We’re all too familiar with the scare of a sudden drop in organic traffic.
In industries where organic search drives a substantial portion of revenue, such as ecommerce, rapid traffic loss can have a stark impact on your site’s bottom line. For some brands, traffic drops can cause them to lose millions in days.
If you’re not clear on why your organic traffic dropped in the first place, reclaiming it becomes that much more challenging. Read on to understand why your ecommerce traffic dropped, what to do about it, and an easy fix to both reclaim and gain traffic.
Why Did My Site Traffic Drop? 6 Common Technical SEO Causes
So you identified that your traffic dropped. But why?
Beyond low-quality content or algorithm updates, there may be a host of technical reasons behind why your site traffic plummeted. Speaking from experience, there are far too many to name. Here’s a list of some common ones.
1. Site Migrations
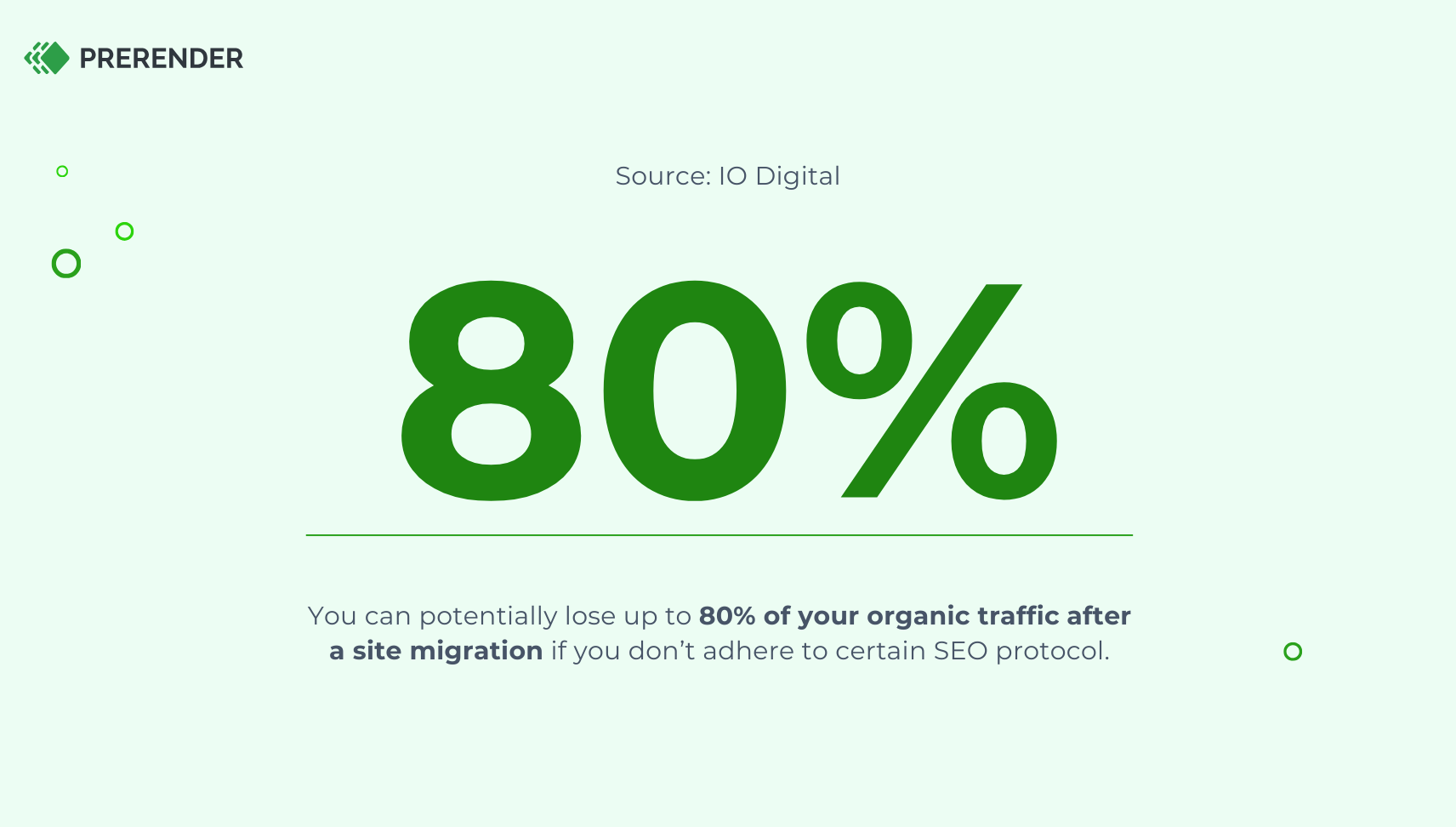
Site migrations are a main reason behind sudden organic traffic drops. In fact, you can potentially lose up to 80% of your traffic without implementing proper technical SEO protocol, says IO Digital.
The reason for this? Factors like improper redirects, sitemap issues, JavaScript rendering issues, changes in URL structure, broken internal links, and more.
Transitioning to a headless CMS, in particular, can be one to pay attention to. Headless CMS relies heavily on client-side rendering, which can be difficult for search engines to crawl and index effectively. This can also cause content preview issues, leading to suboptimal meta tags, poor structured data implementation, and, as a result, weaker visibility in SERPs.
How to Fix It:
- Implement 301 redirects for all old URLs to their new counterparts.
- Update your XML sitemap and submit it to Google Search Console.
- Test the migration using tools like Google’s URL Inspection Tool and Screaming Frog to catch any broken links or crawl issues.
- If using a headless CMS, ensure search engines can access content through server-side rendering (SSR) or a dynamic rendering solution like Prerender.io.
2. Crawling Challenges
Crawling issues cannot be understated. They’re one of the primary reasons why your site traffic dropped and isn’t climbing back up again. If your site can’t be crawled—and subsequently indexed—you won’t appear in search results.
How to Fix It:
- Use Google Search Console’s Coverage Report to identify blocked pages.
- Check your robots.txt file to ensure it’s not accidentally blocking search engines from crawling key sections of your site.
- Run a crawl simulation using Screaming Frog, Sitebulb, or alternatives to spot roadblocks.
- Consider dynamic rendering for JavaScript-heavy sites to ensure search engines can read your content properly.
3. Indexation Issues at Scale
Large, dynamic websites often struggle with index bloat, leading to critical pages falling out of the index. If your site has thousands of products, variants, and URLs, you might be one of these affected websites.
How to Fix It:
- Use the noindex directive for thin-content pages or non-essential filter pages.
- Optimize your canonical tags to point to the main version of a page.
- Regularly audit your indexable pages using Google Search Console and remove unnecessary ones.
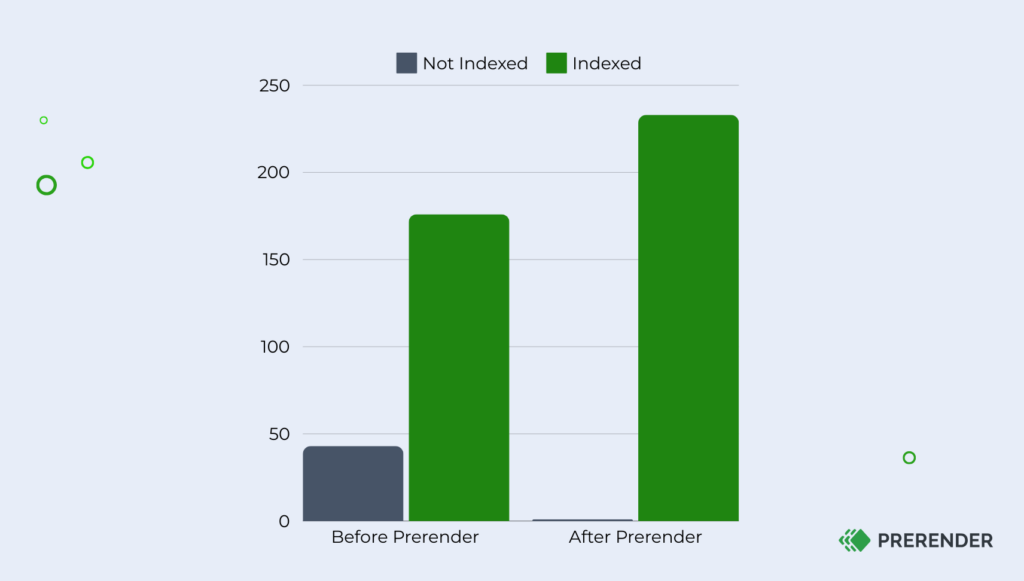
- Use a pre-built rendering solution like Prerender.io to ensure important product pages get indexed quickly and consistently.
Below is an example of indexing results before and after implementing Prerender.io.
4. Faceted Navigation Problems
Speaking of variants, another common cause of traffic drops is faceted navigation problems.
Each combination of filters for your site’s products and attributes—such as size, color, price range, and brand—can generate a unique URL.
This can potentially create millions of URLs for search engines to crawl and can quickly exhaust your crawl budget, preventing important pages from being indexed.
How to Fix It:
- Use robots.txt to block search engines from crawling unnecessary filter-generated URLs.
- Apply canonical tags to indicate the preferred version of each page.
- If certain filter pages are valuable (e.g., category pages for “Best Running Shoes Under $100”), allow them to be indexed but optimize them with unique content.
- Use dynamic rendering to improve indexation for high-value pages.
5. Schema Markup Penalties
Schema markup helps search engines understand your content and display rich results in search. However, incorrect schema implementation—such as missing required fields or using misleading markup—can lead to penalties and loss of rich snippets, reducing click-through rates.
How to Fix It:
- Validate your schema markup using Google’s Rich Results Test or Schema.org Validator.
- Ensure Product, ItemList, and Review schemas are correctly structured, as these are crucial for eCommerce SEO.
- Follow schema markup tutorials and use a well-maintained schema plugin (for WordPress, Shopify, etc.) to prevent errors.
- If you’ve been penalized, fix errors and request a reindex in Google Search Console.
6. Site Speed
Speed is another crucial factor impacting traffic loss—especially for ecommerce sites, and particularly for mobile versions.
With mobile-first indexing, slow-loading pages on mobile devices can significantly impact rankings and sales. If your mobile site performance is slower than your desktop, you may be at higher risk of traffic drops.
Curious to see how much speed can impact your mobile site’s ecommerce sales? Try our free ROI calculator to see for yourself.
Don't let site speed impact sales.
How to Fix It:
- Test your mobile speed using Google PageSpeed Insights and Lighthouse.
- Optimize image sizes, enable lazy loading, and use next-gen formats (WebP, AVIF) to improve load times.
- Minimize JavaScript execution by reducing unnecessary scripts or using a pre-built rendering solution like Prerender.io.
- Use a Content Delivery Network (CDN) to speed up page delivery.
Understanding these technical SEO challenges is the first step in diagnosing and fixing sudden traffic drops. While each issue—whether it’s site migrations, crawling challenges, or slow site speed—has its own specific solution, many of them share a common underlying factor.
The Common Thread of Lost Traffic: JavaScript Rendering Issues
Each of these causes has one factor in common: JavaScript rendering challenges.
Modern websites use JavaScript to create dynamic, interactive content, but search engines often have trouble reading this content. When search engines can’t execute JavaScript properly, they may miss or only partially index important information. This can result in slow updates to search results, inconsistent structured data, and a significant drop in organic traffic.
Fixing JavaScript rendering issues improves site speed and user experience and ensures that valuable content gets indexed quickly and correctly. Optimizing how your site handles JavaScript can help recover lost traffic and boost overall SEO performance.
Switching to a dynamic rendering solution can solve these problems. By turning complex JavaScript into easy-to-read static HTML, services like Prerender.io help connect modern web development with the needs of search engines.
How Pre-Built JS Rendering Solution Helps Prevent Traffic Loss
A pre-built JS rendering platform like Prerender.io converts your complex JavaScript pages into static HTML, an easy-to-read format for search engines. And because many of the issues above are due to JavaScript, making your content quickly readable for search engines could be just the fix you need to boost your organic traffic.
Here are some specific benefits of implementing Prerender.io.
Improved Crawl Budget
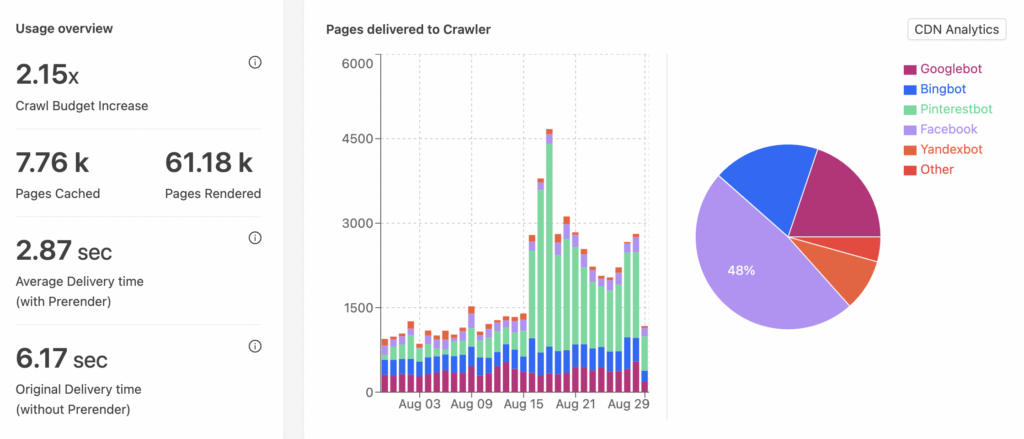
Prerender.io renders your JavaScript pages in advance. So when bots request to crawl your pages, it feeds them the HTML version of your JavaScript pages, saving your crawl budget. Take one of Prerender.io’s customers for instance. Within a short period of time, they experienced a 2.15x crawl budget increase.

The process saves you plenty of additional crawl budget that can be allocated to other high-priority web pages.
Faster Indexation
Prerender.io also helps your JavaScript content get 100% indexed in days instead of months. This makes it an ideal solution for dynamic product catalogs or pages with frequent updates.
Structured Data Enhancement
Prerender.io guarantees that crawlers see the same structured data as users. This also helps optimize your site’s appearance in rich snippets and SERPs. See the image below for how this looks before and after.

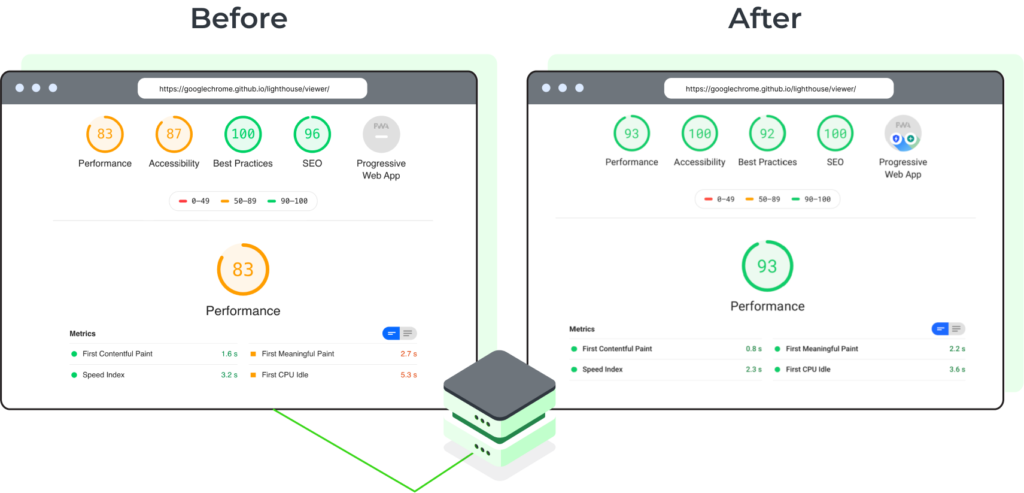
Faster PageSpeed
Prerender.io renders and caches your content for any future bot requests, therefore reducing the load on your server and improving response times. This also reduces JavaScript execution time, as the browser doesn’t need to execute as much JavaScript on initial load. This makes not only search engines happy but also your users, who can now experience blazing-fast content load times.
Top tip: Having an almost perfect PageSpeed Insights score is doable. Follow this Google PageSpeed Insights guide to learn how.
Improved Core Web Vitals (CWV)
Prerender.io can also help improve your Core Web Vitals scores, a key ranking factor for Google.
It particularly benefits two factors of your CWV: Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS). This is because pre-rendered pages often display their main content faster and they’re less likely to shift layout as they load.
Optimizing your CWV scores can both mitigate traffic loss and help you gain greater market share in SERPs.

Better Organic Traffic
Last but certainly not least, Prerender.io can help you reclaim lost traffic and improve your organic traffic levels, too.
For example, Dutch haircare webshop Haarshop—a 10,000+ URL website—used Prerender to improve performance for their Dutch and German sites. Below are some of their results within a year.
Haarshop’s average organic traffic spike after Prerender
Haarshop’s organic keywords performance after Prerender
How Prerender.io Can Mitigate Traffic Drops
Trusted by 100,000+ businesses around the world, such as Walmart, Microsoft, and Salesforce, Prerender integrates seamlessly into your workflow—no matter your JavaScript framework.
You’ll find Prerender.io helpful if:
- Your site relies heavily on JavaScript
- You have a large and frequently changing website (common with ecommerce, betting, job boards, or real estate)
- Your site is struggling with crawling and indexing challenges
- You aren’t in a position to invest in a server-side rendering solution (SSR)
- You’re looking for a setup and go platform that doesn’t need ongoing maintenance
Watch the video below to see how it works:
Curious to see if this is the solution to get your site’s traffic back on track? Get started with 1000 free renders today.
FAQs: Sudden Drop in Website Traffic
Why Is My SEO Traffic Dropping Suddenly?
Algorithm updates are a primary reason for traffic drops, but there may be underlying technical causes facilitating them. Common technical reasons include: site migrations, faceted navigation issues, schema markup penalties, and JavaScript rendering problems.
How Can I Respond To A Sudden Traffic Drop?
To handle a sudden drop in organic traffic, start by using Google Analytics and Search Console to identify potential causes, such as technical issues, algorithm updates, or content relevance. If the drop is linked to a site migration, crawling challenges, or indexing problems, JavaScript rendering issues could be a key factor. Addressing these problems—especially for large, dynamic websites—can help restore lost rankings and prevent future traffic declines. Additionally, optimizing site speed, fixing broken links, and improving content relevance can further support recovery.