Rendering is a critical step in the search engine indexing process. When a search engine visits your site, it downloads all necessary files (HTML, CSS, JavaScript) to reconstruct the page. Then, it renders the page, creating a visual representation. This process allows Google to gather content, identify links, and assess factors like user experience (Core Web Vitals), responsiveness, and security.
However, rendering JavaScript-heavy pages can be computationally intensive, consuming up to nine times more crawling time for Google. Many other search engines may struggle with rendering JavaScript altogether.
One of the solutions to improve the JS rendering process is to adopt dynamic rendering. But what is dynamic rendering, and what websites benefit most from it? Keep reading to find out.
What is Dynamic Rendering?
To optimize JavaScript SEO, it’s essential to offload the rendering process. Dynamic rendering achieves this by creating static HTML versions of your pages, making them more accessible to search engine crawlers. This approach is generally faster and more effective than other methods, as it directly addresses the root issue.
That said, while dynamic rendering is a valuable tool, it’s important to consider your specific website needs.
Related: Why JavaScript Complicates Indexation
Should Dynamic Rendering Be the Default Solution?
While dynamic rendering can be a valuable tool for JavaScript SEO, it may not be for everyone. The decision to implement dynamic rendering should be based on your website’s specific characteristics.
For smaller websites with infrequent content updates, traditional server-side rendering (SSR) might suffice. However, as your website grows and content refreshes more frequently, dynamic rendering can become increasingly beneficial.
Factors to consider when deciding whether to implement dynamic rendering include:
- Website size: Larger websites with thousands of pages may benefit from dynamic rendering to conserve crawl budget.
- Content refresh rate: Websites with frequently updated content can struggle with traditional rendering.
- JavaScript complexity: If your website relies heavily on JavaScript for dynamic content, dynamic rendering can improve search engine visibility.
By carefully evaluating these factors, you can determine the most appropriate rendering strategy for your website.
5 Scenarios When You Should Use Dynamic Rendering
Now that we have a better idea of what dynamic rendering is and what it’s not for, let’s explore five use cases. Here, we’ll show you how rendering your pages dynamically can have a big positive impact on your SEO performance.
1. You’re trying to get Single-Page Applications (SPA) indexed quickly
Dynamic rendering is the best solution for single-page applications (SPAs) that care about showing in organic search results.
By nature, SPAs are frequently updated and rely completely on JavaScript to inject the page’s content and deliver the specific metadata for each application view.
And it’s not only important for search engines but also for social media.
Unlike Google, social media platforms don’t have a system to render your page, so if their crawlers can’t find the open graph tags within your HTML (which they won’t do without dynamic rendering), they can’t generate rich previews when your links are shared.
Pre-rendering your pages will allow search engines and social platforms to access your content faster and accurately and avoid all major JS SEO issues that could limit your single-page application’s organic growth.
2. Your site injects large amounts of content through JavaScript
Of course, SPAs aren’t the only ones using JavaScript to inject content or add functionalities. Many large ecommerce and enterprise sites are built using JavaScript frameworks.
As we said before, when it comes to JavaScript, if your site is small and only uses JS here and there, Google has enough resources to render your pages and index your content – even if rather slowly in comparison to static HTML sites.
However, enterprise sites with thousands of hundreds of pages using JavaScript to add complex functionalities and dynamic content will quickly notice that most of their site goes undiscovered during the crawling process.
As more pages are added, the more risky relying on Google’s rendering becomes.
Resource: How to Avoid Missing Content in Web Crawls
Dynamic rendering can close the gap by turning your pages into ready-to-index snapshots, getting 100% of your content indexed by Google and other search engines that don’t have a renderer engine.
See how Prerender’s dynamic rendering solution improves the crawling and indexing performance of Haarshop, leading to a 50% increase in traffic to its ecommerce site.
3. You’re reaching Google’s crawl limits due to rendering delays
Your crawl budget depends on two elements:
-
Crawl limit – How many request your server can handle per second without reducing its performance and Google’s capacity.
-
Crawl demand – How often you publish new content, how frequently your content gets updated, and how popular your site is.
As your website gets bigger, Google will need more resources to crawl it completely, but if we add JavaScript to the mix, Google will need 9x more resources, and you can quickly hit your crawl limit in just a fraction of your pages.
Resource: 7 Key Factors that Influence Your Crawl Budget
You can tell this is happening to your site if you find a declining trend in the number of pages crawled per session during your log file audits.
Another potential cause is if you’re relying on server-side rendering (SSR) to deliver your JS content to Google.
Your server has to generate the rendered page on every request, which puts more pressure on it and reduces the number of requests it can handle per second.
Dynamic rendering, on the other hand, speeds up the process by having the rendered versions of your site generated beforehand, so the snapshot is ready when the request comes in. In turn, it lets Google send more requests per second without overwhelming your server, increasing crawl budget and efficiency.
Before you invest in changes, make sure you know what’s really going on. Run a free site audit to get a fast, no-fluff analysis of your site’s health.
4. Your site’s performance is getting hurt by render-blocking resources
These resources (usually JavaScript and CSS files) stop the rendering process until they are dealt with. But these files are not render-blocking because of bad development but because they are integral to generating the final paint of the page.
JavaScript and CSS change how your website looks and behaves, so it makes sense for browsers and search engines to download and execute them first.
Resource: How to Find and Eliminate Render-Blocking Resources Affecting Your Core Web Vitals
Nevertheless, sites that rely on JavaScript to deliver their pages’ main content can’t just go ahead and eliminate those resources (as tools like PageSpeed Insights suggest), and in some cases, deferring these resources would actually make the user experience worse.
In these cases, dynamic rendering can offer a compromise. Developers can optimize the site’s critical rendering path for users while delivering a rendered version of the page to search engines and avoid getting penalized for using JavaScript functionalities.
After implementing dynamic rendering through Prerender, we’ve seen a 100x page speed improvement on most enterprise sites.
5. You’re experiencing low mobile performance due to JavaScript
When people think about mobile optimization, they usually imagine things like optimizing the template for responsiveness, adapting button sizes, and avoiding intrusive pop-ups.
Resources: 10 Best Tips on How to Make a Website Mobile-Friendly
But what most people forget or ignore is that mobile phones aren’t as well equipped as desktops to handle JavaScript.
The good news is that there are many ways to make your JS website mobile-friendly and optimize your JS code to have a lesser impact on mobile performance.
So what does dynamic rendering have to do with anything?
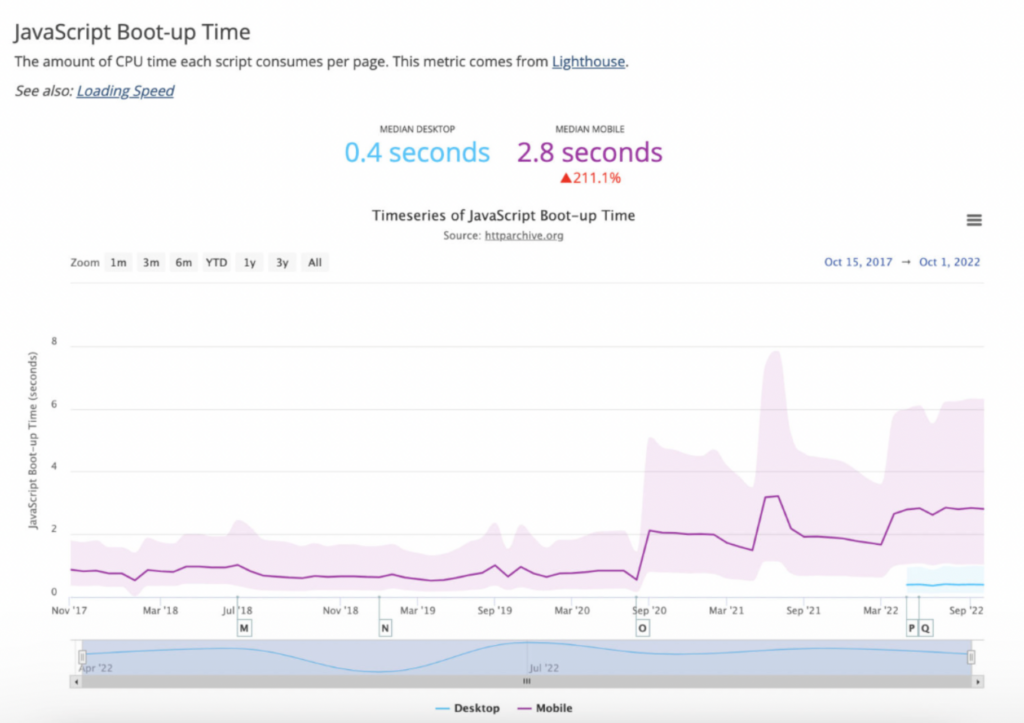
The reality is that phones are just slower than desktops to render JavaScript, and optimizing your code – although it helps – won’t change the fact phones have slower CPUs.

Image source: HTTP Archive
And after the mobile-first indexing update, Google uses a mobile crawler to evaluate your site, making mobile performance critical for your site’s overall SEO scoring.
For sites struggling to close the gap between their desktop and mobile site performance, dynamic rendering allows you to compete on equal ground with static HTML pages that are arguably faster to load on mobile but lack the user experience your site can provide.
In other words, use dynamic rendering and stop getting penalized for Google and mobile phones’ limitations.
Dynamic Rendering is Not a Replacement for Poor Site Optimization
As mentioned, dynamic rendering offers several advantages, including:
- Reduced server load: by pre-rendering pages, dynamic rendering can lighten the load on your server, improving performance.
- Simplified development: it eliminates the need for manual creation of static HTML versions.
However, dynamic rendering is not a substitute for proper site optimization. It cannot address underlying structural issues that may be hindering your website’s performance or search engine visibility.
A simple example is the way a lot of JavaScript-based websites handle links. Instead of using the traditional <a> tag plus href attribute, JS sites tend to use an event-triggered implementation like this one:
|
<a onclick=”goto(‘https://domain.com/product-category?page=2’)”></a> |
Yes, this implementation works, and visitors won’t notice the difference. The problem is that Google can’t interact with the website as human users would. If Googlebot can’t get to the URL, it won’t be able to crawl the rest of your site.
Here are two resources you can use to find and fix these problems:
- SPA Survival Guide—JavaScript SEO Challenges and Solutions
- 7 JavaScript SEO Problems and How to Solve Them
Once you have a solid SEO-friendly site structure, dynamic rendering will ensure that Google can make the most of it.
Dynamic Rendering: A Temporary JS SEO Solution?
Dynamic rendering has long been a popular approach for improving the search engine visibility of JavaScript-heavy websites. However, recent trends suggest that it may be viewed as a more short-term solution. Google and Bing have recommended dynamic rendering, but both have also acknowledged its limitations.
While dynamic rendering can be effective, it comes with certain challenges:
-
- Resource consumption: generating and storing pre-rendered pages can require significant server resources.
- Maintenance complexity: ensuring that dynamically rendered pages are optimized and working correctly can be complex.
- Potential for errors: issues with dynamic rendering can lead to blank pages for search engine bots, making it difficult to identify problems.
While other rendering solutions (like static rendering and hydration) also have their drawbacks, dynamic rendering may present unique challenges related to maintenance and troubleshooting. It’s essential to carefully consider these factors when deciding on the best approach for your website.
Prerender: A Simplified Approach to Dynamic Rendering
Prerender offers a convenient solution for implementing dynamic rendering. By taking over the pre-rendering process, it frees up your development team to focus on other aspects of your website.
Resource: How Prerender Compares to Other Rendering Solutions.
Key benefits of Prerender include:
- Simplified implementation: Prerender is a plug-and-play solution that requires minimal setup. See the three easy steps to install Prerender here.
- Comprehensive dashboard: the dashboard provides detailed insights into the crawling and rendering process.
- Enhanced efficiency: Prerender efficiently handles third-party JavaScript and stores pre-rendered snapshots for delivery to search engine bots.
- Cost savings: by reducing infrastructure overhead, Prerender can save you money.
- Expert support: the Prerender team is dedicated to ensuring your pages are rendered correctly for optimal search engine visibility.
If you’re looking to simplify JavaScript SEO and improve your website’s search engine performance, Prerender is worth considering. This guide explains Prerender’s process and benefits in detail.
Sign up today and enjoy a 14-day free trial for Prerender.
Dynamic Rendering FAQs
1. What Are the Potential Limitations of Using Dynamic Rendering?
Dynamic rendering can significantly improve the performance of JavaScript-heavy websites, but it does come with some drawbacks. One limitation is the need to maintain two versions of your content: one for search engine bots and another for users. Additionally, prerendered content may not reflect real-time updates unless caching strategies are properly optimized. The process can also be resource-intensive, especially for large websites that are frequently updated, as it requires extra server processing power. However, with the right prerendering tool and a trained team, these challenges can be effectively managed.
2. How Does Dynamic Rendering Compare to Traditional Rendering for Different Websites?
Dynamic rendering and traditional or server-side rendering (SSR) both serve pre-rendered HTML but differ in implementation:
Dynamic rendering is ideal for JavaScript-heavy websites where SEO is critical. It pre-renders pages for crawlers while serving dynamic content to users, reducing load on the client side.
- SSR is best for websites that need to deliver fast content to users and crawlers. It works well for content-heavy websites but may increase server load during traffic spikes.
Dynamic rendering is often simpler to implement on existing single-page applications (SPAs), while SSR may require significant changes to the website’s architecture.
3. What Specific Tools Are Recommended for Implementing Dynamic Rendering Effectively?
Prerender.io is one of the most reliable tools for implementing dynamic rendering. It simplifies the process by generating pre-rendered HTML snapshots of your JavaScript-heavy website and serving them to search engine crawlers. This ensures that your site remains SEO-friendly without requiring significant architectural changes. Prerender.io also includes caching capabilities to improve performance and reduce server load, making it a good choice for scaling dynamic rendering.
Other options include Rendertron, an open-source solution for pre-rendering pages, and Puppeteer, a tool for custom rendering workflows. Hosting platforms like Netlify and Vercel also offer dynamic rendering support as part of their serverless functions.