Right Snippet
Identify the type of rich snippet you want (e.g., product snippet, recipe snippet, event snippet). Google offers a variety of options suitable for different content types, and these include:
-
- Product Snippets
- Recipe Snippets
- Job Posting Snippets
- Local Business Snippets
- Article Snippets
- Review Snippets
- Video Snippets
Product snippets are ideal for ecommerce SEO product listings and detail pages. They show the product image, price, star rating, brand, and other details right in search results, helping you stand out and drive conversions.
To add snippets, research the specific data and markup required for each type using Google’s official documentation. The right properties are crucial for each rich snippet.
Step 2: Create the JSON-LD Markup
You can implement structured data with several methods, including JSON-LD, microdata, and RDFa, but JSON-LD is generally considered the most user-friendly and recommended by Google. You can use tools like Google’s Data Highlighter or online schema generators to create the JSON-LD code for your specific data points.
Let’s say you want to add a rich snippet for a red t-shirt on your e-commerce website with the following properties:
-
- Name of the product: Red T-Shirt
- Price: $24.99
- Availability: In stock
- Image URL: https://yourwebsite.com/images/red-t-shirt.jpg
- Brand: MyAwesomeBrand
- Rating: 4.5 stars (out of 5)
Here’s what the JSON code will look like:
| <script type=”application/ld+json”> { “@context”: “https://schema.org”, “@type”: “Product”, “name”: “Red T-Shirt”, “description”: “A comfortable and stylish red t-shirt.”, “brand”: { “@type”: “Brand”, “name”: “MyAwesomeBrand” }, “offers”: { “@type”: “Offer”, “price”: 24.99, “priceCurrency”: “USD”, “availability”: “In stock” }, “aggregateRating”: { “@type”: “AggregateRating”, “ratingValue”: 4.5, “reviewCount”: 20 }, “image”: “https://yourwebsite.com/images/red-t-shirt.jpg” } </script> |
Here’s a breakdown of each part:
- Context: specifies the context for the structured data, indicating that it follows the schema.org vocabulary.
- Type: indicates the type of structured data, in this case, it’s a product.
- Name: specifies the name of the product.
- Description: provides a description of the product.
- Brand: defines the brand of the product, with a nested object specifying the brand name.
- Offers: describes the offer or price for the product, including the price, currency, and availability.
- Aggregate Rating: represents the aggregate rating of the product, including the rating value and the number of reviews.
- Image: specifies the URL of the product image.
Step 3: Integrate the Code into Your Website
Once you’ve generated this code, the next step is integrating it into your retail site. Depending on your platform (e.g., WordPress, Shopify), you can choose the appropriate method to add it. This could involve embedding the code directly in <head> section of your product page’s HTML code, using plugins, or leveraging platform-specific tools.
Step 4: Submit the Page and Monitor Its Performance
Once that is done, you can use Google’s Structured Data Testing Tool or other similar tools to validate your markup. This helps ensure that your structured data is error-free and gives you confidence that search engines will interpret it correctly.
Afterward, you submit your updated URLs to Google Search Console for indexing and use tools like Google Search Console and Rich Results Test to monitor your snippet appearance and track any issues.
How to Implement Open Graph Meta Tags (Rich Snippets) for Social Media Posts
While the above method works for Google search results, it does not have the same effects on social media platforms. When someone shares your ecommerce product pages on networks like Facebook, LinkedIn, and X, its open graph meta tags control what appears for the link preview rather than the JSON-LD code.
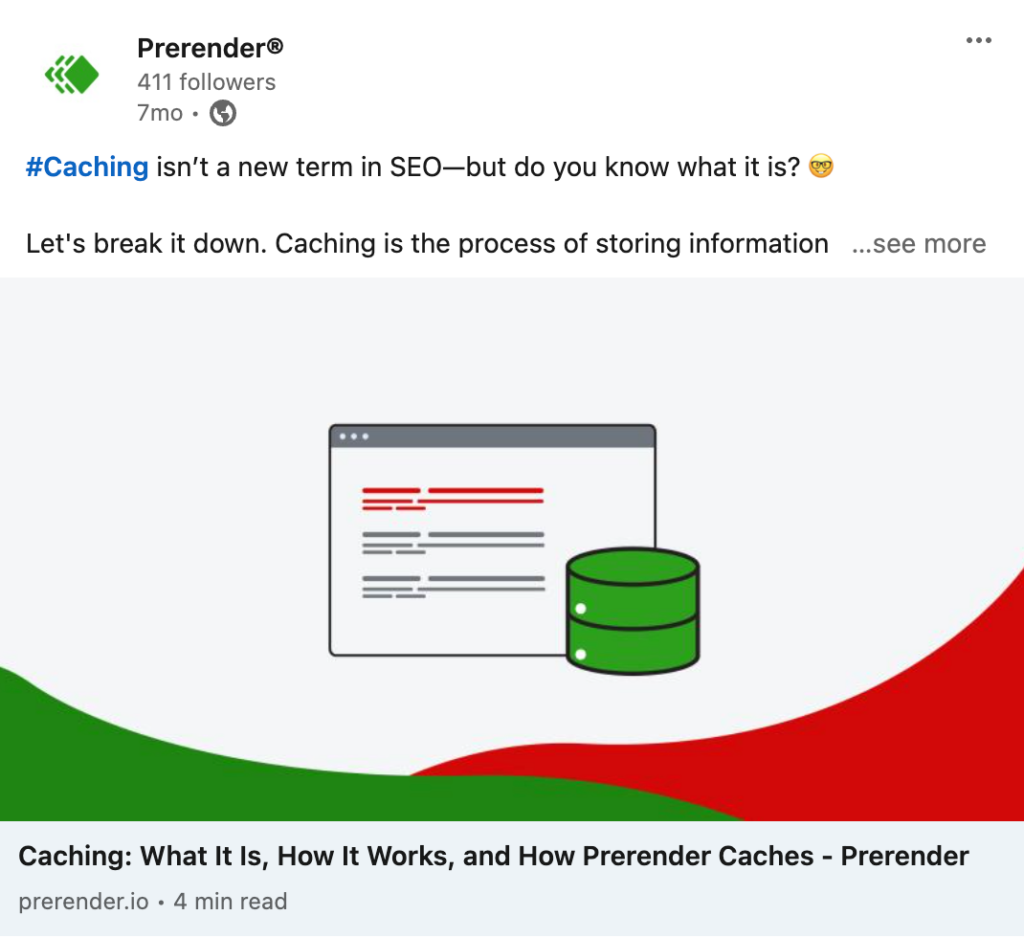
Take this post, for instance:

The shared link preview in the LinkedIn post above shows the relevant page elements (the featured image, title, and domain name) of the link. These optimized snippets only appear because the page contains proper Open Graph meta tag markup. Without open graph tags defined, LinkedIn’s crawler could use irrelevant images and titles and show more random content for the URL preview than those intended.
To ensure the link was previewed correctly, we used the following markup:
| <meta property=”og:locale” content=”en_US”> <meta property=”og:type” content=”article”> <meta property=”og:title” content=”Caching: What It Is, How It Works, and How Prerender Caches”> <meta property=”og:description” content=”Learn how Prerender uses caching to render JavaScript SEO. Here, you will learn about what caching is, how it works, and our process.”> <meta property=”og:url” content=”https://prerender.io/blog/caching-what-it-is-how-it-works-and-how-prerender-caches/”> <meta property=”og:site_name” content=”Prerender”> <meta property=”og:image” content=”https://prerender.io/wp-content/uploads/Caching-768×403.jpg”> <meta property=”og:image:width” content=”1201″> <meta property=”og:image:height” content=”302″> |
The preview shows how each open graph meta tag in the code snippet serves a distinct purpose in optimizing the shared link appearance. The open graph metadata needs to be inserted in the HTML head section, which allows social platforms to interpret and generate optimized link previews properly. We talk more about all the open graph meta tags and what they mean in this article.
The Challenge of Rich Snippets (Open Graph Tags)
Open Graph meta tags are crucial for getting more clicks from social media traffic. However, if your website is a single-page application (SPA), you have a crawling issue. SPAs rely heavily on JavaScript, and social media crawlers can’t process JS-based content. This means your optimized Open Graph tags might not be seen!
To fix this, you can use Prerender. By generating a static snapshot of your fully rendered page, Prerender ensures social crawlers can access and display your Open Graph tags properly. This guarantees optimized images, descriptions, and titles for maximized social sharing impact.
Dive deeper into how Prerender gets your Open Graph tags crawled here.
Optimize Your Product Pages with Rich Snippets
Implementing structured data markup for rich snippets and Open Graph tags for social media promotions provides a practical approach to boosting on-site ecommerce SEO and social media visibility. Besides benefiting end-users, rich snippets show quality content to Google search algorithms. Therefore, adding rich snippets across your product catalog helps establish your retail site as a reputable online store and increases visibility and conversions.
To help you get your ecommerce SEO elements properly and quickly indexed, adopt Prerender. Our technical SEO tool is trusted by more than 65,000 businesses across the globe, including ecommerce stores.
Sign up today to try Prerender for FREE!
Other ecommerce SEO tips and tricks you might be interested in: