You may be familiar with the functions of noindex tag and nofollow tag in content indexing and link equity, but do you know their impact on crawl budget spending? Understanding the impact of Noindex vs. Nofollow tags is crucial for effective SEO strategy.
When used strategically, noindex and nofollow tags can help you save your limited crawl budget, prioritizing indexing content that matters most. But, before diving into optimization, let’s establish the foundation. In this article, we’ll explore what noindex and nofollow tags are, their role in crawling and indexing, and then, learn some tips on how to leverage them to save your crawl budget.
Need a refresher on crawl budgets? Our FREE white paper explains everything you need to know about crawl budgets.
Nofollow and Noindex Tags Explained
What Is a Nofollow Tag?
Nofollow tags tell search engines not to follow the links on a specific webpage, meaning the linked pages won’t receive any ranking benefit (link juice) from your page. Googlebot will see the link, but it won’t “travel” down that path to analyze the linked page for ranking purposes.
Nofollow tags are typically used for sponsored links (ads), user-generated content (comments, forum posts), or affiliate links (depending on search engine guidelines).
What Is a Noindex Tag?
Noindex tag instructs search engines to exclude a specific webpage from their index. Think of noindex tags as a polite “do not enter” sign for Googlebot.
Common use cases for noindex include thin content pages with minimal value, login or temporary pages, and duplicate content across your site.
Nofollow vs. Noindex Tags: What’s The Difference?
The noindex tag directly impacts the search engine’s index, while the nofollow tag does not affect the search index.
This is because when a search engine encounters a noindex tag on a webpage, it tells the search engine not to include that specific webpage in its index, so the webpage won’t show up in search results. The nofollow tag, on the other hand, only tells search engines not to follow the link juice.
Impacts of Nofollow and Noindex Tags on Crawl Budget
Now, there’s a common misconception that noindex and nofollow tags directly save crawl budget. While it seems logical (why crawl something you don’t want indexed?), the reality is a bit more nuanced.
According to John Mueller, a part of Google’s team, noindexed pages do not directly impact your crawl budget. This is because search engines will still need to crawl a page to identify the noindex tag, and then decide not to include it in the indexing list. That said, search engines like Google are constantly learning and adapting. Over time, they may crawl noindex pages less frequently, saving your crawl budget for more important content.
With the nofollow tag, things get a little more complicated. Nofollow tags do not prevent crawling. Googlebot will still visit the page containing the nofollow link, but it simply won’t follow the link itself. This means the linked page won’t receive any ranking benefit (link juice) from your page, but the crawl budget is still spent on reaching the nofollow page.
This means that the nofollow tag only instructs the crawler not to follow the link and pass ranking signals. However, it doesn’t prevent the page from being crawled and potentially included in the search engine’s index.
If you have pages on your site that you don’t want crawled or indexed, it’s better to use the noindex tag or block them via robots.txt or other server-side techniques rather than relying solely on nofollow links.
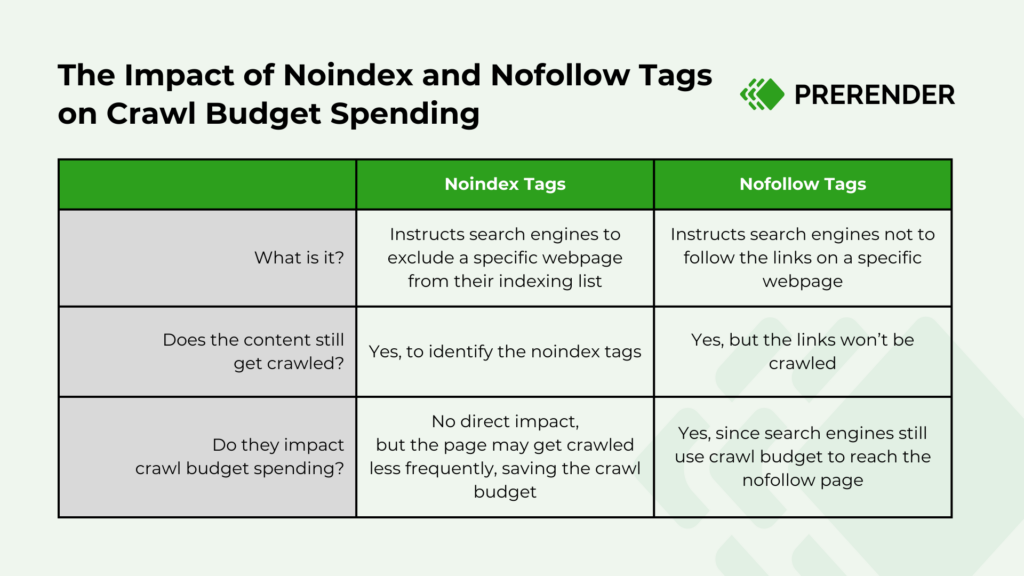
Here’s the summary of noindex and nofollow tags impacts on crawl budget spending:

Related: Discover some common mistakes of using robots.txt file and how to boost its impact on indexing performance.
How to Optimize Crawl Budget with Nofollow and Noindex Tags
After knowing the roles of noindex and nofollow tags on crawl budget, can you still use them to manage your crawl budget better? The answer is yes, but indirectly. Here’s how.
Using Noindex Tags
- Step 1: Audit your pages
Identify low-quality content that does not contribute to your bottom line but only consumes your crawl budget. This includes thin and duplicate content and temporary login or thank you pages. You can merge, delete, or apply noindex or nofollow tags to them.
- Step 2a: Use noindex tags
Let’s say you apply noindex tags. This will instruct search engine crawlers not to index them, potentially reducing the frequency of crawling over time and saving your valuable crawl budget.
Keep in mind that Googlebot might still crawl noindex pages to discover the tag itself (at least initially) and check for changes. However, Google’s algorithms will learn to prioritize the crawling of indexed pages you actively want to rank.
Using Nofollow Tags
We recommend using nofollow tags on sponsored links and user-generated content to direct Googlebot’s attention toward the internal links that matter most for your SEO strategy. By controlling link juice flow and directing crawl focus towards valuable internal links, you’re essentially optimizing how Googlebot utilizes its crawl budget on your website.
Using Both Noindex and Nofollow Tags
For paid advertising placements on your website, consider using both noindex and nofollow tags. This prevents the page from being indexed and ensures the ad links don’t receive link juice, which could potentially harm your own website’s ranking.
Alternatives to Noindex and Nofollow Tags to Save Crawl Budget
Using noindex and nofollow is a great starting point to optimize your crawl budget. For more impactful results, consider complimenting them with these crawl budget optimization techniques.
Optimize Sitemap
A well-structured sitemap is a roadmap for Googlebot, highlighting the most valuable content you want Google to index. This includes:
- Priority pages: URLs that return a 200-code response, indicating successful loading.
- Canonical versions: the definitive versions of important pages to avoid duplicate content issues.
- SEO all-stars: pages strategically targeted in your SEO plan.
- Fresh content hubs: pages that are frequently updated and need Googlebot to visit often.
Optimize Page Speed
Principally, the faster your pages load, the less crawl budget Google uses to crawl and index your pages. Here are things you can do to increase your page loading speed:
- Compress image: resize the content images to be loaded quickly without impacting the image quality.
- Utilize browser caching: save frequently accessed web files in caches so users don’t have to download them again on subsequent visits. This guide explains how to cache JavaScript content and how it affects SEO performance.
- Use Content Delivery Networks (CDNs): A CDN distributes your website’s content across geographically dispersed servers. This ensures users access the content from the nearest server, minimizing load times.
- Adopt a pre-rendering solution: discussed below.
Implement A Pre-rendering Solution
JavaScript is the biggest crawl budget killer. Due to the two-step JavaScript indexing process, search engine crawlers often struggle to process complex JavaScript, leading to incomplete indexing and a wasted crawl budget.
Several approaches, such as self-build SSR, static rendering, and hydration, can help with JavaScript SEO, but pre-rendering solutions like Prerender offer a much more powerful and efficient way to save your crawl budget. Here’s why.
Pre-rendering creates pre-built versions of your JavaScript pages in plain HTML. These pre-rendered versions are readily available for search engines to crawl and index, ensuring they can access all your content during the JavaScript SEO crawling process.
As your content is 100% indexed, this leads to better SEO performance and visibility. Additionally, the rendered content eliminates the client-side JavaScript rendering time, improving website loading speed for users.
Manage Your Crawl Budget Smartly with Nofollow and Noindex Tags
While noindex and nofollow tags don’t directly save crawl budget, they are still valuable tools for improving SEO performance. By identifying and noindexing low-value pages and strategically using nofollow on specific links, you can indirectly influence how search engines crawl your website.
However, for a full-force crawl budget optimization, you’ll need to do more than just implement noindex and nofollow tags. You need to create a well-structured sitemap, prioritize page speed optimization, and implement Prerender to address JavaScript rendering challenges.
By combining these strategies, you ensure search engines efficiently crawl and index your most valuable content, ultimately leading to a stronger SEO performance.
Sign up with Prerender for free to try it out.
FAQs
What Is The Main Difference Between Noindex And Nofollow?
Noindex tells search engines not to include a page in their index, while nofollow indicates that search engines shouldn’t follow the links on that page or pass PageRank through specific links.
When Should I Use Noindex Instead Of Nofollow?
Use noindex for pages you don’t want appearing in search results (like admin pages or duplicate content), and use nofollow for links you don’t want to endorse or pass authority to (like user-generated content or paid links).
Do Noindex Tags Affect My Overall SEO?
While noindex tags prevent specific pages from appearing in search results, they can be beneficial for SEO by helping search engines focus on your important content and preventing duplicate content issues.
Can I Use Both Noindex And Nofollow Together?
Yes, you can use both tags together when you want to both prevent a page from being indexed and stop search engines from following its links, though this is less common.
How Long Does It Take For Noindex Tags To Take Effect?
There’s no set time. Depending on your site and crawl frequency, it can typically take several days to weeks for search engines to recognize and implement noindex tags.
Will Nofollow Tags Affect My Internal Link Structure?
Nofollow tags primarily impact how PageRank flows through your site, but they don’t prevent search engines from discovering linked pages through other means.
How Do I Know If My Noindex Tags Are Working Properly?
You can verify using Google Search Console’s URL Inspection tool or monitor your indexed pages report to ensure tagged pages are being removed from the index.
Should I Use Noindex On My JavaScript-Generated Content?
For JavaScript-generated content, ensure your noindex tags are properly rendered. Using Prerender.io can help ensure search engines correctly interpret these directives on dynamic content.