Want to know how to improve INP for Core Web Vitals and better SEO performance? Prerender.io has an easy-to-follow guide to help you improve the INP of your website or share it with your technical SEO specialist.
In March 2023, Google revamped its Core Web Vitals by slowly replacing First Input Delay (FID) with Interaction to Next Paint (INP).
While FID illustrates how long the browser responds to an initial interaction, INP takes things a step further by focusing on the visual confirmation of that response.
Now that INP has fully replaced FID, it’s time to optimize your site to improve its INP scores and subsequent Core Web Vital performance. This blog will show several INP optimization strategies, including dynamic rendering and reflow minification.
But first, let’s learn more about how to improve INP in your Core Web Vitals.
What is Interaction to Next Paint (INP)?
Interaction to Next Paint or INP measures how quickly a user sees the change on the screen after taking an action, such as clicking a button.
For instance, you’re shopping online and adding a product to your cart. In an ideal scenario, the cart icon should update instantly, confirming a newly added product. However, if the website relies on complex JavaScript to process the request, a delay might occur between the click and the visual update. This delay is what Interaction to Next Paint (INP) measures. By understanding how to improve INP in Core Web Vitals, you can ensure a smoother user experience.
Related: Discover the tricks to improve your Google PageSpeed score to 100.
Why is INP Important for SEO and Rankings?
INP is a key metric within Google’s Core Web Vitals, which directly impacts your search engine ranking. By improving your INP scores, you make your website feel faster and more responsive for users, increasing your chance of landing those coveted top spots on SERPs.
On the other hand, if your sites suffer from slower site responsiveness and speed, it can hurt SEO and user engagement. A bad INP performance is a common problem found on websites heavily reliant on JavaScript (JS), as they notoriously take more time and resources to load.
What is a Good Interaction to Next Paint (INP) Score?
A low INP value indicates a highly responsive website, where user interactions are quickly acknowledged and processed by the browser. Conversely, a high INP value suggests that the browser is struggling to keep up with user interactions, leading to frustrated users.
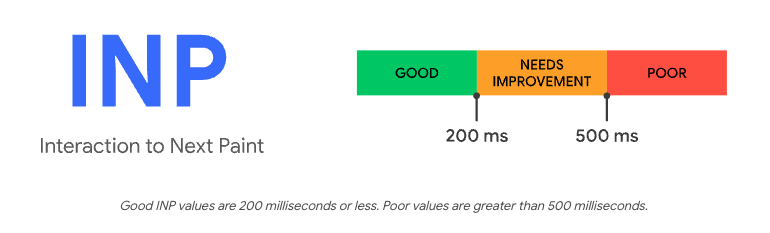
According to Google Web.dev, here’s the benchmark for INP scores and their implications:
- Good: below 200 milliseconds
The website feels very responsive, and users experience minimal to no delays after interacting with elements.
- Needs improvement: between 200 ms and 500 milliseconds
The website might feel slightly sluggish, especially for users accustomed to faster experiences. Optimization is recommended.
- Bad: above 500 milliseconds
The website is perceived as slow and unresponsive, leading to frustration and potentially higher bounce rates. Significant optimization is necessary.

3 Ways to Optimize Your Interaction to Next Paint (INP) Performance
Before diving into optimization techniques, it’s crucial to identify the culprits slowing down your INP. Tools like Chrome UX Report and Google Analytics can pinpoint problematic pages or interactions with high INP scores. This lets you focus your optimization efforts on the most impactful areas.
Once you’ve identified slow pages with high INP, Google’s DevTools can help you identify the specific JavaScript code or processes causing congestion on the browser’s main thread. This “main thread” is like the highway where user interactions travel. Any lengthy tasks happening here directly impact INP.
JavaScript-heavy site? You’re not alone—and you don’t need to guess what’s slowing it down. Run our free site audit and get clarity on render delays and INP blockers.
Now that you’ve identified the bottlenecks, you’re ready to optimize! Here are some ways to improve your INP scores.
1. Minimize CPU Usage on the Main Thread
The main thread of a web browser handles the core functionalities that make a webpage interactive and visually appealing. It’s like the conductor of an orchestra, coordinating different tasks to deliver a smooth user experience.
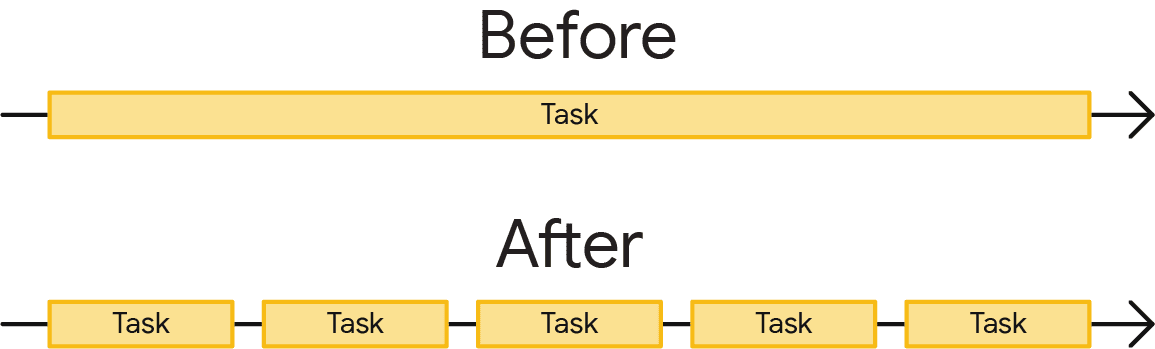
The main thread is a single entity, meaning it can only handle one task at a time. So, if a long-running JavaScript process occupies the main thread, it can delay other critical tasks, such as processing user interactions or updating the screen. This can directly impact INP and lead to an unresponsive website.
To avoid overloading the main thread, consider implementing code-splitting and lazy-loading. These will prevent the browser from being overwhelmed during the initial page load and prioritize the loading of elements essential for user interaction, resulting in a faster-perceived response time and improved INP scores.
Additionally, consider using web workers for complex tasks that don’t rely on DOM manipulation. These background scripts run on separate threads, freeing up the main thread for user interactions.

2. Layout Thrashing and Reflow Minimization
Layout thrashing or reflow occurs when the browser needs to frequently recalculate the positions and sizes of web page elements due to changes in their dimensions or positions. This process can be computationally expensive and significantly impact rendering performance. As a result, the INP value increases, indicating a less responsive website.
To fix this, instead of triggering multiple reflows with each small change, you can group related layout modifications together for a single reflow at the end. This approach reduces the overall number of reflow calculations the browser needs to perform, leading to smoother rendering and a better user experience.
It’s also important to be mindful of JavaScript code that triggers reflows. Practices like repeatedly reading element dimensions or using certain CSS properties like offsetWidth can cause unnecessary reflows, so consider alternative approaches like getBoundingClientRect() that don’t force layout recalculations.
3. Implement Dynamic Rendering with Prerender.io
The two solutions above are great, but their implementation can be resource-intensive. A better solution is to implement dynamic rendering with technical SEO software like Prerender.
Dynamic rendering involves rendering the initial page content on the server and serving a fully rendered HTML page to search engine bots. It’s particularly beneficial for JavaScript-heavy websites or single-page applications (SPAs) that rely heavily on client-side rendering.
In Prerender.io’s process, once a page request is sent from a search engine crawler, Prerender fetches the page, renders it, and stores it in the cache. Once rendered, the crawler will have a near-instant server response with a fully rendered, interaction-ready page.
Additionally, pre-rendering minimizes the workload on the main thread, freeing it for user interactions. As a result, you’ll have a faster visual response and a lower INP time, leading to a more enjoyable user experience.
And that’s not all—Prerender.io can also help boost your PageSpeed and Core Web Vital scores, making it a great tool for improving technical SEO performance. Take a look at how Prerender aids Haarshop in achieving a 99 PageSpeed score in just a few months.

Boost Site Performance With High INP Scores
A speedy is essential for a fast, responsive website that engages users. By understanding the factors influencing INP, employing optimization techniques, and leveraging the available tools and resources, you can significantly improve your website’s performance and climb the ranks in search engine results.
Here’s the recap of how to improve Interaction to Next Paint (INP) time to boost site performance:
- Identify the bottlenecks damaging your INP health using tools like Chrome UX Report and Google Analytics.
- Ensure you minimize CPU usage on the main thread.
- Reduce layout thrashing/reflow.
- Use Prerender.io for dynamic rendering to improve your JavaScript SEO.
Get started with Prerender.io today. Sign up to get 1,000 FREE renders per month.
FAQs
TL,DR: What Is Interaction to Next Paint (INP)?
INP (Interaction to Next Paint) is a Core Web Vital metric that measures your site’s responsiveness. It looks at:
- How quickly your site responds to user interactions
- Tracks clicks, taps, and keyboard inputs
- And measures time from interaction to visual feedback
Why Is INP Important for User Experience and SEO?
A low INP indicates a responsive website, which leads to better user satisfaction and potentially higher search engine rankings. Here’s a loose breakdown of the evaluation scores:
- Good: 200ms or less
- Needs Improvement: 200ms – 500ms
- Poor: Over 500ms
How Can I Measure My Website’s INP?
There are various tools you can use, including PageSpeed Insights, Chrome DevTools, and Lighthouse Metrics. All of which can help assess your site’s INP performance.
What Are Common Causes of Poor INP Scores?
High INP can result from long JavaScript tasks, complex layouts, heavy resource usage, and third-party scripts.
What Strategies Can Improve INP on My Website?
Improving your JavaScript execution, reducing layout shifts, minimizing main thread work, and deferring non-critical resources are all effective ways to help improving your INP.




