We often get asked, “What are the benefits of using Prerender.io?”
Beyond the well-known benefits of improved crawling and indexing, SEO, and user experience, Prerender.io can unlock some surprising financial advantages for your business.
How can Prerender.io save you time and money? Let’s discuss it in detail.
1. Reduced Server Costs
One of the first things you’ll notice when trying to implement a solution like server-side rendering (SSR) is that it requires a lot of upfront investment – just to name a few expenses:
-
- Buying the hardware (e.g., CPU, RAM, and storage)
-
- Setting up the hardware and adapting the space
-
- The cost of any additional components (e.g., backup storage, network switches, and cooling)
-
- Security costs
According to Server Mania, a high-end server (which you will need to handle the rendering process) for a small business is $3,800 plus taxes.
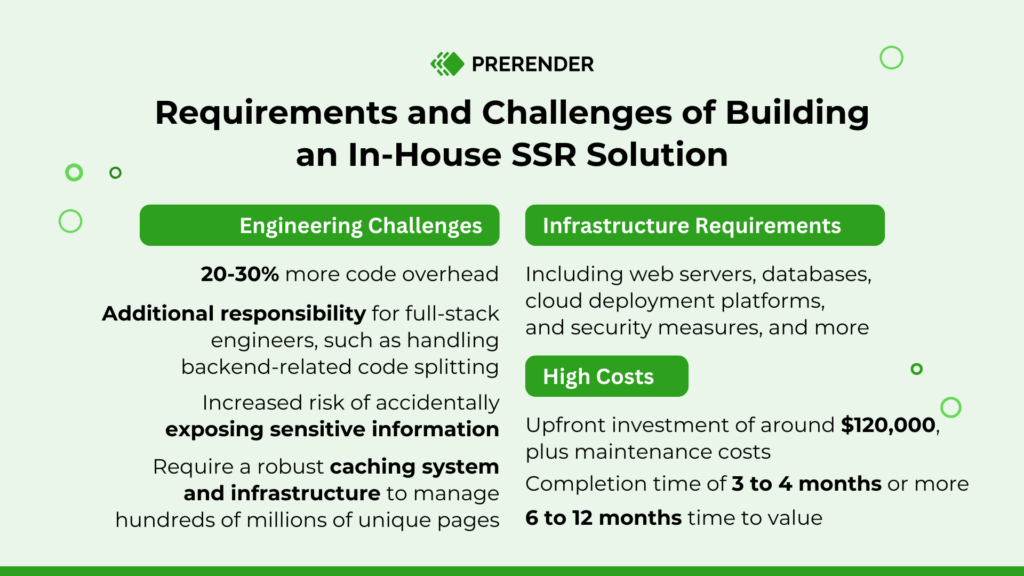
For enterprise businesses, the cost of setting up a complete server to implement SSR could easily reach tens of thousands to hundreds of thousands of dollars based on the specifications and components needed for the server, the number of servers required to handle the traffic, and the cost of any additional components. We estimate that the initial investment in in-house SSR starts at $120,000.
However, you will also need to consider upgrading the hardware as your business and traffic scale, maintenance work to keep your servers up and running, and support-related costs to handle malfunctions and emergencies as quickly as possible.
You will also need everything to be top-notch to avoid extensive loading times, which would beat the point of using SSR, as search engines and customers will have a terrible experience if your performance drops.
All of these expenses can be avoided entirely by using Prerender. Since this technical SEO tool is an open-source, external service, you won’t have to worry about hardware, setups, or maintenance. Our team will ensure your pages are always up to date and ready for search engines with no upfront costs.
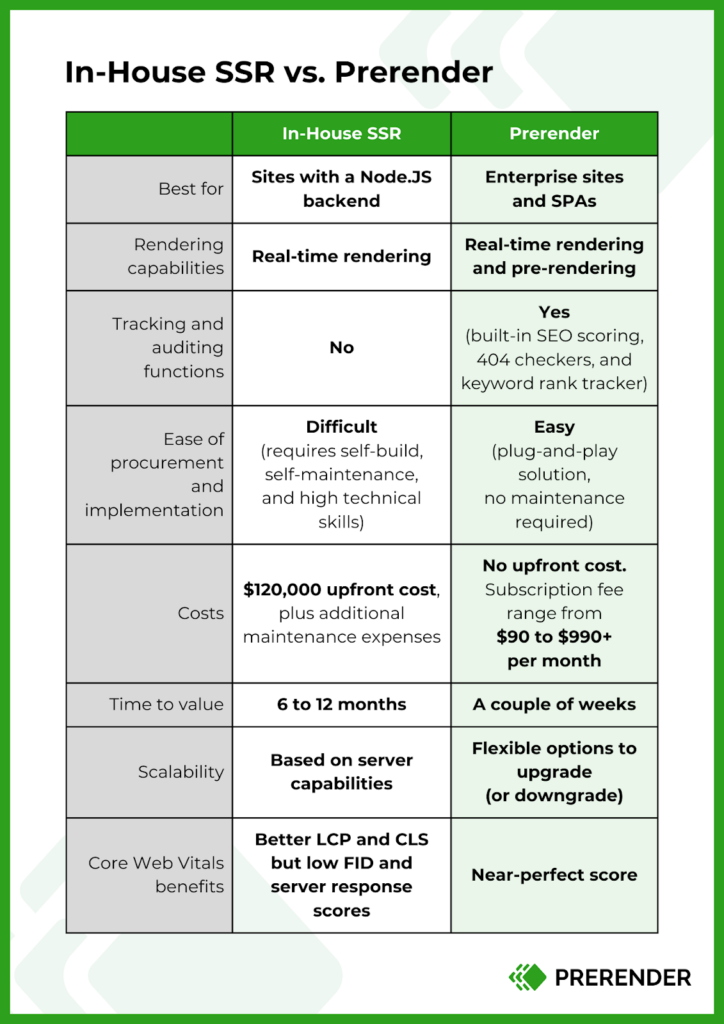
We compare the cost and benefits of building an in-house SSR to adopting Prerender.io, helping you choose the best JavaScript SEO solutions for your business requirements.

2. Minimize Engineering Time and Expenses
So far, we’ve only discussed hardware costs. Still, there’s also the actual building of your backend to handle prerendering your pages and distributing these rendered versions to the client.
This process requires an experienced engineering team to source and buy the right components and code the entire solution (with security and functionalities in mind). It would mean hiring or outsourcing a completely new team to handle the task or taking engineering time out of your products – delaying product launches. That being said, implementing a hardcode solution also requires time.

For a small, straightforward website, a team of experienced developers could implement SSR in a matter of days or weeks. While for a larger, more complex website could take several weeks or even months – not to mention you’ll need a support and maintenance team.
Note: You’ll also need to allocate time and resources to testing and optimization.
On the other hand, implementing Prerender can take from a couple of hours to two days (if you want to fine-tune the rendering options and exclude URLs from pre-rendering).
All your developers need to do is install Prerender’s middleware on your backend and run a test to ensure it’s working correctly, reducing development time and costs significantly.
3. Prevent Loss-Revenue Due to Downtime on Servers
Unlike in-house or outsourced teams, Prerender engineers’ sole focus is to keep the rendering process as smooth, efficient, and optimized as possible. This translates into 99.99% uptime and quick fixes without you having to move a finger.
In a world where having your servers malfunctioning can hurt your business visibility and lose you customers and organic rankings, counting on a dedicated team just working on keeping the rendering system up and running is a massive advantage over the competition.
Furthermore, our team is dedicated to innovating and improving our pre-rendering system to make it faster for search engines to pick your pages (and the updates you make to them) and ensure your pages are 100% rendered, no matter the technologies you’re using.
4. Reduced Ad Spend
If you’re having problems getting your pages crawled and indexed, search ads are the only way to capture searchers’ clicks and generate new leads and customers.
However, relying on ads is not only expensive but unsustainable. As soon as you stop paying for this visibility, your sales will drop, creating bottlenecks for your marketing efforts and leaving your business unable to scale.
Prerender solves this problem entirely by creating a snapshot of your fully-rendered pages and serving them as static HTML files to search engines. In return, search engines can find all your links faster (improving crawl budget and efficiency) and index your content correctly. Effectively solving the most common JavaScript indexation issues holding your site back.
Learn how Prerender works [3 minutes read], or watch this video:
Winning the top positions on the SERPs for terms you’re currently paying for will allow you to reduce your ad spend while increasing the revenue from your content efforts and grow your business with a sustainable, organic channel.
Not sure if JavaScript SEO issues are holding your site back? Run a free site audit to find out how your content is performing for search crawlers within minutes.
5. Avoid Having to Rebuild Your Entire App
One of the essential advantages of Prerender for finished websites and web applications is that you don’t need to change your tech stack to implement Prerender. It’s common for a lot of founders and business owners to build their backends with technologies like Python, C#, or Java just to figure out they need a rendering solution to compete on search engines and have to rebuild their entire app.
Prerender works no matter your tech stack, as the rendering is conducted on our servers.
You have no constraints over what technologies to use, and you can rest assured that Google and other search engines will always get the full version of your pages.
Adopt Prerender.io—A Cost-Effective JavaScript SEO Solution
Implementing Prerender.io is quick and effective, which means you can get value faster than with any other solution. Mixing this with the freedom to innovate and focus on your business gives you the perfect formula for online success. That’s why big brands like Salesforce, Netlify, and WIX trust Prerender.io to improve their JS websites’ SEO performance and ultimately, business sales.
Try Prerender.io for up to 1000 URLs for free. Create a free Prerender.io account to experience the benefits, or dive into our documentation to learn more about our technical SEO solution.
Want to see how Prerender.io stacks up against other rendering and JS SEO solutions? This information may interest you:
Plus, read on for common FAQs about Prerender.io:
How Quickly Can I Expect to See ROI After Installing Prerender.io?
The timeline for seeing ROI from Prerender may vary, but most users see benefits quite quickly—typically within a matter of weeks for crawling, indexing, and performance improvements. Other SEO benefits that are more heavily influenced by the brand itself—such as better rankings and organic traffic—often become apparent within a few months.
Does Prerender.io Require Any Ongoing Maintenance Costs Beyond Initial Setup?
Nope! Low maintenance is one of the key benefits of Prerender. Once set up, Prerender works automatically with minimal need for ongoing adjustments—the service handles updates and improvements on their end, so you don’t need to dedicate development resources to maintain it. The main ongoing consideration is ensuring that your Prerender configuration remains aligned with any significant changes to your website structure or content.
Does Prerender.io Work for All Types of Websites?
Prerender can work with most JavaScript sites, but it’s particularly cost-effective for JavaScript-heavy websites, single-page applications (SPAs), and sites with dynamic content. It may be less necessary for simple static websites or those already using server-side rendering. Prerender is most cost-effective when:
-
- Your site has SEO challenges due to JavaScript content
-
- You’re experiencing high bounce rates due to slow initial load times
-
- You want to improve crawlability without a complete site overhaul
-
- You need to support users with JavaScript disabled
For very small sites or those with minimal JavaScript, the benefits might be less pronounced, but for most modern web applications, Prerender offers significant value.
How Does Prerender.io Compare to Implementing Server-Side Rendering (SSR) In-House?
Prerender is more cost-effective than implementing SSR in-house. While SSR can be powerful, it requires significant development time and ongoing maintenance. Prerender offers a plug-and-play solution that can be implemented quickly without the need for extensive code changes or additional server resources. This saves on development costs and reduces the complexity of your application, potentially leading to fewer bugs and less maintenance over time.
Can Prerender.io Improve My Website’s Performance and How Does This Save Money?
Yes, Prerender can improve your website’s performance by serving pre-rendered HTML to search engines and users with JavaScript disabled. This can lead to faster load times and better Core Web Vitals scores. This can save you money by:
-
- Reducing bounce rates, potentially leading to higher conversion rates
-
- Improving SEO rankings, which can reduce the need for paid advertising
-
- Enhancing user experience, which can increase customer satisfaction and retention
-
- Potentially reducing server load, as complex JavaScript rendering is offloaded to Prerender
-
- Saving on in-house SSR costs, which can be up to $120,000