Server-Side Rendering (SSR) is often suggested as a solution for optimizing the SEO performance of JavaScript-heavy websites. To implement SSR, you have two primary options: build your own SSR or use a pre-built solution like Prerender.io. While developing an in-house SSR solution offers more control, it can be complex and time-consuming. Conversely, adopting Prerender.io can be a more practical and cost-effective approach.
In this blog, we’ll explore the benefits, challenges, and costs of each option, helping you understand why Prerender.io is a better alternative to an in-house SSR solution.
What is Server-Side Rendering (SSR)?
Server-Side Rendering (SSR) is a technique for optimizing JavaScript-based websites for search engines. Search engines struggle to index dynamic content generated by JavaScript, as it requires a complex two-step process.
SSR accelerates the indexing process by performing the initial rendering on the server; hence, the name server-side rendering. This allows search engines to access and understand your content more easily, leading to SEO benefits. These benefits include faster indexing speeds, accurate representation in search results, and quicker page response times.
Common Use Cases For Server-Side Rendering (SSR)
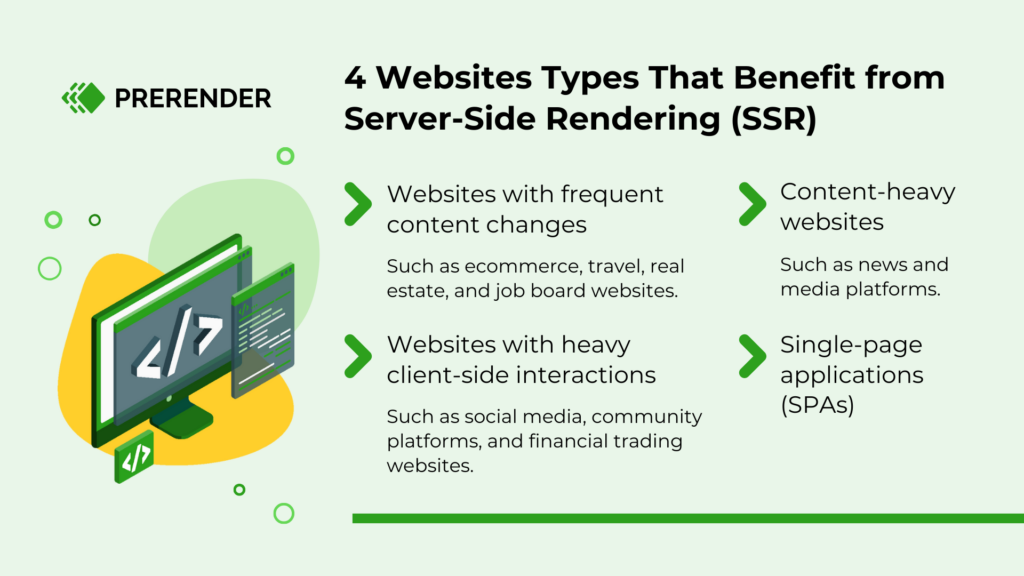
While SSR offers significant SEO benefits, it’s not a universal solution. However, if your website falls into the following categories, implementing SSR can significantly improve your search result performance.

1. Websites with frequent content changes
Ecommerce, travel, real estate, and job board websites frequently update their content. SSR ensures that search engines like Google can quickly reflect these changes in SERPs, providing users with the most current information.
2. Single-Page Applications (SPAs)
SPAs often have slower initial load times due to the need to download and execute JavaScript before content is displayed. Implementing SSR can speed up the initial load time, increase your Core Web Vitals score (a Google ranking factor), and reduce bounce rates.
3. Content-heavy websites
Websites that host a lot of written and visual content, such as news and media platforms, can benefit from SSR. It will let your images and videos load faster, improving Google’s content indexing speed.
4. Websites with heavy client-side interactions
Social media, community platforms, and financial trading websites require dynamic content updates. SSR can enhance user experience by ensuring content responds promptly to user interactions.
Requirements and Challenges of Building an In-House SSR Solution
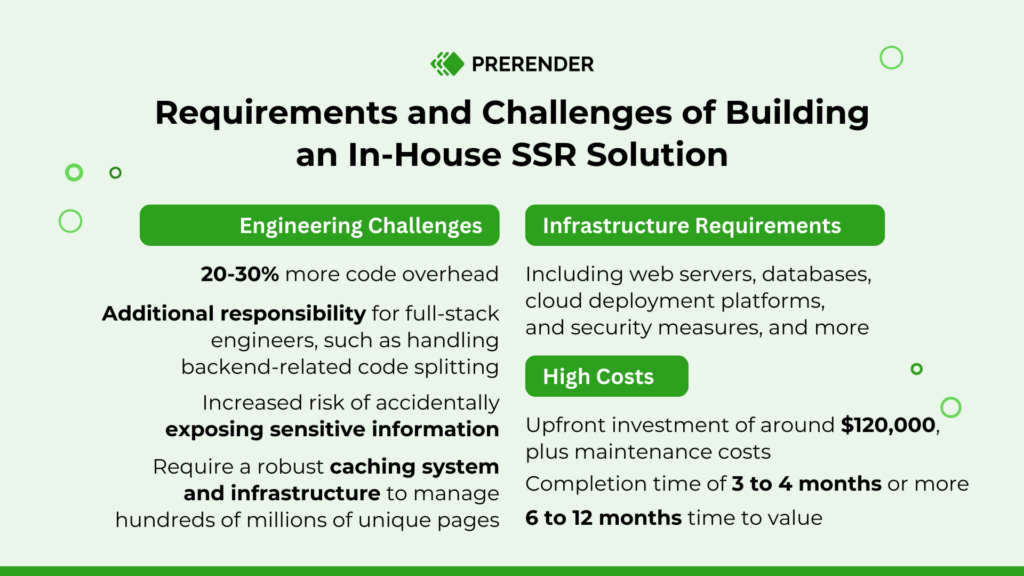
Building a custom SSR solution requires substantial technical expertise, time commitment, and resources. The specific needs will vary based on the website’s scale and complexity. However, the following outline provides a general overview of the resources needed.

Engineering Challenges
- Code overhead
Building in-house SSR often requires 20-30% more code than using a cloud service SSR like Prerender.io. This increased development effort can delay delivering new features or updates, especially for large codebases.
- Full stack engineers
Integrating SSR into the UI’s codebase demands full-stack engineers to manage additional responsibilities. These might include setting up the development environment, handling backend-related code splitting, and potentially even contributing to backend logic.
- Increased security requirements
Integrating backend-related code into frontend components can increase the risk of accidentally exposing sensitive information, such as database credentials or API keys, to the client side. To mitigate this risk, engineering teams must carefully review all dependencies and variables to ensure that sensitive data is not inadvertently included in the frontend build.
- Specialized hardware for cache management
Implementing in-house SSR in a Node.js environment would require enterprise-scale websites to develop a robust caching system to manage hundreds of millions of unique pages. This additional engineering effort could be a significant challenge that not all businesses can confidently overcome.
Infrastructure Requirements
Here are some of the key components of the infrastructure needed for building an SSR:
- Operating systems, such as Linux.
- JavaScript frameworks, such as Node.js.
- Web servers, such as Nginx.
- Databases, such as DynamoDB and MySQL.
- Cloud deployment platforms, such as AWS and Google Cloud Platform.
- Performance monitoring and logging, such as New Relic and ELK Stack.
- Security measures (SSL/TLS and firewall and DDoS protection).
Costs
Building an in-house server-side rendering (SSR) solution requires a substantial initial and long-term investment. Upfront costs typically start at $120,000. This includes hardware and software acquisition, as well as development effort and time.
As for the completion time, complex SSR applications can take three to four months or more to build. The return on investment (ROI) for an in-house SSR is generally realized within six months to a year.
Keep in mind that beyond the initial outlay, ongoing maintenance is essential to preserve optimal SSR performance. As your content pre-rendering needs grow, scaling the system will incur more expenses.
Why Prerender.io is a Better Solution Than Self-Built SSR
In-house SSR solutions are too complex and expensive for many businesses. That’s why smart teams opt for pre-built SSR solutions like Prerender.io.
Prerender.io offers a viable alternative to SSR. It delivers more JavaScript SEO advantages than self-built SSR without the associated challenges. Here’s how Prerender.io’s rendering solution trumps self-built SSR.

1. Real-Time Rendering vs. On-The-Fly and Pre-Rendering
SSR typically presents content to crawlers in real-time, meaning the website is rendered fresh each time a crawler visits. This can lead to periodic delays, resulting in incomplete pages being cached. Additionally, if JavaScript takes too long to load, the content will only show up partially. For example, users will only see the website’s header and footer but no content.
On the other hand, Prerender.io offers two rendering options: real-time rendering and pre-rendering. The latter refers to creating a pre-built version of your website and storing it as caches. This way, Google crawlers don’t have to go through the complete crawling and indexing process for your pages. Instead, they can process the caches, significantly reducing the indexing and server response time.
You can also use Prerender.io’s API to selectively cache specific pages (e.g., high-performing pages or product pages) more frequently than others. This flexibility allows you to optimize your caching strategy, ensuring that Google will reflect the most updated version of your bottom-line content.
Learn more about how Prerender.io works and its benefits.
2. Build Yourself vs. Plug-And-Play JavaScript Rendering Solution
In-house SSR is built to match your current tech stack and business structure. If your tech stack changes, you’ll likely need to reconfigure the tool to match what’s new.
In contrast, Prerender.io is a plug-and-play technical SEO solution that seamlessly integrates with popular tech stacks, such as ReactJS, VueJS, and AngularJS. With a simple three-step installation, you can start seeing improvements in your SEO performance within weeks.
See the extensive JavaScript frameworks and libraries that Prerender.io supports.

3. $120,000 Upfront Cost vs. $90 Monthly Subscription Fee
Prerender.io has no upfront costs—and you’ll be charged based on the rendered page (caching activities), not variable costs per bot request like in-house SSR.
Our pricing structure includes three affordable monthly plans, ranging from $90 to $990+, designed to accommodate various indexing needs. Visit Prerender.io’s pricing page for detailed plan information.
4. Self-Maintenance vs. Almost-Zero Maintenance
Self-built SSR often has inconsistent reliability and uptime, demanding you troubleshoot the system and fix the issues yourself.
On the contrary, with Prerender.io, you don’t need to worry about monitoring and upholding your rendering performance. Our dedicated team ensures that our dynamic rendering solution runs 24/7, helping you improve the crawling and indexing results of your JavaScript pages without hiccups.
5. Pure Rendering Capabilities vs. Comprehensive Technical SEO Solution
In-house SSR is typically built to solve one purpose only: render JS content. It lacks technical SEO auditing functions that can identify pages with incomplete or missing content in the cached versions.
On the other hand, Prerender.io has built-in error tracking and auditing capabilities, such as identifying which pages are failing to render properly and are slow-loading. Additionally, our new keyword rank tracker helps you monitor your top-performing keywords and discover how your JS indexing effort impacts your keyword ranking performance.
Learn more about Prerender.io’s SEO scoring and 404 checker here.
6. Forecasted vs. Proven Results
Developing homegrown SSR involves inherent risks. There’s no guarantee that your in-house solution will deliver the expected SEO and indexing improvements.
Conversely, Prerender.io has a proven track record of delivering exceptional performance improvements. Our customers have reported satisfied results, including 90% reduced page load times (under 2 seconds), 300x better crawling efficiency, and 260% faster indexing speed—all of which led to an 80% boost in organic traffic.
Industry leaders like Salesforce, Wix, and Walmart trust Prerender.io to help them optimize their JavaScript-based websites for search engines. Read our customer success stories to discover how companies have leveraged Prerender.io to achieve their goals.
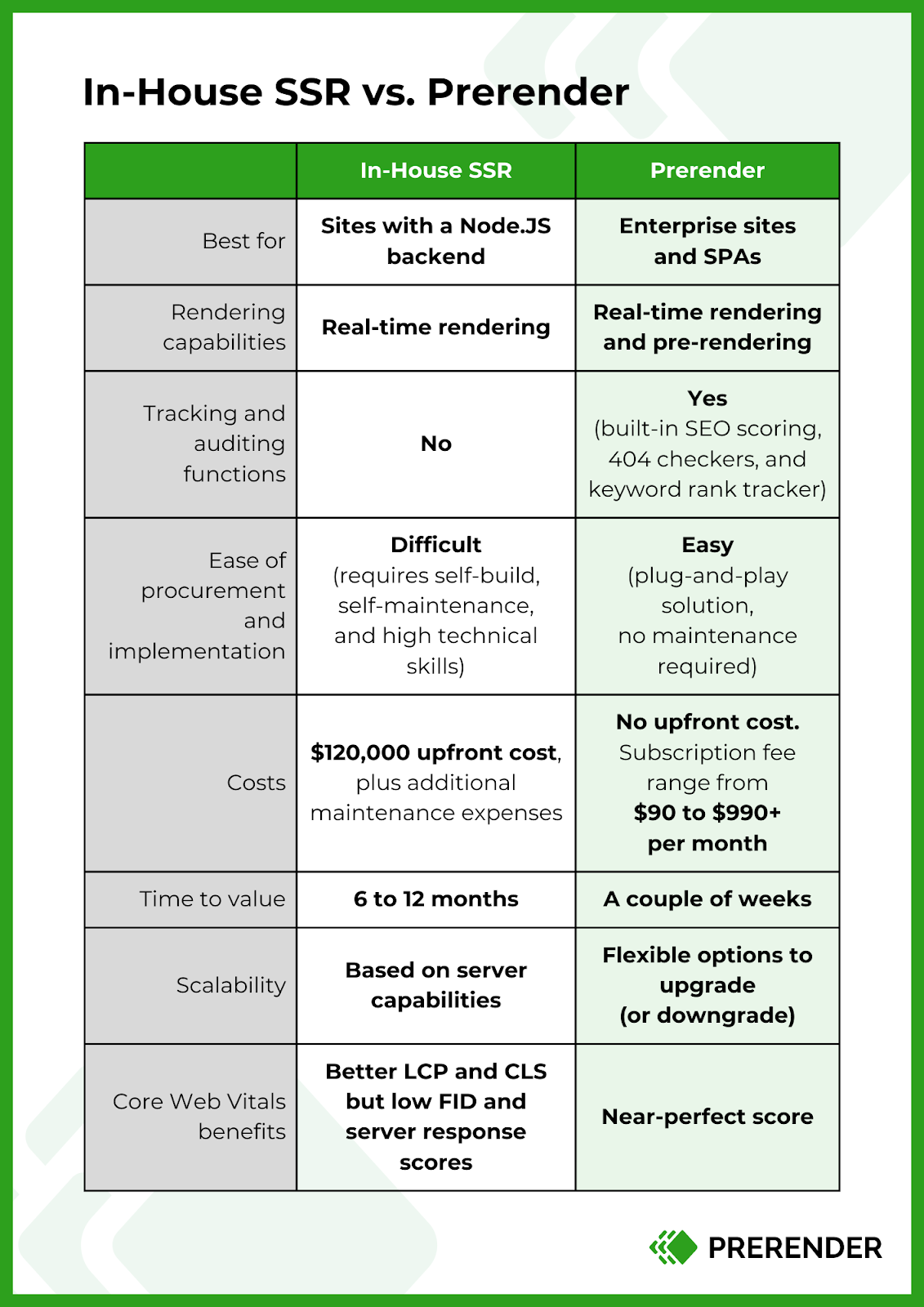
In-House SSR vs. Prerender.io: Prerender.io Wins
Building your own SSR solution is costly and risky. Prerender.io is an excellent alternative to in-house SSR, providing a more efficient and affordable solution that enhances SEO and overall web performance.
With flexible pricing plans and easy scalability, Prerender.io adapts to your website’s needs without hassle. Get your JavaScript content easily crawled, indexed, and found with Prerender.io.