A website’s online visibility depends significantly on search engines. If your website is not getting indexed or it takes too long, your competitors can easily outperform you and expand their market share. A fast web page indexing process is, therefore, a no-brainer.
Although you might be reading this article because you’re having problems getting your new pages indexed by Google, it’s essential to understand how fast Google can pick up your updates and optimizations. This is even more important for enterprise websites, as your content is likely to change regularly.
Regardless, you want Googlebot to crawl, index, and rank your pages as fast as possible. This will allow you to see the results of your marketing efforts quickly and win an edge over your competitors.
In this guide, we’ll teach you 10 strategies for speeding up your web page indexing process.
Effects of Slow Web Page Indexing on SEO and Business

1. Eliminate Infinite Crawl Spaces
In the indexing process, Google will first crawl your site to find all URLs and understand the relationship between the pages (site structure). This process is basically Googlebot following each link in your files.
Related: Find out how Google indexing works and why Google indexing Javascript content differs from HTML files.
When all pages are internally linked (even if a page is only linked from one source), Google can discover all your URLs and use this information to index your site. However, sometimes these connections can lead to unforeseen problems like infinite crawl spaces. These are a sequence of near-infinite links with no content and trap Google crawlers into forever loops. A few examples of infinite crawl spaces are:
-
- Redirect loops – these are redirect chains that don’t have an ultimate target. In this scenario, Page A redirects to Page B > Page B redirects to Page C > and Page C redirects to Page A, and the loop starts all over again.
- Irrelevant paginated URLs returning a 200 status code – sometimes Google can use certain URL logic to speed up the process, but it also can create problems. For example, if you have a paginated series that returns a 200 status code, Googlebot will keep crawling all these URLs until it starts getting a 404 status code (which could be forever).
- Calendar pages – there will always be a next day or month, so if you have a calendar page on your site, you can easily trap Google’s crawlers into crawling all these links, which are practically infinite.
Fixing these issues will free Google to crawl your site without wasting your crawl budget on irrelevant URLs, allowing your pages to be discovered faster and, thus, get indexed more quickly.
2. Disallow Irrelevant (For Search) Pages
Your crawling budget is limited, so the last thing you want is for Google to waste it on pages you don’t want to be shown in search results. Pages like content behind login walls, shopping cart pages, or contact forms have no value for Google and are just consuming your crawl budget for no good reason.
Of course, these are not the only pages you should disallow. Think about what’s essential for search and what’s not, and cut everything that’s taking the attention away from the crucial URLs.
Using the ‘Disallow’ directive, you can disallow pages or even entire directories from your robots.txt file.
Here’s a directive example that will block crawlers from accessing any page within the contact directory.
| Disallow: /contact/ |
The robots.txt file tells crawlers and bots how to handle your website.
(You can think of these as directives or rules bots must follow when crawling your site.) However, changes to this file can greatly impact your site’s indexability and rankings when misused.
So, follow these best practices to optimize your robots.txt file to improve indexation.
3. Merge Duplicates
Although duplicate content can bring many SEO issues, the main problem is the wasted crawl budget – in terms of web page indexation. Think of your crawl budget as a bag of coins. Every time Google requests a file, it uses some of your coins – noticed we said file and not page! Now, when Google crawls your site, it has to render your page/s to measure other factors like page speed and visual stability (CLS), to name a few. In this process, it needs to download all HTML, CSS, JS, and any other files needed to build the page.
If you have almost the same content across 10 – 20 pages, you have to multiply this process by 10 – 20X, but it only translates into one indexed page. Why? Well, when Google flags your pages as duplicate, it’ll pick the page it thinks is the original and ignore the rest. Crawling every version is just a waste of crawl budget that could be used on more relevant and unique pieces of content. So, follow these two routes:
- Merge all pages with a redirection – choose the best URL to host the content and merge all other pages into it. This means taking the best pieces of content from the duplicate URLs, merging it with the content on the best URL, and then setting a redirect from the secondary URLs to the main one. This will not only help you build a more robust page but will also let you keep any backlinks the redirected URLs earned.
- Use the canonical tag – instead of letting Google choose the canonical URL for you, you can set the canonical tag yourself with the rel=”canonical” tag.
You can use our guide on fixing duplicate content issues to identify and solve problematic URLs wasting your crawl budget. Fewer URLs to crawl would mean faster crawl times and quicker web page indexation!
4. Increase Your Speed Scores
Google PageSpeed is one of the most critical technical SEO factors as one of the ranking factors.
Although Google measures many site speed elements, there are two main categories: server responsiveness and Core Web Vitals.
A. Server Response Time (SRT)
Before indexation can happen, Google has to wait for your files to be downloaded and rendered. Depending on how fast your server can deliver the files, this waiting time can be longer or shorter.
In this process, Google will try to be as efficient as possible without overwhelming your server. (The last thing crawlers want is to take away resources from your actual users and customers.)
When your server starts to slow down, Google will also slow down the number and frequency of requests it sends to your website. That’s why crawl budget is heavily influenced by server response time (SRT).
Considering this, upgrading your servers to handle crawler traffic is an effective way to increase crawl budget and speed up the crawling process. However, to have a significant impact, you have to invest heavily in much better, more powerful servers and infrastructure, especially if you’re trying to scale an enterprise site—or you can use Prerender to serve your pages for a scalable and cost-effective solution.
Related: Follow this guide to find pages that deplete your crawl budget.
On average, Prerender delivers your pages in 0.03 seconds. Improving your site speeds to allow Google to discover your URLs faster in fewer crawl sessions and without complicated technical optimizations or expensive server fees/maintenance. Consequently, Prerender helps you achieve faster indexation times in weeks instead of months.
The best part is that Prerender servers will handle crawl traffic for you, so there won’t be any bottlenecks limiting your crawl budget.
Resource: Discover the 7 Key Factors that Influence Crawl Budget
B. Core Web Vitals (CWV)
Core Web Vitals (CWVs) are a way for Google to break down the different aspects of a site’s load speed. The three contributing metrics are:
-
- Cumulative Layout Shift (CLS) – which measures the visual stability of your page
- Largest Contentful Paint (LCP) – which measures how long it takes for the biggest element above the fold to load
- First Input Delay (FID) – which measures how long it takes for interactive elements to become functional (like being able to submit a form or click a button)
Although page speed doesn’t affect crawl budget itself, it does impact your site’s indexability.
Google’s mission is to provide the best page to answer searchers’ queries, but it goes beyond just the words on the page. Even if your page has the correct information, user experience plays a big role, and one of the key ways Google measures user experience is through CWVs.
Picture this: you click on a page you found on Google intending to buy some shoes, but the page takes more than five seconds to load. And when it finally loads, every time you scroll, it keeps changing its layout when a new image gets rendered on the screen.
Additionally, whenever you click on a “see details” button or a product, the page does nothing. You have to wait a couple of minutes until it finally becomes interactive.
The truth is many users won’t even wait longer than three seconds for a page to load before they bounce; and after seeing the buttons not working, most people won’t trust the site to make a purchase. This predicted behavior is backed up by studies showing that pages loading in 0 – 2 seconds have the highest conversion rate and ecommerce sites that load within a second convert 2.5x more visitors than those load in 5 seconds.
Slow, clunky pages will slow down the rendering process and delay the entire web page indexation process, but at the same time, if your sites are heavily under-optimized, Google might see your pages as low-quality, flagging them as low-priority pages and potentially leaving them unindexed for months or even indefinitely.
To improve your Core Web Vitals to near-perfect scores, follow our step-by-step CWV optimization guide. It’s filled with actionable techniques to make your website snappier and more stable.
|
Pro Tip 💡 Most clients have seen their CWV scores going from 40/100 to 90+/100. How does Prerender improve this? Prerender serves a fully-rendered, functional version of your pages to search engines, cutting the rendering step completely. As a result, there’s no waiting for resources to be downloaded or rendered. Google will receive the full page experience without any delay, effectively improving CLS, LCP, and FID scores – and unlocking the potential for higher rankings. Learn how Prerender works. |
5. Improve Internal Linking and Site Structure
By now, you may have realized that anything that helps Google crawl your site faster and better is good for web apge indexation. So it shouldn’t be surprising that creating a more cohesive internal linking strategy will improve indexation time. Not only do your internal links allow Google to discover your pages, but they also help it understand the structure of your site and how each page relates to one another.
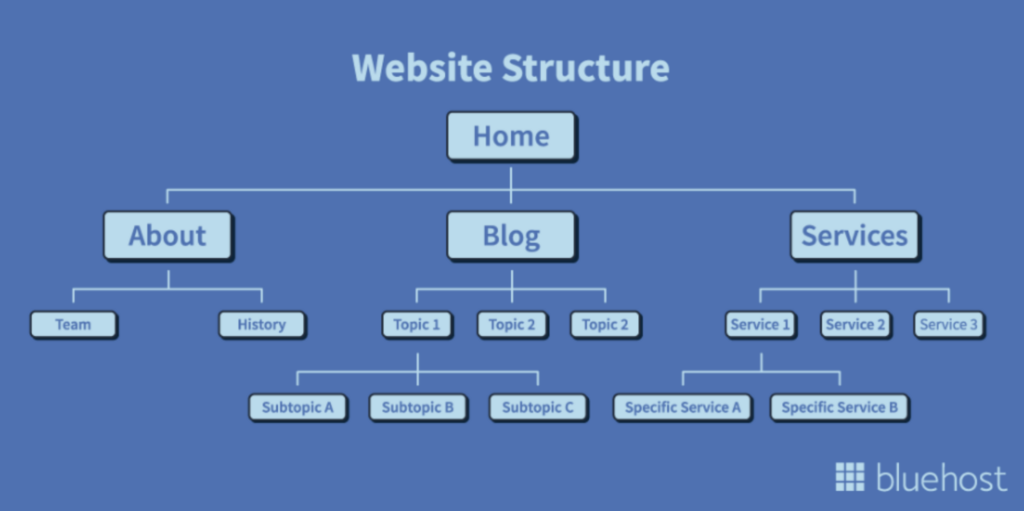
The hierarchy starts with your homepage.
Every level is counted down based on the number of clicks it takes to navigate from the homepage to the specific page. To make more sense of it, here’s a visual representation of a website structure:

In the example above, you can see how the “about,” “blog,” and “services” pages are closer to the homepage, and everything linking from those is down in the structure. This is the vision to keep in mind when building internal links.
To index your pages, Google needs to understand what the page is about and its position in relation to the rest. Building content silos and well-defined categories will help you prevent orphan pages (which are almost impossible for search engines to find) and ease Google’s job of categorizing your pages to add them to its index.
6. Optimize Your Sitemap
Another great place to help your pages get discovered faster is your sitemap. This is a file that acts as a priority list, basically telling Google these are the URLs you want to be more frequently crawled and indexed.
However, when your sitemap has a lot of pages returning error statuses, redirects, or any kind of problematic URL, you set your site for failure.
To improve web page indexation times, you want to ensure only the most relevant pages are being added to your sitemap, namely:
-
- Pages you want Google to crawl and index
-
- URLs returning 200-code responses
-
- The canonical version of every page
-
- Pages that are updated somewhat frequently
A clean sitemap will help you gain higher visibility to new pages and ensure any updates or changes you make to your pages get indexed quickly.
7. Prerender JavaScript Pages and Dynamic Content
The problem with dynamic pages is that Google can’t access them as fast or as well as it accesses static HTML pages.
As you know by now, Google has a rendering step where it puts together your page to measure different metrics (like page speed and responsiveness) and understand its content before sending it to be indexed.
This process is fairly straightforward for HTML sites because all major blocks of content and links to other pages can already be found on the HTML file.
In the case of dynamic pages, Google has to use a specialized rendering engine with a Puppeteer instance to be able to download, execute and render your JavaScript, requiring more processing power and time.
For single-page applications and large sites using JavaScript to create interactive experiences and functionalities, crawl budget is even more scarce, in most cases consuming 9x more crawl budget than static pages.
All these roadblocks usually result in partially rendered pages, low rankings, and months of waiting for a page to get indexed – if it gets indexed at all.
Remember, if Google can’t render your content, it won’t be indexed.
To solve this bottleneck, Prerender fetches all your files and renders your page in its servers, executing your JavaScript and caching a fully rendered and functional version of your page to serve search engines. This cached version is 100% indexable, ensuring every word, image, and button is visible.
Along with optimizing your indexing, you can see additional benefits from this, such as: mitigating sudden drops in organic traffic, optimizing your social sharing previews, helping to improve your Core Web Vitals scores.
8. Remove Low-Quality Pages
Now that you have effectively improved your crawl budget and efficiency, it’s time to eliminate the deadweight holding your website back.
Low-quality pages are pages that do not contribute to your website’s success in search, conversions, or messaging. However, it’s important to understand that just because these pages are underperforming according to certain metrics doesn’t mean they are low-quality.
These pages are usually under-optimized, so SEO elements like title tags, descriptions, and headings don’t follow SEO best practices. In many cases, the page feels like a filler, not contributing to the website’s main topic. Before removing any page, here are some questions to ask yourself:
-
- Is this page bringing in traffic?
-
- Is the page converting visitors into paying customers?
-
- Is the page bringing in organic backlinks?
-
- Does the page help explain my core products/services?
-
- Is there a better URL I can redirect this page to?
-
- Does the page have any special functionality on my site?
Based on the answers to these questions, you’ll be able to determine whether it should be removed, merged, or reworked. (Note: Always remember that the main goal of this exercise is to reduce the number of pages Google has to crawl and index from your site. This process enables you to removing any unnecessary URLs and allocate these resources for indexing web pages that bring significant results.)
9. Produce Unique, High-Quality Pages
Just as low-quality content hurts your site indexability, producing high-quality content has the opposite effect. Great content tells Google you are a good and reliable source of information.
However, isn’t page quality subjective? Well, if you think about it in terms of writing style, maybe. But we’re talking about more than just the written information on the page.
For a page to be high-quality in terms of search, pay attention to:
A. Search Intent
People use search engines to find answers to their questions, but different people use diverse terms and phrases to describe the same thing. For Google to offer the best content, it has to understand the core intention behind the query, and you can use the same logic to create a great piece of content.
To understand the search intent behind a keyword, you can follow these two steps:
First, put yourself in the searcher’s shoes. What information is most crucial for them and why. For example, if someone searches for “how to make Google index my page faster,” they’re probably looking for a list of actionable strategies they can implement.
A good piece of content that fits the search intent would be a guide or listicle that helps them achieve their ultimate goal.
The second step is to search for the query in Google and see what’s already getting ranked at the top of search results. This way, you can see how Google interprets the query’s search intent, helping you decide your piece’s format.
B. On-Page SEO Elements
Elements like title tags, meta descriptions, headings, internal links, images, and schemas, allow you to communicate what your page is about to search engines accurately. If it’s easier to categorize your page, then the web page indexing process will be faster.
You can follow our product page optimization guide as a baseline for your site’s optimization, even if it’s not an eCommerce.
C. Loading Speed
Site speed has a significant impact on user experience. Ensuring your pages and their elements load fast on any device is critical for SEO success, especially considering that Google has moved to a mobile-first indexing. In other words, Google will measure your site’s quality by its mobile version first. So, even if your desktop version is doing great, you’ll be pulled down if your mobile version is underperforming.
The most challenging part of improving mobile performance is JavaScript because phones don’t have the same processing capabilities as desktops and laptops. Therefore, we put together these seven strategies to optimize JS for mobile that can help you on your optimization journey.
D. Mobile-Friendliness
Besides loading fast, your pages must be responsive to be considered high-quality. Its layout should change based on the user’s device screen size.
Google can determine this by using its mobile crawler, which will render your page as it would appear on a mobile screen. If the text is too small, elements move out of the screen, or images pile up on top of the text, your page will score low and be deprioritized in rankings and indexation.
Having said that, there are other factors that influence your pages’ quality, but these are the four aspects with the most significant impact, so focus on these first.
10. Fix Web Page Indexing Issues Following Our Checklist
These strategies can only work if you don’t have deep indexation issues crippling your site.
To help you find and fix all indexation difficulties, we’ve built a site indexing checklist that’ll guide you from the most common to the more technically challenging indexing troubles many websites experience.
If you want to enjoy real SEO benefits and solve most indexing and JS-related SEO issues with a simple solution, use Prerender. By installing Prerender’s middleware on your backend and submitting your sitemap, we will start caching all your pages and serving them to Google, index-ready.
Try it by yourself and see how your indexing speed improves substantially. Sign up now and get the first 1,000 renders for free.
FAQs
Does JavaScript Affect Google Indexing?
Yes. JavaScript can heavily impact indexing.
While Google can crawl and index JavaScript content, it requires additional processing time and resources—depending on how JavaScript-heavy your site is. This can lead to delayed indexing of new content, missed content if JavaScript doesn’t render properly, and increased crawl budget consumption.
Additionally, this doesn’t exclusively impact indexing on Google. AI crawlers can’t currently render JavaScript, so depending on your site, your pages may not show up in search results from ChatGPT, Claude, Perplexity, and more.
Why Won’t Google Index All My Pages?
Common reasons for incomplete indexing include:
- JavaScript rendering issues preventing Google from seeing your content
- Poor site structure or internal linking
- Low-quality or duplicate content
- Crawl budget limitations for larger sites
- Technical barriers like incorrect robots.txt settings
How Long Does It Take For Google To Index A New Website?
Google can discover and index a new website within a few days to a few weeks. However, complete indexing of all pages can take longer depending on several factors:
- Your site’s technical setup and accessibility
- The amount and quality of content
- Your site’s authority and backlink profile
- How JavaScript-heavy your site might be
How Can I Get Google To Index My Site?
While you can’t force indexing, you can optimize the process by:
- Using Google Search Console’s URL Inspection tool to request indexing
- Implementing proper technical SEO fundamentals
- Ensuring efficient JavaScript rendering
- Creating high-quality, unique content
- Building a strong internal linking structure
- Maintaining good site performance and Core Web Vitals
Remember, the goal is to make your site easily accessible and valuable to both users and search engines.
What Are Other Benefits of Pre-Rendering JavaScript Content?
Other benefits of pre-rendering JavaScript pages—whether with in-house SSR or a one-time installation like Prerender.io—can include:
- Crawl budget optimization
- Faster indexing
- Link previews that load properly
- Improved Core Web Vitals scores
- Mitigating sudden drops in organic traffic
- And more
Ready to help speed up your site’s crawling and indexing? Try Prerender.io today. Create your free account.