Search engines use crawlers to find and understand your website’s content, and you can think of these crawlers as tiny robots that explore your site, page by page. Sometimes, these crawlers run into roadblocks, like broken links or server problems. These roadblocks, or “crawl errors,” can prevent search engines from seeing your pages, hurting your website’s visibility and ranking.
In this article, we’ll break down and show you how to fix crawl errors. We’ll cover everything from simple DNS issues to complex redirect chains. As a bonus, we’ll even introduce a great technical SEO tool that can help website crawl management, simplify complicated redirects, and boost your SEO.

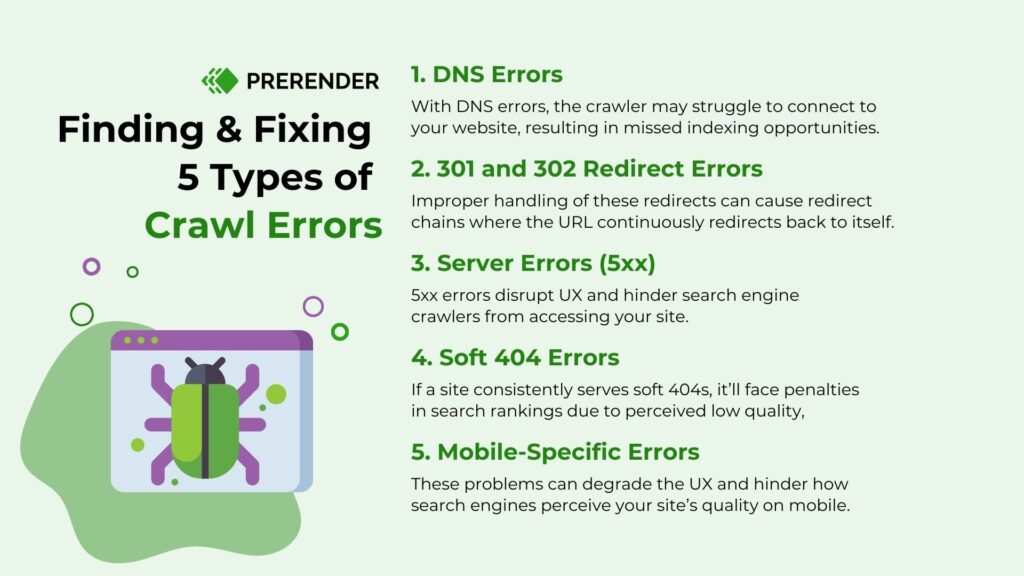
1. DNS Errors
DNS (Domain Name System) errors occur when a search engine crawler cannot communicate with your server because of issues related to the DNS configuration of your domain. Essentially, DNS functions like an address book for the internet, directing traffic to the correct server when a URL is entered.
When there’s a DNS error, the crawler may struggle to locate or connect to your website, resulting in missed indexing opportunities. This can happen for several reasons, including network failures, server downtime, or improperly configured DNS records.
How To Fix DNS Errors
You can take the following steps to ensure smooth web crawling and indexing:
- Verify DNS settings and utilize tools like DNS Checker for A, CNAME, and MX records.
- Use reliable DNS providers such as Cloudflare or Google DNS for better performance.
- Regularly monitor server health with UptimeRobot or Pingdom and clear outdated DNS cache when needed.
2. 301 and 302 Redirect Errors

301 (permanent) and 302 (temporary) redirects help guide visitors and search engines to the right page when content changes.
- 301 Redirect: indicates to search engines that a page has moved permanently to a new URL, passing its SEO value to the new address.
- 302 Redirect: suggests a temporary move, so the original page keeps its SEO value.
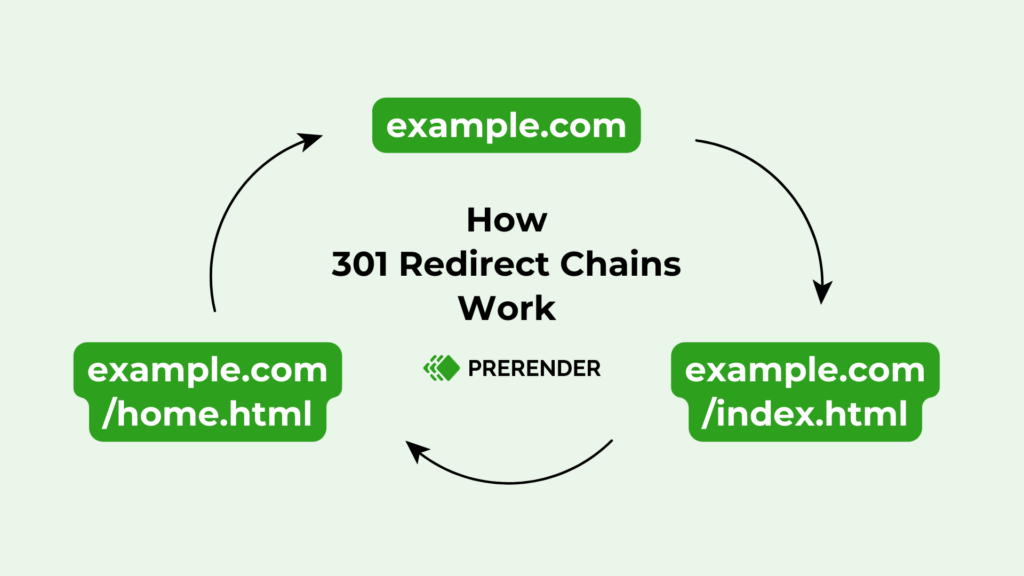
However, improper handling of these redirects can lead to issues like redirect chains—where multiple redirects occur in sequence—or redirect loops, where the URL continuously redirects back to itself. These issues confuse search engines and slow down the SEO crawling process, wasting valuable crawl budget and potentially resulting in missed indexing opportunities.
How to Fix 301 and 302 Redirect Errors
Prerender.io can be an effective solution for fixing 301 and 302 redirect errors, especially for JavaScript-heavy websites. It generates a static HTML snapshot of your website’s pages and serves this snapshot to search engine crawlers, bypassing complex JavaScript rendering and eliminating the need for unnecessary redirect chains.
Using Prerender.io can help you:
- Minimize the likelihood of redirect errors and chains.
- Simplify what search engines see for easier SEO crawling and indexing.
- Ensure accurate and efficient visualization of content for search engines, providing SEO benefits, especially for JavaScript-heavy websites.
You can try Prender for free to fix technical SEO errors forever.
3. Server Errors (5xx)
Server Errors like 500 (Internal Server Error), 502 (Bad Gateway), 503 (Service Unavailable), and 504 (Gateway Timeout) occur when a server fails to fulfill a request, often indicated by a 5xx HTTP status code. These errors can arise from several issues, such as server overload, faulty plugins, or misconfigured settings, all of which prevent the server from properly responding to requests.
When left unresolved, 5xx errors disrupt user experience and hinder search engine crawlers from accessing your site, potentially impacting your SEO and reducing site visibility.
How To Fix Server Errors
Try these steps to resolve server errors:
- Optimize server performance: upgrade to a more robust server or optimize existing resources to better manage incoming traffic and reduce frequent server errors.
- Review server logs: regularly analyze server logs to identify recurring issues and their root causes, such as problematic plugins, high traffic periods, or configuration misalignments.
- Implement caching solutions: use tools like Prerender.io to cache static versions of pages, which can significantly reduce server load.
- Use a CDN: distribute content across multiple servers using a Content Delivery Network (CDN) to enhance performance, reliability, and accessibility for both users and search engine crawlers.
4. Soft 404 Errors
Soft 404 errors happen when a page that should signal its absence with a 404 status code instead returns a 200 OK status, misleading search engine crawlers into thinking the page is valid and should be indexed.
The implications of soft 404 errors are significant for a website’s SEO performance. Google may filter out these pages from its index, which reduces the visibility of potentially valuable content in search results. Users may also encounter links to non-existent pages, leading to frustration and increased bounce rates. If a site consistently serves soft 404s, it’ll face penalties in search rankings due to perceived low quality, ultimately harming its online presence.

How To Fix Soft 404 Errors
To address soft 404 errors, start by:
- Ensuring your server returns a correct 404 status code for pages that no longer exist or are intentionally unavailable. This helps search engine crawlers identify these pages as invalid, reducing unnecessary crawling.
- Reviewing your site to identify low-quality pages, such as those with minimal content or duplicate information.
- Removing low-quality pages or redirecting them to more valuable ones to improve the overall quality of your site.
You can use Prerender.io to help prevent soft 404 errors, particularly on JavaScript-heavy websites. Because Prerender.io serves fully rendered HTML snapshots to search engine crawlers, the correct HTTP status codes are always returned for each page.
This means that if a page doesn’t exist, the prerendered version will appropriately return a 404 status code, preventing soft 404 errors.
5. Mobile-Specific Errors
Mobile-specific crawling and indexing problems can occur when a site is not optimized for mobile devices. These issues can include unclickable elements, cramped touch targets, content that doesn’t fit within the viewport, and slow loading speeds. Since mobile-first indexing has become critical, these usability problems can degrade the user experience and hinder how search engines perceive your site’s quality on mobile.
Slow-loading pages can lead to more people leaving your site, which can hurt your search rankings. Having a smooth, mobile-friendly experience keeps users engaged and benefits your site’s SEO, especially with mobile-first indexing.
How to Fix Mobile-Specific Errors
Here’s how you can address these issues:
- Use Google’s Mobile-Friendly Test: detect usability problems and identify elements that may hinder the mobile experience, such as small buttons or unresponsive elements.
- Optimize for Speed: compress images, reduce JavaScript, and use lazy loading to help pages load faster on mobile devices, improving user engagement and signaling to search engines that your site is mobile-friendly.
- Implement Responsive Design: ensure a consistent experience across all devices by adapting the design seamlessly to various screen sizes.
Find and Solve Your SEO Crawling Errors for Good
Crawl errors are common obstacles that can hinder your website’s SEO, reduce search engine visibility, and frustrate users. Thankfully, if you follow the recommendations outlined above, you’ll fix most crawl errors and increase web page efficiency for your website. You may need to conduct a website SEO audit to know if your website has these errors.
For websites that experience complex redirect and rendering issues, Prerender.io provides a powerful solution.
By serving fully-rendered HTML snapshots to search engine crawlers, Prerender.io eliminates the need for crawlers to execute JavaScript, effectively preventing errors such as redirect chains, soft 404s, and specific server load issues.