Struggling to keep visitors engaged on your site?
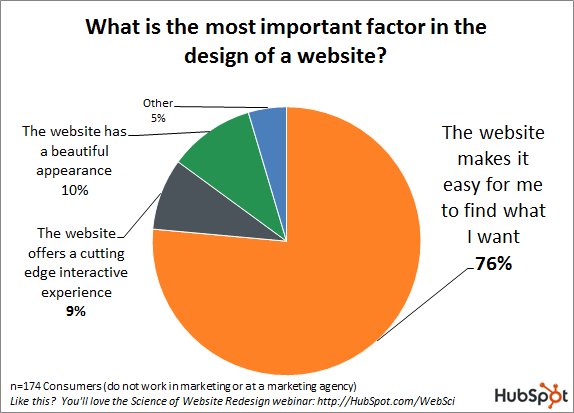
Effective site navigation isn’t just a convenience—it’s a critical element that impacts both user experience and SEO. In fact, HubSpot ran a survey to see what consumers want from websites. They discovered that 76% of users consider ease of navigation the most important factor in a site’s design.

Similarly, Forrester Research found that “a well-constructed user interface can increase the conversion rate of your website by up to 200%.” However, what works for users does not always work well for search engines, especially when working with dynamic websites.
Without proper implementation, search engines can get lost in your navigation, creating all sorts of issues like duplicate content, index bloat, or even running your site uncrawlable. So, in today’s article, we’ll explore five essential types of navigation that dynamic websites must optimize to avoid index and crawling issues and make your site more engaging.
1. Internal Navigation
You might not think too much about your internal navigation beyond the main nav bar and maybe the footer. Most SEOs and developers pay big attention to the links added to these important sections but don’t put nearly as much effort into their internal link strategy – which has one of the biggest impacts on your site’s crawlability and structure.
Search engines can use your main navigation to understand your site’s hierarchy and find important landing pages, but for them to understand the actual architecture of the site and the relationship between pages, internal links are what counts.
When you add a link from Page A to Page B, Google understands that these two pages are related and uses this information to crawl deeper pages and categorize sections of your site, helping with the indexing process.
So here are three things to keep in mind when planning your internal navigation:
Make Your Links Crawlable
The first thing you must do is to follow the right link structure. When working with frameworks, it’s common to use JavaScript to connect different views/pages through links like this:
| <a href=”#” onclick=”navigateToPage()”>Go to Another Page</a> |
Any link that requires interaction will interrupt the crawling process.
When Google crawls a page, it looks for an <a> tag with a URL inside the href attribute.
| <a href=”https://www.example.com/about.html”>Learn more about us.</a> |
If your links don’t look like this, you’ll never get your pages discovered – and the same structure applies to links within the main nav and footer.
Create Unique URLs for Each View
To add complete URLs within the href attribute, you must have unique URLs for each web application view. Remember that frameworks like React and Angular don’t reload the page on user interaction, so the URL doesn’t have to change.
However, search engines index content based on URLs. What’s going to happen if you don’t set these URLs is that Google will think your site just consists of one page, only indexing your homepage.
To avoid this, you can use a Router (based on the framework you’re using) to create unique paths for every page, allowing Google to associate every view’s content with a URL for indexation.
Here’s a simple tutorial on setting up an Angular Router in your project. And no, hashed URLs won’t work.
Use Internal Links Strategically
Now that the technical part is set up, it’s time to think of a strategy for your internal navigation.
Internal links are the best way to guide Google through your site. Every new link you add to a page will get discovered and eventually crawled, so think about which pages need to be discovered and how to build a path to them.
For example, you can take advantage of pages with a higher number of backlinks to send link juice and crawler to deeper, less popular pages.
Another powerful strategy is adding FAQs and Resource sections to category pages and landing pages at the top of your site’s hierarchy and linking to content and deeper pages from them.
This helps because Google considers pages at the top of your architecture more important, so it crawls them more often, helping you get deeper pages discovered faster.
2. Faceted Navigation
Faceted navigation (or faceted search) is an effective strategy to help users find specific items and content within category and archive pages. Simply put, it’s a way to add filtering options for users to find information more easily.
These are very common, for example, within product category pages.
There are many ways to show these options, like in drop-down menus – see the image above – or as options on the side of the product listing section.
For large ecommerce sites, faceted navigation is indispensable. It offers a great user experience, increases conversion rates, allows you to build more dynamic pages, and can be used with SEO-friendly pagination systems.
However, there’s a catch!
The Problem with Faceted Navigation
If you are using faceted navigation, two things can happen when a customer interacts with it:
- The page loads the new content without refreshing the entire page nor changing the URL
- The page reloads the content and generates a new URL to reflect the changes
Because you’re already using unique URLs for every page created, the most likely scenario is your application will append parameters (?type=short-sleeve), a hash (/#type=short-sleeve), or create a new static URL like in Nike’s case.
URL
https://www.nike.com/it/w/uomo-maglie-manica-lunga-4cvaeznik1
So what’s the problem?
Faceted navigation creates new URLs for every variation of your page. That means that every potential combination of filters is now a URL Google has to crawl and index.
Imagine having one page that turns into 1000 pages showing almost the same information, and with no search value, you’ll be facing deep duplicate content issues and index bloat.
Also, any rank and link juice passed to the original page will be divided between all these duplicates—a true nightmare in the making.
So, to ensure this doesn’t become a thing, and you can still provide this awesome UX feature, here’s what you can do.
Fixing Faceted Navigation for SEO
- Use Hashed URLs for Faceted Navigation
Didn’t we just say not to use them? Yes. Should you still use them? Yes… in this case.
It’s all about being flexible and using the right tool for every task.
The idea here is to use an implementation that prevents Google from indexing – and even following – these variations, and hashed URLs do that exactly.
When a search crawler finds a hashed URL, it thinks this is just a jump link to a section of the same page, so it won’t index it.
- Don’t link to them
Stop linking to this kind of pages from your content. Remember, internal links are a way to guide Google to find pages, so don’t show these pages to it.
If you really need to link to them for some reason, you can implement an AJAX link (as shown before using the onclick event, for example) to make it impossible to crawl for Google.
- Get creative with directives and tags
You can use a combination of canonical tags and robots directives to tell Google which pages to index, which to leave out, which ones to follow, and which to ignore.
You can also block certain combinations using your robots.txt file.
3. Search Navigation
Content and ecommerce sites can also add search functionality to help users find the content they need faster by typing a couple of keywords.
For example, we use this in our blog so visitors can find information on the topic they care about.
Similar to faceted navigation, it can create duplicate content issues if you don’t correctly handle the URLs generated.
In our case, every search generates a URL with parameters reflecting the query.
URL
https://prerender.io/?s=robots
But we decided to automatically tag it as noindex and generate some simple open graph tags in case someone shares the page:
Although the noindex won’t prevent Google from crawling the page, it will keep the pages from hurting organic performance, avoid bloat index, and reduce the crawling priority.
That said, if you are experiencing crawl budget issues because of your search navigation, then it’s better to block them from your robots.txt file like this:
| User-agent: Googlebot Disallow: /*# |
4. Related Items Navigation
Cross-sells and upsells are a powerful way to generate more sales. People are already in buying mode and are more likely to buy extra items that go well with another one.
Related item sections are a common practice for websites these days. These are usually placed at the bottom of a product page and are a great way to gain higher value from each sale.
Now, something you might not hear a lot is that these can also be good for internal linking.
By adding a <a href=’URL’> structure to your related product listings, you allow Google to access those product pages and make the connection between these products and the current category page.
However, to show this section, engines have to deal with more JavaScript and extra AJAX calls, impacting your page’s speed – which we don’t want.
You can improve page speed by making these sections their own component and deferring it until after the main content of the page loads.
Here’s a complete guide on dealing with render-blocking resources you can use for the implementation.
Note: This can also apply to adaptive navigation sections like “people also bought” or “most read article” which uses metrics to determine what content to show.
Wrapping Up
Navigation is the most powerful tool you can use to guide search engines in the crawling and indexing process. Although it requires planning and thoughtful implementation, once you have the SEO fundamentals down, you can build highly dynamic navigation options that’ll bring you more sales, improve user experience, and improve organic performance.
If you’d like to learn more about creating SEO-friendly dynamic sites, take a look at these resources: