While small, simple websites typically don’t face crawl budget challenges, JavaScript-based websites with hundreds of thousands of frequently updated URLs often struggle with crawl budget deficiency.
In this article, we’ll discuss a powerful yet often overlooked strategy for guiding Google crawlers and improving overall crawl efficiency: internal linking. We’ll explore four proven techniques for optimizing the quality of your internal links to enhance your crawl budget management.
How Internal Links Influence Crawl Budget
Your crawl budget, the amount of resources Google allocates to crawling and indexing your website, is influenced by various factors. While external elements like crawl demand play a role, internal website characteristics have the most significant impact. These include website size, code complexity (especially JavaScript), PageSpeed, and faceted navigation.
Related: Learn 7 factors that impact crawl budget and how to improve it.
Given the vast number of websites Google processes daily, it assigns a limited crawl budget to each. To ensure efficient crawling, Google prioritizes pages based on their perceived importance. Internal links are crucial in guiding Googlebot towards these pages.
Internal links help Google understand the relationships between pages. This enables Googlebot to prioritize pages closer to the homepage, which is considered the most important. However, for large websites with complex URL structures, crawl budget limitations can hinder page discovery.
A well-structured internal linking strategy is, therefore, essential to optimize the crawl budget. It helps Googlebot efficiently navigate your website, ensuring that your most important pages are crawled and indexed frequently. Consequently, this improves your website’s visibility in search results.
Why Optimized Crawl Budget is Critical for JavaScript-Heavy Sites
Enterprise sites are, more often than not, built using JavaScript frameworks or JavaScript to provide immersive user experiences through dynamic functionalities.
Although JS is great for users, crawlers don’t share the same enthusiasm. Bots don’t interact with pages the same way as people, so to access your content, Google has to add an extra rendering step to the crawling process.
This rendering process will download, execute and render your JavaScript files, allowing Google to get the next links, understand your content, and index the entirety of your page.
Related: Why JavaScript Complicates Indexation
However, because it is such a resource-intensive process, Google takes 9X longer to crawl and index your content, which becomes even more significant when your site consists of 1M+ URLs.
In other words, it becomes even more important to guide Google into prioritizing your most important pages first and, with the remaining budget, low-priority pages second.
That brings us to the techniques we’ll be sharing with you today.
Note: Before we jump into the first strategy, it’s important to understand that this is just one element in the equation. You need to work on PageSpeed optimization and optimize your site’s rendering for Google to crawl your pages faster. These two steps will make these internal linking strategies even more effective.
How to Optimize Crawl Budget with Internal Links
1. Build Topic Clusters
One of the most challenging parts of internal linking at an enterprise level is managing the campaign. It’s impossible that you’ll remember every single URL, and even more impossible is to recognize which should link to which.
Enter topics clusters!
Topic clusters are an SEO strategy that organizes content around a central pillar topic, with related subtopics linking back to it.
Picture it like a family tree, where the pillar topic sits at the top, and the subtopics branch out beneath it. This structure helps search engines understand the context and relevance of your content, improving your website’s overall visibility.
This site-building approach will help you see your website as a cohesive entity and help you build internal links organically as you create each new piece, and because all these pages link to each other, it’s easier and faster for Google to find and categorize them, speeding up the crawling process.
What’s even better is that cluster topics bring a lot of extra benefits to your organic performance:
- It boosts your site’s authority on the pillar topic since search engines recognize the focus of your content.
- Linking between the pillar and subtopics signals content relevance, improving search rankings.
- It enhances user experience by offering comprehensive information in one place, increasing engagement and dwell time.
- Topic clusters align with how users search, capturing a broader range of relevant keywords and attracting more organic traffic.
2. Build Internal Links from Legacy Content to New Content
It’s common for older pages to rank higher in search results. These pages have had more time to be crawled, tested, and to gather backlinks than newer pieces of content.
To take advantage of this authority, you can audit your website once or twice a year and find older pages that are performing well. Once you have them identified, find space for new links to include – especially new pages that would benefit from the PageRank to start finding their way in the SERPs.
It’ll help Google discover new pages as it is already crawling the old page somewhat frequently.
3. Build Links from Pages at the Top of the Hierarchy
As we said before, Google prioritizes pages according to their place in the hierarchy.
When we think about what pages are usually closer to the homepage, we find sale pages. The main goal for this type of page is to convert a visitor into a paying client. Of course, these take a lot of forms. For example:
- Product category pages – these are usually accessible in the main navigation and, internally, link to a massive range of topic-related product pages. Although they don’t have much text, the main goal of these pages is to facilitate the buying process.
- Service pages – these pages are text-heavy and describe the services a company provides, as well as the reasons the reader should hire them.
- Feature pages – these are very common for software products and explain what individual features can do and, in some cases, how to use them.
There are many more forms these pages can take, but you get the point.
Because these pages support our business’ unique selling proposition, they don’t tend to be high in content, so it’s hard for them to rank on their own.
That’s a big reason we create content that supports these sale pages to attract people who’ll be interested in buying.
However, most SEOs and site owners don’t take advantage of the hierarchical position these pages have by linking to related pieces of content.
A great example of this is ScraperAPI’s learning hub.
This page links to FAQ-like pieces explaining basic web scraping concepts, which makes it a great place to link to web scraping tutorials and guides, and since a couple of weeks ago, they do.
You can use a similar approach to group your content and link to it from all your sales pages.
4. Help Google Crawl Deeper Content Faster with Content Categories
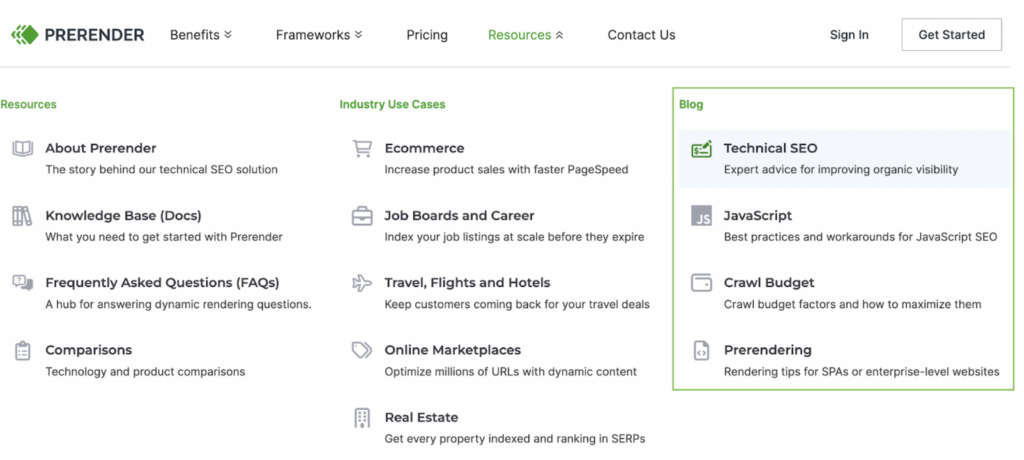
Category pages are an amazing way to link to a lot of pages in a user-friendly way. For example, we recently revamped our website and now feature four content categories for our blog:

By grouping your content into categories and then linking to them from a single category page, it’ll help users and Google find all your content faster.
But to make the category even better, you can use a numbered pagination to provide all the links to the pagination series from the main category page like this:
Why is this effective? Although what you see on your screen are numbers, Googlebot will see the HTML underneath, and in plain HTML, those are the links to the rest of the pagination.
Instead of following the link on the next button, as people would, Google will already have the other three URLs in the queue to crawl next after crawling this first page, speeding up the process and discovering deeper pages faster.
Strategic Internal Linking Maximizes Crawl Budget Efficiency
A cohesive and well-planned internal linking strategy will help Google use your crawl budget as efficiently as possible.
The end goal is to build a roadmap that Google can follow to find your most important pages. By doing so, Google will “understand” the relationship between those pages and only crawl low-priority pages afterward.
However, if you want to increase your crawl budget and crawl efficiency to near-perfect margins – especially if you’re using JavaScript on your site – then Prerender is the solution. This dynamic rendering software solves two most impactful problems harming your crawl budget: page speed and rendering times.
When installing Prerender, it’ll crawl your submitted sitemap and generate a fully rendered and functional snapshot of your pages, delivering them to search engines on request.
Prerender delivers this snapshot in 0.03 seconds on average, allowing Google to crawl your site in a fraction of the time without compromising your site’s functionality and with near-zero development time.
Ready to get started? Try Prerender for free for the first 1,000 renders.