Managing ecommerce SEO is no easy task. Now, throw in JavaScript-heavy elements, and it’s a whole new ballgame. Before we dive in, it is important to note that a standard technical SEO audit differs from an ecommerce technical SEO audit.
Ecommerce websites are notorious for technical issues, so in this article, we aim to help beginner SEOs uncover the fundamentals of e-commerce SEO audit.
What Should I Expect from an Ecommerce SEO Audit?
An ecommerce SEO audit generally focuses on the backend aspects that can impact your site’s visibility and UX.
These include:
Crawlability and Indexability
A technical ecommerce SEO audit analyzes any obstacles that may stop search engine bots from crawling and indexing the pages on your site. It also helps you optimize the crawl errors, dead-ends, or misleading redirects, leading to improved visibility and organic traffic.
During this process, the SEO auditing tool you’re using will analyze your robot.txt file, which allows search engine bots to crawl your site. It also checks your XML sitemaps, as this shows the search engine bots where to crawl and access information that is crucial to your ecommerce website.
Related: 5 Common Mistakes on JavaScript Ecommerce Sites
Mobile-Friendliness
With search engines using mobile-first indexing and mobile ecommerce reaching over $450b in the past year, the importance of a website being mobile-friendly cannot be overstated. An audit will not only ensure that your site is responsive, but also provide an excellent mobile user experience by flagging issues like tap targets too close together, intrusive pop-ups, or difficult form fill-outs.
PageSpeed
PageSpeed is a critical factor influencing both user satisfaction and search engine rankings. For ecommerce sites, there are various solutions to solving the slow page loading problems.
Related: PageSpeed Tips and Stats to Know
Structured Data
Schema markup can enhance how your products are displayed in search results, providing more information to users and potentially increasing click-through rates. A technical SEO audit for ecommerce pages helps you to implement accurate and detailed schema markup for your products, including brand, price, availability, reviews, and ratings, enhancing SERPs and improving click-through rates.
SSL Certificates
When dealing with sensitive customer information during checkout, security is vital. Like a digital passport that ensures secure communication between a website’s server and a user’s browser, a Secure Sockets Layer (SSL) certificate authenticates a website’s identity and enables an encrypted connection. Technical SEO audits typically assess this as part of security checks.
Of course, this would then extend to product listing optimization, category pages, social media, etc. But, the purpose of this article is to highlight the standout elements that impact ecommerce sites.
What’s the Difference Between Ecommerce and Standard Technical SEO Audits?
In a “standard” technical SEO audit, the focus is on optimizing websites for search engines. An ecommerce technical SEO audit, however, goes beyond that and emphasizes aspects that are unique to websites with large volumes of product pages, intricate site structures, and structured data.
Regular technical audits are particularly important if your online store’s site is built using JavaScript elements. Why? While JavaScript lets store owners and developers create immersive, UX experiences, it continuously compromises the SEO side of things.
So, when you’re performing an ecommerce audit, prioritize page loading optimization, especially for product pages, with considerations for CSS and JavaScript minification.
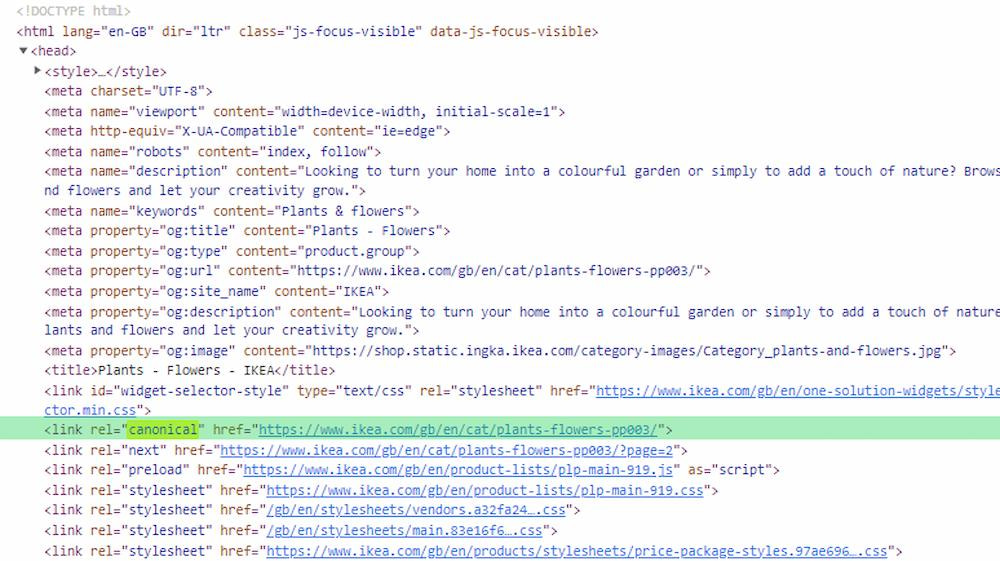
You should also take a closer look at canonicalization issues, ensuring that duplicate content, especially on product pages, is properly handled using canonical tags. You likely do this already in a standard audit, but this is far more common with 100s of product listings.

3 Areas Prerender Can Help within an Ecommerce SEO Audit
Crawlability and indexability, PageSpeed, and mobile-friendliness are three ecommerce SEO aspects directly affect how you show up in SERP rankings and your user experience. Luckily, you can optimize all of them by using a technical SEO tool like Prerender.
Improving Your Crawling and Indexing
Prerender generates and stores a static version of every web page and serves them to the search crawlers, drastically speeding up the crawling indexing process and reducing crawl budget spend. Here’s a detailed version of how Prerender renders JavaScript websites.
PageSpeed
Prerender can make your pages score higher on Google PageSpeed Insights and solve most of the crawling, indexation, and rendering issues associated with JavaScript-heavy sites without complex and expensive workarounds. Our tool increases server response time (SRT) to under 50 milliseconds without sacrificing UX, which helps page loading and mobile-friendliness scores.
Mobile-Friendliness
It’s no surprise that mobile-friendliness is a ranking factor. But beyond that, it plays a key role in conversions and click-through rates. If your website has JS elements, prerendering should be considered so search engine bots can quickly process and index it. We can create a different snapshot of your mobile website version and serve it to search engines when they access your site with a mobile user agent. Here are 10 other tips on how to make your ecommerce site mobile-friendly.
The tool is easy to install on new or existing ecommerce websites, so if you want to solve the technical SEO issues that affect ecommerce websites, you can get started in three quick steps.
Boost Sales with a Thorough Ecommerce SEO Audit
An ecommerce website isn’t just about having a pretty storefront and a steady flow of products. It’s about ensuring your site is ready to welcome both visitors and search bots with open arms. Use these tips when performing your next audit, and see how Prerender can make a difference.



