Search engines consider many ranking factors to rank high on search engine results pages (SERPs). While quality content is undoubtedly crucial to boosting your content’s SEO performance, strategically using meta tags is pivotal in influencing how your website is displayed in search results and on social media platforms.
In this SEO guide, we’ll delve into the essential meta tags that shape how your content appears in SERPs and on social media and give you some best practices to get the most out of your meta tags optimization strategies. We’ll also explore recommended tools that ensure your dynamic content is accurately rendered for social media sharing, helping you drive increased engagement and conversions for your business.

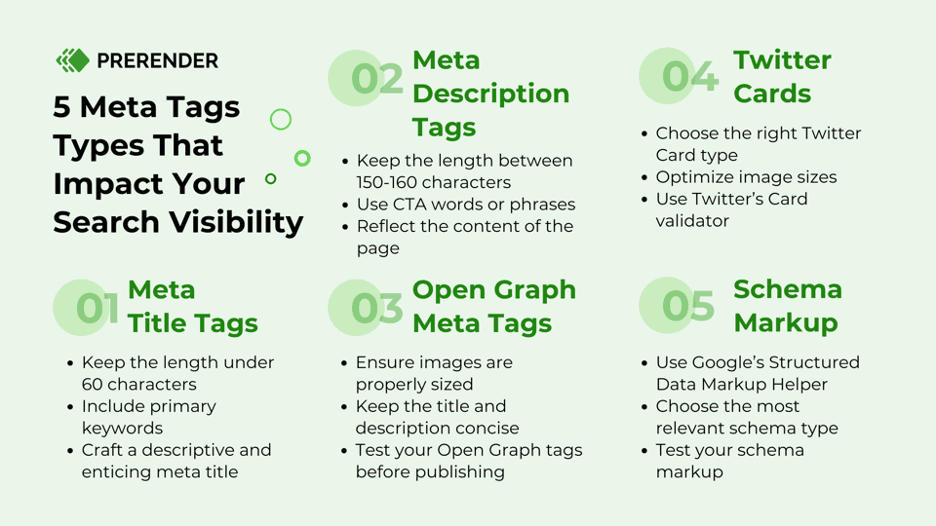
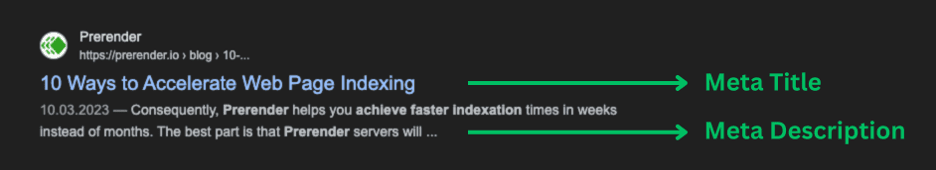
1. Meta Title Tag
Many SEO professionals often consider the meta title tag to be the most crucial element in SEO. It directly influences a web page’s title as it appears in SERPs and browser tabs.

The meta title tag is the first thing users see, and it significantly impacts your website’s click-through rate (CTR). A well-crafted, relevant, and enticing title can significantly influence users to click on your link or scroll past it. Since higher CTR signals relevance to search engines like Google, optimizing your title tags can drive more organic traffic to your site.
Best Practices for Optimizing Meta Title Tag
- Keep the meta titles under 60 characters
Search engines cut meta titles that exceed 60 characters. This is why it’s important to keep your little concise so that it displays fully in SERPs, providing users with a complete understanding of your page.
- Include primary keywords in the meta titles
Placing your most relevant keywords early in the meta title makes it easier for search engines to understand the page’s focus. It also increases the likelihood that users will see the keywords related to their search query from the start, improving relevance and engagement.
- Craft a title that is both descriptive and enticing
Beyond SEO, your meta title needs to grab attention and encourage clicks. Use action words, compelling language, and a clear description of what users can expect, which can enhance your CTR. Ensure the title accurately reflects the content, as both Google and users don’t want to be tricked into reading something that isn’t true to what is described.
2. Meta Description Tag
The meta description is a short HTML attribute that provides a brief summary of a web page’s content, and it appears just below the meta title. While Google has clarified that meta descriptions are not a direct ranking factor, they are incredibly important in influencing user behavior because they provide a concise snapshot of what users can expect from the page.
Best Practices for Optimizing Meta Descriptions
- Create a meta description that is between 150-160 characters
Like meta titles, meta descriptions that are too long will be cut in search results. At the same time, meta descriptions that are too short may not provide enough context to entice clicks. Keeping your meta description within 150-160 characters ensures that they show up fully on SERPs and give users enough information to understand the content.
- Use a call-to-action (CTA)
A clear CTA can make your description more engaging and persuasive, increasing the likelihood that users will click on your result. Some examples are “learn more,” “discover,” and “follow this guide.”
- Reflect the content of the page
The meta description should accurately summarize what users will find on the page. Misleading descriptions may result in low Google ranks and high bounce rates, as users will leave if the content doesn’t match their expectations.
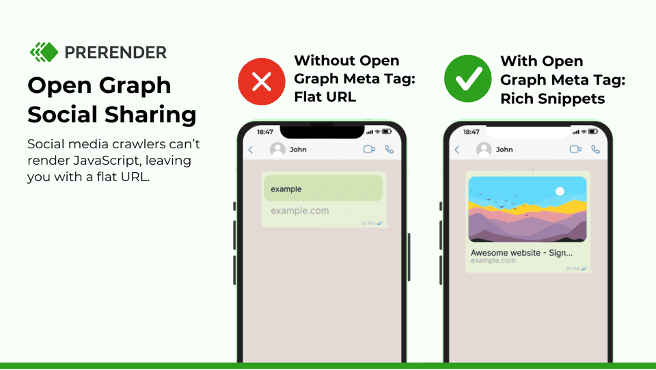
3. Open Graph Meta Tags (For Social Sharing)
Open Graph (OG) meta tags are critical for controlling how your content is displayed when shared on social media platforms such as Facebook, LinkedIn, and Twitter. Originally developed by Facebook, these tags allow you to specify elements like the title, description, and image that will appear when a page is shared on social platforms.
By defining these elements, you ensure that your content appears visually appealing and relevant on social platforms, stopping social media users from scrolling through and clicking on your shared content.
Here’s an example of how a URL is shared with and without Open Graph meta tags.

While Open Graph tags are crucial for controlling how your content appears when shared on social media, there’s a catch: social media platforms use crawlers that can’t access JavaScript-generated content. This can lead to your content being displayed with flat, uninformative URLs when shared.
Here’s where Prerender.io comes in as a technical SEO solution. Prerender.io pre-renders your website’s JavaScript into static HTML, ensuring that social media crawlers can access the Open Graph tags embedded within the code. This way, your social media shares will display all the intended content and visuals, maximizing their impact.
Discover more about how Prerender.io optimizes Open Graph tags for social sharing here.
Best Practices for Social Sharing with Open Graph Tags
- Ensure images are properly sized
Most social platforms have specific guidelines for image dimensions. For example, Facebook recommends using images at least 1200 x 630 pixels for optimal display and LinkedIn optimum image size for blog post is 1200 x 627 pixels. Incorrectly sized images may be cropped or not displayed at all.
- Keep the title and description concise
Similar to meta titles and descriptions, the Open Graph title and description should be concise, relevant, and engaging. Aim to summarize the content effectively without exceeding character limits (about 60 characters for the titles and 155 characters for the descriptions).
- Test your Open Graph tags
Use tools like Facebook’s Sharing Debugger to ensure your Open Graph tags are correctly set up, and your content appears as intended when shared.
- Update OG tags for time-sensitive content
If you share time-sensitive material (such as promotions or events), ensure your Open Graph tags reflect the most current information. This can help drive timely engagement.
4. Twitter Cards
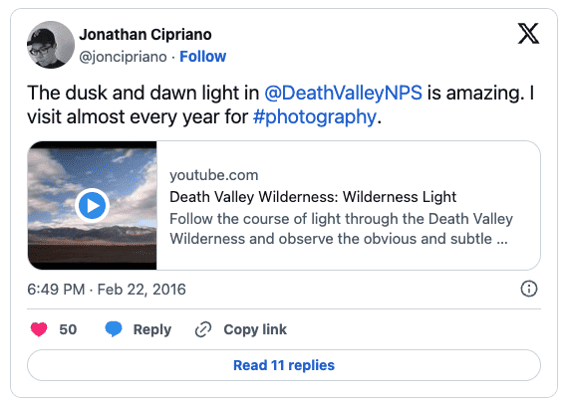
Similar to Open Graph tags, Twitter Cards are social media meta tags that give you control over how your content is displayed when shared on X (formerly known as Twitter). Here’s an example of Twitter Card:

By adding Twitter Card meta tags to your web page, you can enhance a simple tweet with rich media such as images, videos, or even summaries. This transforms basic text tweets into more engaging and visually appealing posts, increasing the chances of interaction and sharing.
Twitter Cards allow you to choose between different formats, such as a Summary Card, which displays a title, description, and thumbnail image, or a Summary Card with large image, which emphasizes visual content.
Best Practices to Get the Most Out of Twitter Cards
- Choose the right Twitter Card type
Depending on the content you’re sharing (e.g., articles, videos, products), select the Twitter Card that best enhances the user experience. You can choose between Summary Card, Summary Card with a Large Image, Player Cards, and App Card. This guide will tell you how to create a Twitter Card with code snippets and examples.
- Optimize image sizes
For Summary Cards with a large image, Twitter recommends a minimum size of 1200 x 628 pixels to ensure your visuals are displayed crisply and correctly.
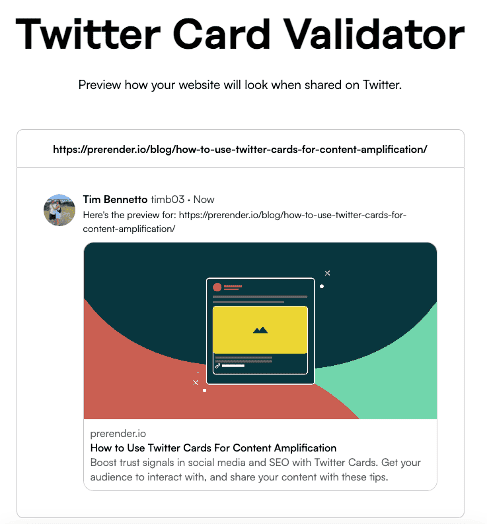
- Use Twitter’s Card validator
Test your Twitter Cards before publishing using Twitter’s Card Validator to ensure everything appears as expected and your tags are functioning properly. See how a Prerender.io’s blog will be displayed when shared on X below.

5. Schema Markup (Structured Data)
Schema markup, also known as structured data, is a type of code that helps search engines better understand the context and content of your web pages. With schema markup, you can enhance your site’s appearance in search engine results through rich snippets—additional information that appears alongside your standard title and meta description.
Depending on your types of website, you may need to implement different types of schema markup. Some options include item-list schema, job-posting schema, and real-estate-listing schema. This schema markup guide can tell you more about them and the codes to set the schema properly in this guide.
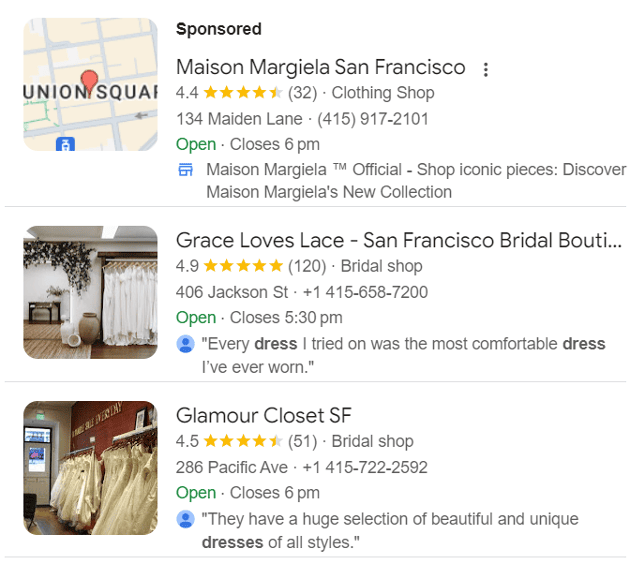
Here’s an example of an application of schema markup on a search listing:

Rich snippets make your search listings more attractive and informative and boost user engagement by providing key details at a glance. They can include review stars, product prices, event dates, and more. If you own a retail store and want to optimize your schema markup, this schema markup guide for ecommerce can help.
Best Practices for Implementing Structured Data
- Use Google’s Structured Data Markup Helper
This tool simplifies the process of generating schema markup for your content. It guides you through marking up your page elements with the appropriate schema.
- Choose the most relevant schema type
Select a schema markup that best matches your content. For example, if you run an online store, using Product schema is essential for displaying product details and reviews.
- Test your schema markup
After implementing schema markup, use Google’s Rich Results Test tool to check for errors and ensure your structured data works correctly.
- Stay up to date with schema standards
Schema.org frequently updates its guidelines, so staying informed about the latest schema types and attributes ensures your site remains optimized.
Optimize Your Meta Tags for Better Online Visibility
If you’ve been wondering how to increase online visibility of your site, try implementing and improving your meta tag quality. These essential tags isn’t just about ranking higher in search results; it’s about creating a seamless experience for both search engines and users.
From title and description tags influencing how your content appears in SERPs to Open Graph tags controlling how your content looks on social media, each meta tag plays a crucial role. They can drive traffic, boost engagement, and ultimately lead to conversions.
By using a technical SEO tool like Prerender.io, you not only enhance your social sharing campaigns, but also improve your website’s crawling and indexing by search engines. This takes your JavaScript SEO performance to the next level.Curious to see how Prerender.io can transform your website visibility? Try out today, and get 1,000 free renders!
FAQs
What Are Meta Tags?
Meta tags are snippets of text that tells search engines and users what the page is about.
What Meta Tags Are Most Important for SEO?
There are many! Some important ones include: title tags, description tags, Open Graph tags, and schema markup.
What Are Tips for Optimizing Title Tags?
Keep meta titles under 60 characters, include primary keywords in your meta titles, and craft a title that’s descriptive, enticing, and unique.