The future of the internet is mobile.
Websites that are not mobile-friendly will soon be a thing of the past. With more than half (~58%) of all internet traffic coming from mobile devices, it is more important than ever to make sure your website looks great and functions properly on smartphones and tablets.
If your website doesn’t look good on a smartphone, your users will leave and go to a competitor’s website that does.
So what does it mean to be mobile-friendly? How can you check if your website is optimized for mobile traffic? Most importantly, why is it important that your website is mobile-friendly?
In this post, we will answer all those questions and give you some tips on how to make a website mobile-friendly.
What Does It Actually Mean To Be Mobile-Friendly?
A mobile-friendly website is easy to use on a smartphone or tablet. This means that the layout is easy to navigate, and buttons and links are appropriately sized to be used with a finger.
Mobile-friendly sites are well-optimized and use a particular design to serve the needs of mobile users. For instance, mobile-friendly websites also tend to load quickly, as users are often on the go and don’t have the patience to wait for a slow website to load.
Overall, the goal of a mobile-friendly website is to provide users with a positive experience that is optimized for the device they are using.
How To Check If Your Website Is Mobile-Friendly

Checking if your website is mobile-friendly is pretty easy due to the many approaches available. Here are some ways you can test your website’s mobile-friendliness:
Manually Change The Size Of Your Website’s Browser Window
The quickest and easiest way to test if your website is mobile-friendly is to just open it on your smartphone yourself.
Simply open your website on a desktop browser and resize the window to be as small as a smartphone. If your website is easy to use and navigate, then it is most likely mobile-friendly. If not, you will need to make some changes.
Load Your Website From Different Devices
Nothing beats good ol’ fashioned testing.
If you have access to different types of mobile devices, load your website on each one and see how it looks and feels. This will give you a good idea of how your website appears on different screen sizes and can help you identify any areas that need improvement.
Use Google’s Mobile-Friendly Test Tool
Google has a great free tool that will analyze your website and tell you if it is mobile-friendly. All you need to do is enter your website’s URL and the tool will do the rest.
The Mobile-Friendly Test Tool will give your website a score that categorizes how mobile-friendly your website is. It will also provide a list of current issues and actionable items so you can fix and improve your website’s mobile-friendliness.
6 Benefits of Making Your Website Mobile-Friendly
It’s always a wise idea to understand the many benefits that you can reap by making your website mobile-friendly. After all, why put in the extra effort if there’s no real payoff?
Here are some key reasons why it’s important to have a mobile-friendly website.

1. Boost ROI and Conversion Rate
If your website is not mobile-friendly, you will lose potential customers and revenue. Research has shown that 1 in 2 users will leave a website that is not mobile-friendly and go to a competitor’s site.
2. Mobile-Friendly is a Major Ranking Factor
Google has stated that they are now using mobile-friendliness as a ranking factor in its search algorithm. This means that if your website is not mobile-friendly, you’ll appear lower in the SERPs than competitors who are, and it will be harder for people to find you online.
3. Mobile Users Are Increasing Every Year
As more and more people adopt smartphones and tablets, the number of mobile users is increasing every year. Over half—58% in late 2023—of all web traffic now comes from mobile devices.

This trend is only going to continue, so it’s important to make sure your website is prepared.
Besides the many obvious benefits for you and your business, it also works in your users’ interest, which still comes back to benefit you in the long run.
4. Positive User Experience
A mobile-friendly website provides users with a positive experience that is optimized for their devices. This results in happy users, which leads to more recommendations and positive testimonials, which leads to more traffic and conversions for your website.
5. Seamless Experience Across All Devices
Having a seamless user experience from device to device is also becoming more important as people use multiple devices throughout their day.
According to Google, 90% of people move between screens across devices to accomplish a task. This means that people often start their journey on one device—usually a mobile phone—and then move to another device (usually a desktop computer) to complete it. For example, many people will casually research their choices on a mobile device before completing their purchase and checkout on their laptop.
6. Build Trust and Credibility
Lastly, it also helps your users see you in a positive light. Trust and credibility go a long way when it comes to nurturing and fostering positive relationships with your users, and creating a mobile-friendly website is a step in the right direction.
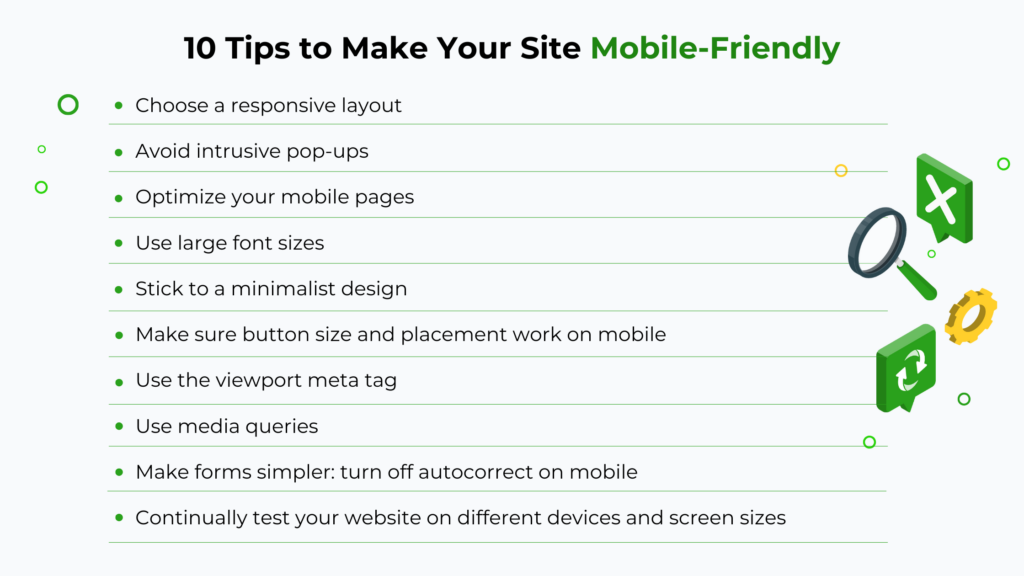
10 Tips To Make Your Website Mobile-Friendly

Now that we’ve gone over what it means to be mobile-friendly and why it’s important, let’s take a look at some tips on how to make a website mobile-friendly.
1. Choose A Responsive Layout
A responsive layout is a must if you want your website to be mobile-friendly.
It allows the website to adapt and change its layout based on the device it is being viewed on. Also, with a responsive layout, side-scrolling and zooming are no longer necessary, which makes the experience much smoother for mobile users.
This means that your website will look great and be easy to use no matter what device your users are on.
2. Avoid Intrusive Pop-Ups
No one likes pop-ups, especially on mobile. They are intrusive, very difficult to close on a small screen, and just plain annoying. They’re also difficult to get rid of—a pop-up with a hard-to-see or non-existent close button is aggravating and the hallmark of a poorly-designed mobile website.
If you have pop-ups on your website, make sure they are non-intrusive and can be easily closed on a mobile device.
3. Optimize Your Mobile Pages
Today’s customers want everything to be fast and easily accessible, and if it’s not, they will quickly move on to something else.
The same goes for mobile users. If your website speed is slow and laggy, your users will leave and find a faster website.
If you want to keep your mobile users happy so they stick around, you need to make sure your website speed is up to par.
Here are a few ways to do that:
- Use a content delivery network (CDN)
- Optimize and compress your images
- Optimize your website code
- Use browser caching
- Minimize CSS files
- Improve your JavaScript rendering
For a full breakdown of how to optimize your website speed, check out our full guide on common technical SEO issues.
4. Use Large Font Sizes
One of the main differences between desktop and mobile devices is the screen size.
Mobile screens are much smaller, which can make it difficult to read small font sizes.
To make your website mobile-friendly, use large font sizes that are easy to read on a small screen. This will make your website much easier to use for mobile users. Once you have done this, don’t forget to test it out on a few different devices to make sure it looks good and is easy to read.
5. Stick to a Minimalist Design
Less is more when it comes to mobile design.
A minimalist design is much easier to navigate and use on a small screen. Plus, it will help your website load faster, which is always a bonus.
So, when you are designing your mobile-friendly website, stick to a minimalist design. Only include the essentials such as your branding, navigation, and content.
You can always add more bells and whistles later, but for now, keep it simple. This will make your website much easier to use on a mobile device and ensure that your users have a positive experience.
6. Make Sure Button Size and Placement Work on Mobile
One of the most important things to consider when making your website mobile-friendly is button size and placement.
On a desktop, it’s easy to click on a small button or in a difficult-to-reach place, but on mobile, it’s much more difficult.
49% of mobile users use their thumbs to navigate and click on elements that are within their thumbs’ reach. That means that any element placed in the upper corners of your website will be a struggle to reach for most users.
To make your website and its buttons mobile-friendly, here are some additional considerations:
- Make sure all buttons are large and in the middle of the screen. This makes them easy to reach
- Add a “hamburger” menu icon in the upper corner of your website. This will expand to show all of your navigation options when clicked
- Add a “back to top” button so users can jump back up without scrolling
- Make both buttons and links large enough (minimum 44×44 pixels)
- Provide enough spacing between clickable elements
- Stack content vertically and avoid horizontal scrolling
- Use full-width elements
These tips are great ways to make sure your mobile users can easily find what they are looking for without having to search through a long list of menu items.

7. Use the Viewport Meta Tag
The viewport meta tag is an HTML element that tells the browser how to adjust the website’s dimensions and scaling to fit the width of the device’s screen.
Without this tag, your website will not be responsive and will not adjust to different screen sizes.
To make your website mobile-friendly, you need to add the viewport meta tag to the HTML code of your website.
Once you have added the tag, be sure to test your website on different devices to make sure it is responsive and looks good on all screen sizes.
8. Use Media Queries
Now a popular technique, media queries were designed to make the responsive design simpler and more effective.
Media queries are responsive CSS code for all screen sizes. It allows you to specify different styles for different screen sizes using specific rules.
For example, you could use a media query to make sure your website’s font size is large enough to be readable on a mobile device.
Or, you could use a media query to hide certain elements of your website on mobile devices to make the design simpler and easier to use.
Media queries are a great way to make sure your website looks good and functions well on all devices.
9. Make Forms Simpler: Turn Off Autocorrect on Mobile
Another important thing to consider when making your website mobile-friendly is forms.
Forms are often long and complex, which can be difficult to fill out on a mobile device.
To make your forms simpler and easier to use on mobile, follow these tips:
- Turn off the autocorrect function. This will prevent the keyboard from changing what you type and make it easier to fill out your form.
- Only ask for essential information and use appropriate input types (e.g., email, phone)
- Make sure all form fields are large enough to be easily clicked on mobile devices
- Cut down on the number of fields or break it up into multiple pages so that mobile users don’t have to scroll through a long list of fields
10. Continually Test Your Website on Different Devices and Screen Sizes
Finally, as your work is never done, continually test and optimize your website on different devices and screen sizes, even after development.
Mobile devices are constantly changing and evolving as new devices and screen sizes and continuously being released, so it’s important to keep up with the latest trends.
By using the previously mentioned methods, you can test your website regularly throughout its lifespan. When you take this necessary step, you can identify and tackle any potential mobile-unfriendly issues that may arise.
You can take it one step further by testing out every user scenario and optimizing your customers’ journey. Taking this step will allow you to identify any potential bottlenecks and make the necessary changes to keep your website running smoothly.
Improve Your Website’s Mobile Performance With Prerender.io
But at the end of the day, there’s little point in optimizing your site for mobile if your audience can’t find you in SERPs. It’s crucial that search engines can accurately find, read, and categorize your content to do so.
To make sure your website is optimized for both mobile and search engines, try a pre-built rendering tool like Prerender.io.
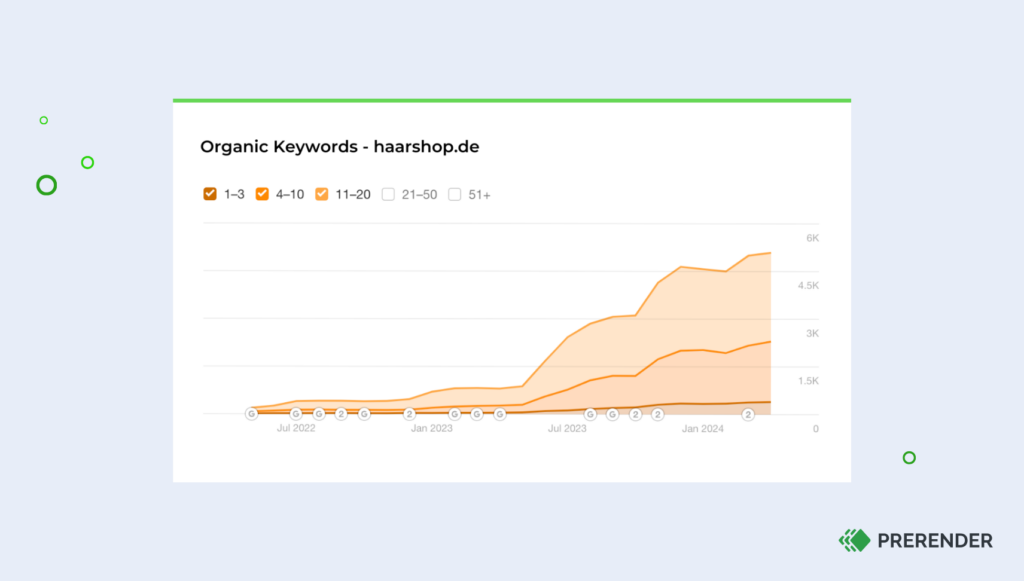
Trusted by brands like Microsoft, Salesforce, and more, Prerender.io helps search engines quickly read your pages, improving your indexing and boosting your organic traffic in record time. Read on to see how Haarshop achieved a 99 PageSpeed score and 50% more organic traffic in just six months.

To learn more about Prerender and see if it’s right for you, here’s a quick explainer video on how the process works:
Curious to give Prerender a try? Get 1,000 renders for free today.
FAQs
How Does Page Speed Affect Mobile-Friendliness?
Page speed is crucial for mobile-friendliness. Mobile users often have slower internet connections and less patience for slow-loading sites. Google considers page speed as a ranking factor, especially for mobile searches. To improve mobile page speed:
- Optimize images
- Minimize code
- Leverage browser caching
- Reduce server response time with a tool like Prerender
- Use a content delivery network (CDN)
Should I Have a Separate Mobile Site or Use Responsive Design?
In most cases, responsive design is ideal over a separate mobile site. Responsive design:
- Is easier to maintain (one site instead of two)
- Provides a consistent user experience across devices
- Is preferred by Google for SEO purposes
- Avoids duplicate content issues
However, in some specific cases where the mobile experience needs to be radically different from desktop, a separate mobile site might be considered.
What’s the Difference Between Mobile-Friendly, Mobile-Optimized, and Responsive Design?
There are a few key differences between the three:
- Mobile-friendly: The site is usable on mobile devices but may not be optimized for the best experience.
- Mobile-optimized: The site is specifically designed to provide an optimal experience on mobile devices, often with mobile-specific features.
- Responsive design: The site’s layout and content automatically adjust based on the screen size of the device, providing an optimal viewing experience across desktop, tablet, and mobile devices.