Developers often favor ReactJS for its component-based architecture and virtual DOM, which are excellent for building dynamic user interfaces. However, its heavy reliance on JavaScript can present challenges for SEO in React applications. Search engine crawlers may struggle to fully render complex JavaScript code, potentially hindering your website’s visibility in SERPs.
This ReactJS SEO guide explores proven strategies, such as pre-rendering and implementing structured data markup, to bridge the gap between React’s dynamic nature and search engine discoverability. If you’re looking to optimize your ReactJS website for SEO, continue reading—we have comprehensive information to help you.
Why ReactJS isn’t SEO-Friendly
ReactJS is known for creating fast, interactive web apps, but it has a blind spot for SEO.
Out of the box, React renders content on the client side, meaning all the meaningful content only appears after the browser finishes running JavaScript. For users, this is usually great. For search engine bots like Google? Not so much.
While Google and other search engines can process JavaScript, they don’t do it right away. Instead, they use a two-phase indexing process: first, crawling the page’s static HTML, then coming back (eventually) to render and index the JavaScript content. (Hearing this for the first time? Learn more about how Google crawls and indexes content.)
If that second phase never happens because of rendering issues, server delays, or crawl budget limits, your content might not get indexed. Sadly, this happens more often than not.
So, how does this impact your SEO results and traffic?
- Your organic traffic takes a hit because pages don’t appear in search results.
- Your click-through rates suffer because bots don’t see titles or descriptions, leaving your listings looking blank or incomplete.
- Your overall SEO performance drops, especially during crucial product launches, seasonal campaigns, or time-sensitive announcements.
These are why you should optimize your ReactJS app for better SEO results. Here are some tips to get you started.
8 React SEO Best Practices You Should Try
Optimizing JavaScript SEO for React can be difficult, but there are several tips you can follow to get the most out of your React JS SEO potential.
1. Use Prerender.io to Pre-render Your Content
To optimize JavaScript for SEO, many developers turn to server-side rendering (SSR). With SSR, web content is rendered on your own servers rather than putting the burden on the user agent. As a result, search engine crawlers are served a complete HTML page containing all your content, allowing them to access and index your content much faster, potentially improving your website’s SERP visibility.
That said, implementing SSR isn’t without drawbacks. Setting up and maintaining a custom SSR solution can be expensive (expect around $120k upfront investment). Additionally, for content requiring frequent updates, a complex SSR setup might be necessary to ensure content freshness, further adding to the development burden. This is where Prerender.io steps in.
Related: Learn the difference between different types of rendering techniques, including SSR, CSR, and prerendering.

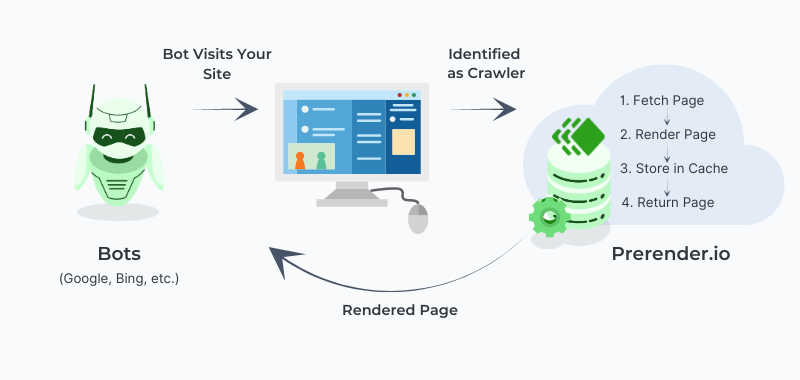
Prerender.io is an “SSR solution” built and maintained by the Prerender.io team. This means you get all the SEO benefits for your React-based website without heavily investing in sourcing your own SSR infrastructure—the ideal option for improving SEO for React JavaScript.
As a pre-rendering tool for JavaScript websites, Prerender creates the HTML version of your React JS pages, caches them, and then feeds this pre-rendered content to search engine crawlers. Consequently, they can easily understand your page, significantly improving the indexing rate (up to 260% faster indexing) for your React application and your website visibility.
Best Practices for Using Prerender.io to Optimize SEO for ReactJS Apps
- Task Prerender.io to prioritize processing your key web pages, such as product listings (ecommerce) and new blog posts.
- Include all essential metadata (titles, meta descriptions, and JSON-LD) in the prerendered output, and set Prerender.io to re-render (recache) these pages regularly as your content changes. You can set the system to automatically cache your content, from every 3 days to 6 hours. Learn more about Prerender.io caching settings here.
- Use canonical tags to prevent duplicates and ensure your pages and files aren’t blocked by robots.txt. Not sure how to do it? Follow these robots.txt best practices.
- Integrate Prerender.io into your CI/CD pipeline for automatic cache clearing and snapshot updates.
- Use Google Search Console to confirm that bots can see and index everything correctly.
Get the details about how Prerender works and its benefits here.
2. Optimize Page Speed
Google loves fast-loading websites, and they reward it with a greater chance of ranking high in search results. Unfortunately, React apps can have a lot of JavaScript code that, if not properly optimized, can severely slow down the site.
Here are a couple of ways you can use to optimize your React code for improved page speed:
- Code Splitting
Code splitting allows you to break down your React application into smaller code bundles. This reduces initial load time, making your site faster to crawl and index.
To implement code splitting in React, simply wrap the component to be lazy-loaded with React.lazy and use a Suspense component to handle loading states. In the example below, only the code for MyComponent and its immediate dependencies are loaded initially. Doing this will reduce bundle size and significantly improve initial load time performance.
| import React, { Suspense } from ‘react’; // Lazy-loaded component const OtherComponent = React.lazy(() => import(‘./OtherComponent’)); function MyComponent() { return ( <div> {/* Initial content that loads immediately */} <h1>This content loads first!</h1> <Suspense fallback={<div>Loading OtherComponent…</div>}> <OtherComponent /> </Suspense> </div> ); } |
- Minification
Remove unnecessary characters like whitespace, comments, and unused code from JavaScript, CSS, and HTML files. This leads to smaller file sizes that load faster and can be automatically done using tools like UglifyJS and cssnano.
- Memoization
Use React.memo or libraries like reselect to prevent unnecessary re-renders of React components and optimize performance by only re-rendering components when their props or state actually change.
Related: Get other practical tips on improving your Google PageSpeed score in this guide.
Best Practices for ReactJS PageSpeed Optimization
- Consider combining these techniques with prerendering for even faster perceived performance and better SEO.
- Automate minification (using tools like Terser or cssnano) to shrink file sizes, and use memoization (React.memo, Reselect) only where it genuinely prevents re-renders.
- Regularly audit and remove unused dependencies, leverage browser caching with proper headers, and version your assets to keep everything fresh.
3. Use React Helmet
Search engines rely on elements within the <head> section to understand the content and purpose of your web pages. Some important SEO elements here include:
- Robots meta tags
These tags instruct search engine crawlers how to interact with your web pages. Compared to a robots.txt file, they provide more granular control and can be applied on a per-page basis.
- Title tags
The title tag specifies the title of your webpage, and it’s what appears in search results and browser tabs.
- Description tags
The description tag provides a summary of your webpage content. It’s displayed as a snippet in search results, often below the title tag.
- Open graph tags
Open graph meta tags are crucial in determining how your content appears when shared on social media. If you’re managing a React-based ecommerce site, for example, optimizing the open graph meta tags ensures that your product pages display as rich snippets.
Optimizing these elements improves the visual appeal and discoverability of your content to search engines and on social media, which can indirectly benefit your SEO by increasing engagement and sharing. However, the nature of React apps presents a unique obstacle when modifying metadata. To optimize it efficiently, you need to use a helper library like React Helmet.
React Helmet simplifies the management of elements within the <head> tag of your React application by enabling you to insert metadata using standard HTML syntax. By doing so, you maintain clean and focused React components dedicated to UI logic. This approach enhances code readability and maintainability while facilitating easier updates to meta tags, as modifications can be made in a centralized location.
If you want to learn how to implement React Helmet in your React apps, follow this guide.
Best Practices for Using React Helmet
- Ensure your most important meta tags (like page titles, descriptions, and Open Graph tags) are ready before search engine bots arrive.
- If necessary, consider server-side rendering or pre-rendering so they actually see those tags.
- Give each page its own, clearly written meta tags to avoid duplicates and confusion, and include canonical tags if multiple URLs lead to the same content.
- Be careful with nested components so that they don’t accidentally overwrite each other’s metadata.
4. Add Schema Data Markup
Adding schema markup (also known as structured data markup) to your React.JS application can improve search results by providing richer information about your content, such as ratings, reviews, events, or products. This leads to richer snippets and increased click-through rates (CTR).
Follow this schema markup tutorial blog to learn how to implement data markup for various website types, including ecommerce, job market, and real estate.
Best Practices for Implementing Schema Markup for ReactJS
- Choose the schema types that best fit your content, like Product, Event, or JobPosting, so search engines can generate richer snippets that attract more clicks. Learn the different types of schema markup and how to implement them properly.
- Always use JSON-LD format to make sure crawlers can read your markup easily, and keep your markup accurate, relevant, and reflective of what’s truly on the page; misleading or outdated details can hurt your search visibility and credibility.
5. Optimize Content Assets
Images, videos, and other assets significantly impact your React app’s performance and SEO. Optimize these assets by compressing them, serving them at the correct size, and using proper file formats. Additionally, you can implement lazy loading to prioritize critical content and further reduce initial load times.
Best Practices for Optimizing React Content Assets
- Keep your assets as small as possible while still looking good.
- Choose the right file formats (like WebP or AVIF for images) and serve them at the correct size so you’re not wasting anyone’s bandwidth. This makes your site faster for real users and helps search engines crawl your pages more easily.
6. Ensure Accessibility
Accessible features, like clear headings, proper structure, and alternative text for images, help search engines crawl and understand your content more easily. This, in turn, leads to a positive user experience and can improve search rankings and increase organic traffic.
Best Practices for Improving Accessibility on React Apps
- Use ARIA attributes when necessary, especially for custom React components.
- Manage focus carefully for interactive elements like modals—bringing focus inside the modal upon opening and returning it when closing.
- Ensure your color contrast is adequate (try WebAIM’s Contrast Checker) and regularly test with screen readers like NVDA or VoiceOver to see exactly how your site is announced.
- Tools like react-axe or eslint-plugin-jsx-a11y can help catch accessibility issues early, ensuring both users and search engines find your site easy to navigate and understand.
7. Create Mobile-Friendly Experience
Mobile-friendliness is not just a trend; it’s a necessity for SEO success today. Google and other search engines have adopted a mobile-first indexing approach, which means they primarily use the mobile version of your website for ranking and indexing purposes.
If your React application is not mobile-friendly, search engines will struggle to understand your content and the overall user experience of your site, ultimately leading to lower search rankings. To start improving your mobile site performance, check out our 10 Tips For Creating Mobile-Friendly JS Sites guide.
Best Practices for Improving React Mobile-Friendliness
- Test your site on a range of real devices and screen sizes—emulators help, but nothing compares to actual hardware.
- Design with touch interactions in mind. Make sure buttons are large enough to tap easily, and keep key actions within reachable “thumb zones” on most devices.
- Optimize assets by compressing and serving images at the correct size, and use lazy loading for content that isn’t immediately visible.
- Reduce JavaScript bundle sizes with tree-shaking, code splitting, and removing unused dependencies.
- Avoid intrusive pop-ups or interstitials that block content, as this can frustrate users (and may even impact your SEO).
8. Create an SEO-Friendly URL Structure
A typical React Single-Page Application (SPA) has only one main URL, which makes it difficult for search engines to find and rank all its content since they may only register your home page and miss all the dynamic content within your app. Your app needs to implement a clean URL structure that helps both users and search engine crawlers understand your content at a glance.
Best Practices for Creating SEO-Friendly URL Structure for ReactJS
- Start by using clear, descriptive paths (like /products/running-shoes), rather than random IDs or parameters, and avoid hash-based routes (such as /#/page). You can do this easily with libraries like React Router, which gives each page a distinct, shareable link.
- If multiple URLs show the same content, add a canonical tag so search engines know which one to favor.
- Keep your site organized with logical sections (e.g., /blog/react-tips), maintain a helpful XML sitemap, and only block non-essential or duplicate content in your robots.txt file.
Address React JavaScript SEO Challenges with Prerendering
Dealing with React SEO challenges can be difficult, but by applying the above optimization best practices, you can significantly improve the SEO potential of your React app.
Here are the key approaches to improve your React SEO:
- Use Prerender.io to implement dynamic rendering. It’s better than using client-side rendering or self-built server-side rendering. Installing Prerender.io takes only three easy steps.
- Improve the overall PageSpeed and performance of your React app.
- Optimize your <head> section with React Helmet.
Remember, optimizing your React.js code for SEO is an investment that pays off both in the short and long run because it delivers a fantastic user experience and helps your site thrive in search engine results pages.
Let Prerender.io improve React crawling and indexing performance so your pages will be loved by Google and your users. See our affordable packages or start with the free plan. Sign up now!
FAQs – React SEO Optimization Best Practices
1. How Can I Optimize My React Website’s Performance for Better SEO?
Here are some techniques to improve your React site’s SEO performance:
- Code Splitting: load only necessary code initially.
- Optimize Images: compress, use modern formats (WebP), and lazy-load.
- Leverage Caching: use browser and CDN caching for static assets.
- Use Prerender.io: Prerender.io pretenders your content ahead of crawler requests, ensuring faster server response times and indexing results.
2. What Tools Can I Use to Test My React Website SEO Performance?
These tools can help you analyze and improve your React website’s SEO:
- Google Search Console: to monitor your site’s performance in Google search results, identify errors, submit sitemaps, and analyze crawlability.
- Google PageSpeed Insights: to analyze page speed and provide actionable recommendations for improving performance on both mobile and desktop.
- Lighthouse (Chrome DevTools): to audit various aspects of your web page, including performance, accessibility, and SEO, offering specific suggestions for improvement.
- WebPageTest: to gain detailed insights into your website’s loading process, helping you pinpoint areas for optimization that impact SEO.
3. Does Using Next.js Automatically Solve React SEO Issues?
Next.js significantly improves React SEO with built-in SS) and better routing, making content more easily crawlable. However, it doesn’t automatically solve all issues. You still need to optimize performance, content, and implement other SEO best practices within Next.js. It provides a strong foundation, but further optimization is required.