Ensuring your properties appear on search engine result pages (SERPs) is crucial for attracting potential buyers organically and sustainably. So, if you are struggling to achieve that and get your property listings indexed, you’ve come to the right place.
In this article, we’ll explore seven SEO strategies you can use to set your website up for success and start getting your properties indexed as fast as possible. Although we’ll organize the list from page-level strategies (like on-page optimization) to more site-wide strategies (like pre-rendering your pages), each method is critical to improving your site’s indexability.
Implement each of these at the pace your budget allows, but don’t rule any out.
1. On-Page Optimization
Real estate listings are quite changing, so ensuring there’s a scalable and easy way to create well-optimized property listings is a must for any real estate website.
But on which elements should you focus?
Here’s a quick list of the most important SEO elements on your page:
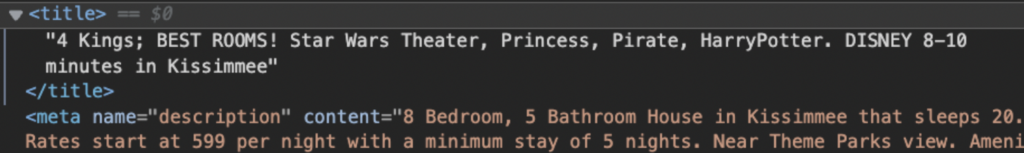
- Meta Title – This is the title that’s going to be used on the SERPs, making it an important element for both search engines and visitors. It should contain the page’s primary keyword and describe what users will find inside the page. Something like “Rental house in XYZ area for [Specific Audience]” it’s a great place to start.
- Meta Description – It’ll appear in the SERP, and – although it doesn’t have a clear ranking factor – it helps Google better understand what your page is about as it summarizes its content. Also, it has a significant impact on click-through rate (CTR).

Note: The length of your meta titles and descriptions is important. Use a tool like SERP Simulator while writing your copy to avoid issues.
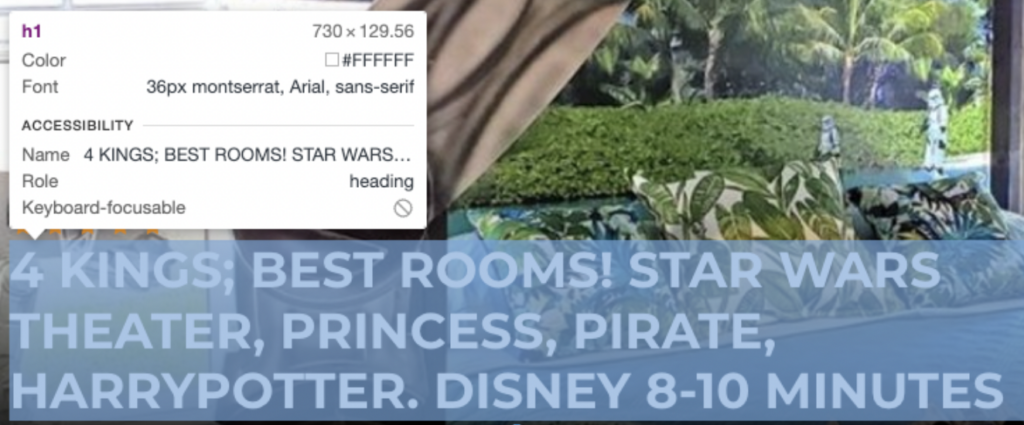
- H1 Heading – As a best practice, there should only be one H1 heading, containing the main keyword of your page.

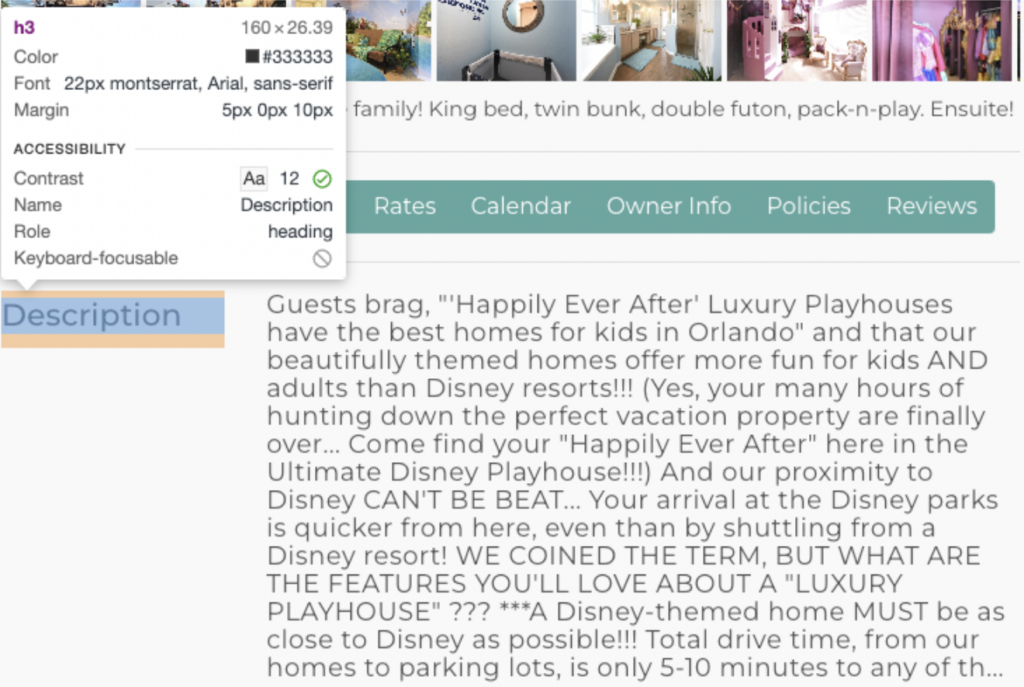
- H2, H3… Headings – Headings help Google understand the structure of your page, which is important for the indexing process because it needs to categorize your page before being able to add it to the index. H2 headings should separate every section, and you can use subsequent Hx headings to separate different points within a section.

There are also UX features that can help you get your pages indexed.
Elements like:
- Embedded Google Maps
- Bullet points listing the property’s unique advantages or features
- Pricing information
- Unique description
… can help Google see the value of your page and, thus, consider indexing.
Remember that Google’s objective is to provide the best results for any given search, so anything that helps you provide a better user experience will get you noticed by search engines.
Resource: Definitive Guide to On-Page SEO
2. Implement the RealEstateListing Schema Markup
Schema markup is a piece of code with a standardized format (structured data) that search engines can understand, helping them properly categorize your page and recommend it more accurately for relevant search queries.
When implementing this, we use the Schema.org vocabulary to build the JSON-LD information and add it to our pages individually through a <script> tag.
Here’s a Real Estate Listing template you can use for your pages:
| <script type=”application/ld+json”> { “@context”: “http://schema.org”, “@type”: “RealEstateListing”, “name”: “Beautiful Home in XYZ City”, “url”: “https://www.example.com/listing123”, “description”: “A stunning 3-bedroom home located in a quiet neighborhood of XYZ City.”, “image”: “https://www.example.com/images/listing123.jpg”, “offers”: { “@type”: “Offer”, “price”: “500000”, “priceCurrency”: “USD”, “availability”: “http://schema.org/InStock”, “url”: “https://www.example.com/listing123” }, “address”: { “@type”: “PostalAddress”, “streetAddress”: “123 Main Street”, “addressLocality”: “XYZ City”, “addressRegion”: “State”, “postalCode”: “12345”, “addressCountry”: “Country” }, “numberOfBedrooms”: 3, “numberOfBathrooms”: 2, “floorSize”: { “@type”: “QuantitativeValue”, “value”: 2000, “unitCode”: “SFT” } } </script> |
Here’s a complete guide on structured data for SEO you can follow.
Nevertheless, instead of doing it manually for each and every page, you’ll want to add some logic to your pages so this structured data gets generated automatically per listing. A good place to start is by connecting the schema generation to the listing generation itself, using required and predefined fields every user (internal team or external agencies and agents) must provide to create a new property listing.
3. Speed Up Your Loading Times
Loading speed is a confirmed ranking factor, but it also plays a big role in indexation.
If your pages are too slow or clunky, then search engines will ignore your pages due to bad user experience. It also affects your site’s crawlability by dictating how efficiently your crawl budget is used.
Google can waste a lot of your crawl budget waiting for your resources to download or even waiting for your server to respond, causing timeouts and leaving many of your pages undiscovered.
Page speed optimization is a complex process, so here’s a list of resources that’ll help you improve your website performance:
- Improve Core Web Vitals (CWVs) – CWVs are the metrics Google uses to evaluate your page’s performance. These metrics must be as positive as possible to ensure quick indexing and avoid penalizations.
- Reduce your site load times – In this guide, you’ll find nine quick-win strategies to reduce server response time and the workload on your users’ side.
- Learn the latest trends on Page Speed – Understanding what’s expected of your site and your industry will allow you to set clear objectives.
However, if you don’t have time to get into the nitty-gritty, here’s a TL;DR version for property listings:
- Use the WebP or JPEG images – Unlike PNGs and other formats, these two have the smallest file size, reducing the overall size of your page.
- Compress your images – Tools like TinyPNG can greatly reduce your images’ size without losing quality.
- Eliminate render-blocking files – these are usually JavaScript files that need to be downloaded, executed, and rendered before the rest of the page, causing a significant delay for search engines to get to the actual content.
- Minify and compress CSS and JavaScript – The smaller your page’s file size, the faster it can be downloaded and crawled.
- Install Prerender – Prerender serves a fully rendered and functional version of your pages to search engines in 0,03s on average, making your site hit near-perfect core web vitals and performance scores with a simple plug-and-play installation.
4. Make Your Pages Mobile-Friendly
Google introduced mobile-first indexing a couple of years ago. This means that Google will evaluate your website based on its mobile performance and content rather than its desktop version.
Here are the most important optimizations to keep in mind to ensure peak mobile performance:
- Implement a responsive layout – Your content should be easy to read and scan on mobile screens by adapting automatically to the dimensions of the device’s viewport. For example, different sections and images should stack on top of each other, and buttons and banners should bleed out of the screen.
- Optimize your JavaScript for mobile performance – mobile devices have less CPU power, so JavaScript-heavy websites will take even longer to load without proper optimization. Strategies like deferring JS files and code-splitting can help reduce the workload for phones.
- Use the viewport meta tag – This meta tag is used to ensure that web pages are displayed correctly on various devices with different screen sizes. Here’s an example of how the viewport meta tag can be used:
| <meta name=”viewport” content=”width=device-width, initial-scale=1.0″> |
- Pre-render your dynamic pages – although there’s a lot that can be done to improve mobile performance, there’s only so much faster a mobile device can render your pages. By using Prerender to deliver your mobile pages, you can 100% remove any JavaScript roadblock and guarantee faster indexation.
5. Fix Crawling Issues
Real estate websites can be quite complex and big. Getting to the thousands or millions of URLs. In return, it’s very common for crawling issues to appear.
These issues can take many forms and require a different approach to solve, but once you eliminate them, you’ll see an important boost in results.
Here are some of the most common crawling problems to keep an eye for:
- Infinite crawl spaces – These are things like redirect chains and empty paginated series returning 200 status codes, making search engine bots crawl an infinite number of irrelevant pages, wasting crawl budget and leaving the rest of your site undiscovered.
- Duplicate pages – Besides wasting crawl budget, duplicate pages can also make Google index wrong or irrelevant pages by deciding which pages are the canonicals. Also, if the problem is severe enough, Google might consider your entire site as a low-quality source of information and skip indexing altogether.
- Orphan pages – Google discovers new URLs by following every link it can find. However, when your property listings are not linked from anywhere, Google has no way to find the page, leaving it undiscovered and thus unindexed.
- Unoptimized sitemaps – Your sitemap acts like a priority list for crawling, making it a powerful tool to improve your site’s crawlability. However, when it’s badly set up (e.g., lists pages returning 404 status codes), you’ll be wasting crawl budget and sending signals to Google that it should ignore the sitemap because it’s filled with errors.
The following guides will explore step-by-step strategies to tackle these and many other crawlability issues:
- Factors that Influence Crawl Budget
- 8 Ways to Optimize Crawl Budget for Better SEO Health
- 10 Ways to Get Your Website Indexed Faster
6. Build Trustworthiness
When people use, for example, Google, they expect secure websites with accurate information to be recommended, making trust important for search engines.
However, search engines can manually verify all the content they crawl. Instead, they use other signals to determine how trustworthy a website is.
So how can we build these signals to gain Google’s trust?
- Create a Google My Business profile – However, just adding some details isn’t enough. You’ll want to add as much information as possible, including pictures and videos if possible.
- Add your website to relevant directories – Search engines will expect you to be listed on relevant directories like Homes.com or the BBB. Think about your properties and the communities you serve and decide where to get listed based on those.
- Build backlinks – These work like an upvote from other websites, and it’s a clear trust and authority signal. Some ideas you’ll want to consider include guest posting or data-driven pages using the information you already have (e.g., a page comparing the cost of renting across several areas)
The more places search engines can find your website from, the better, as it will force them to crawl your website more often and show your site is a relevant source of information in the industry.
Note: It’s important to have a consistent name, address, and phone number (NAP) across all directories and your Google My Business, or you won’t see the expected results.
Of course, you must stay away from blackhat backlink strategies to avoid penalizations (which can lead to a ban from the index).
Topic relevancy is another trust signal you can build by creating unique, high-quality content.
7. Fix Rendering Issues
Indexation isn’t an isolated process. Both the quality of your individual page and the website as a whole play an important role. Yet, none of these optimizations matter if search engines can’t access your content.
If you’re using dynamic content to show real estate listings in category pages or to generate individual property listings, there’s a big chance your indexing issues are caused primarily by JavaScript challenges.
During the crawling process, search engines will need to download, execute and render your JavaScript, which is a resource-heavy process, requiring an extra step static HTML pages don’t need – taking up to 9x more time.
Still, in most cases, search engines won’t be able to access your content, only getting a partial piece of the pages (non-dynamic elements) or empty files. Which, as you can imagine, are not eligible for indexing.
If you’re using React, Vue, Angular, or any other JavaScript framework to build the front end of your site, the fastest and most affordable solution is Prerender.
Once Prerender is installed and a sitemap is submitted, Prerender will crawl your pages, download the necessary files to build the page, and take a snapshot of a completely rendered and functional version of them.
This snapshot will then be cached and served to search engines on demand, increasing page performance scores across all core web vitals and page speed metrics, taking rendering out of search engines’ shoulders to increase crawl budget efficiency, and eliminating any rendering or JS-related SEO issue.
Final Thoughts
By focusing on the above, you will experience faster indexation times and 100% indexation accuracy.
Learn how Prerender works, or try Prerender for free for the first 1,000 pages.
Until next time, see you in the SERPs!